手机版 欢迎访问人人都是自媒体网站

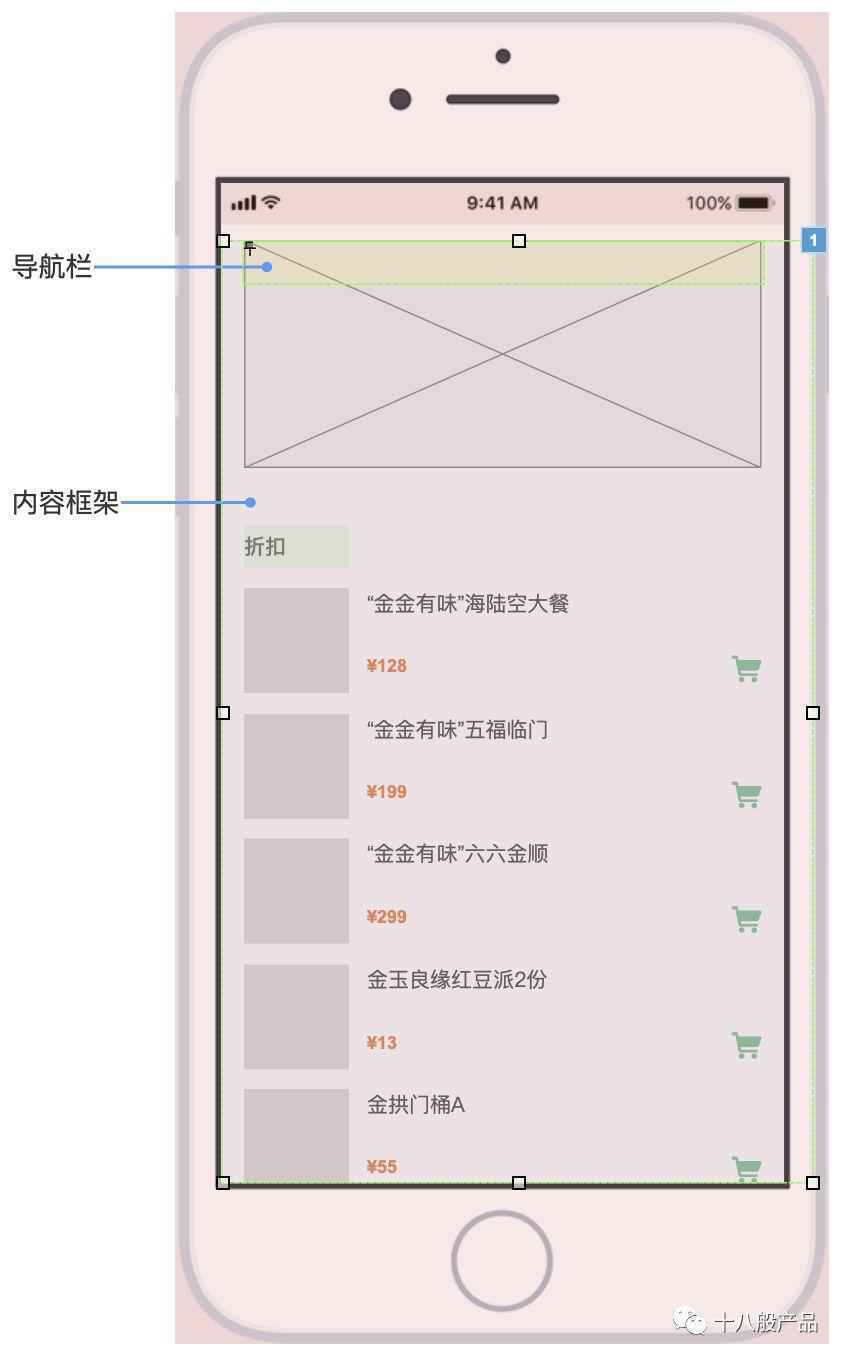
先上效果

这次分享如何使用条件函数使窗口在滚动到不同位置的时候,顶部的导航栏定位到不同的位置,以起到引导用户快速定位到不同分类的作用,这种实现方式在电商以及外卖类型的产品中居多,这里我参考了部分平台的内容,制作了一个简易的版本为大家讲解下如何实现。
首先来理一下这个效果实现的思路:
导航栏有两种状态,显示以及隐藏,在滑动到特定位置的时候,触发导航栏显示或隐藏;
导航栏在显示的状态时,必须固定到一个不变的位置;
导航栏分类具有两个状态,选中和未选中,当商品菜单滑动到特定位置时,对应的分类显示为选中。
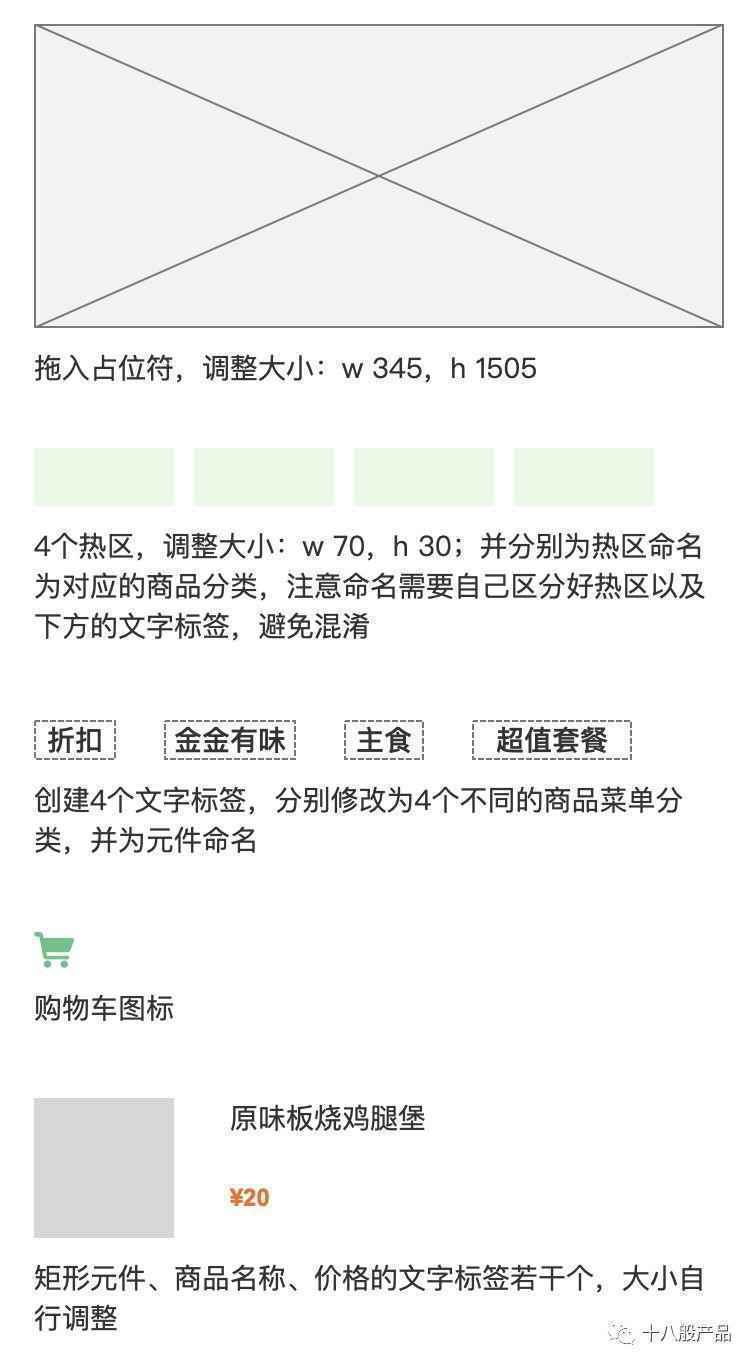
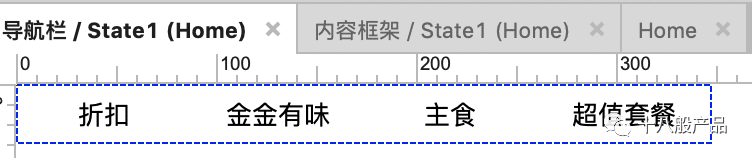
01根据该效果图准备以下元件,并摆放好对应的位置,也可以根据自己情况增减,不需要花太多时间在这部分内容上,重要的是理解实现原理。

需要我的RP文件的可以在公众号后台回复关键词“吸附”。
02
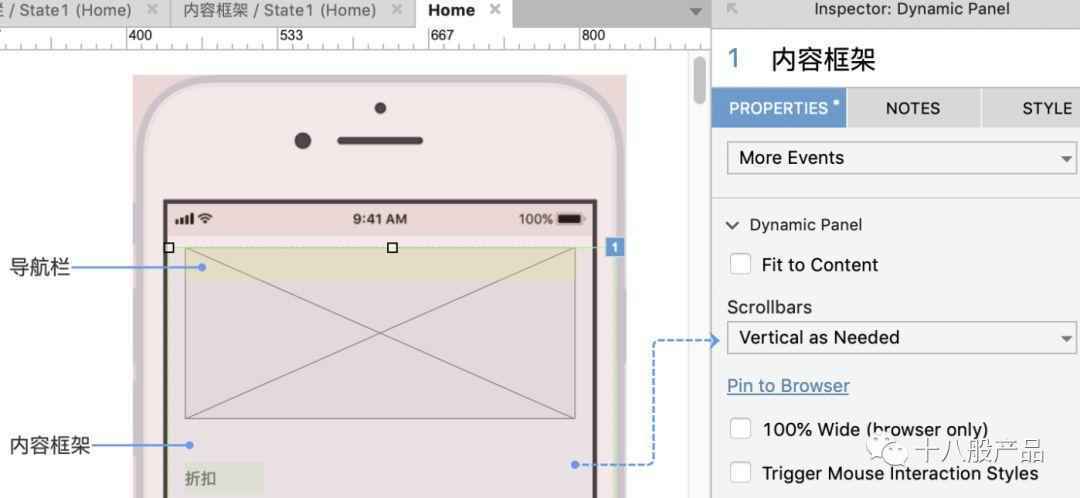
拖入两个动态面板,分别命名为:【导航栏】和【内容框架】;
上图中手机外框的母版在最底层,【内容框架】在母版上层,【导航栏】在【内容框架】上层;


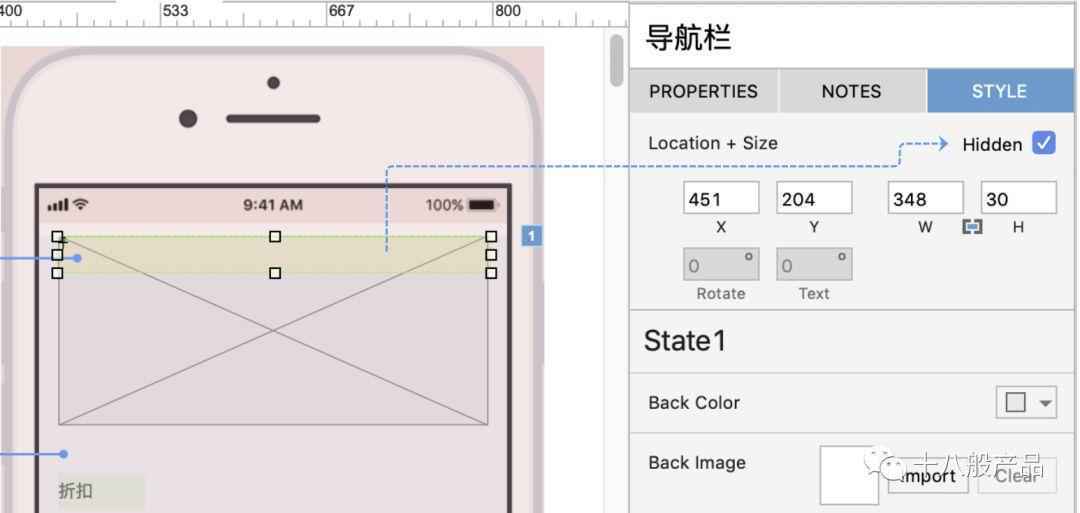
将动态面板【导航栏】设置为“隐藏”,设置完呈现为黄色;
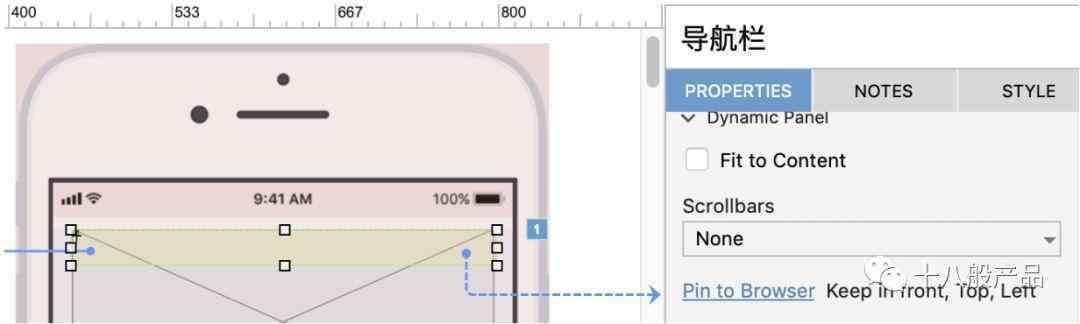
设置该动态面板固定到浏览器,位置为当前你操作时摆放的位置;

随后双击动态面板【导航栏】,在‘State1’中将之前准备的四个文本标签摆放至合适位置;

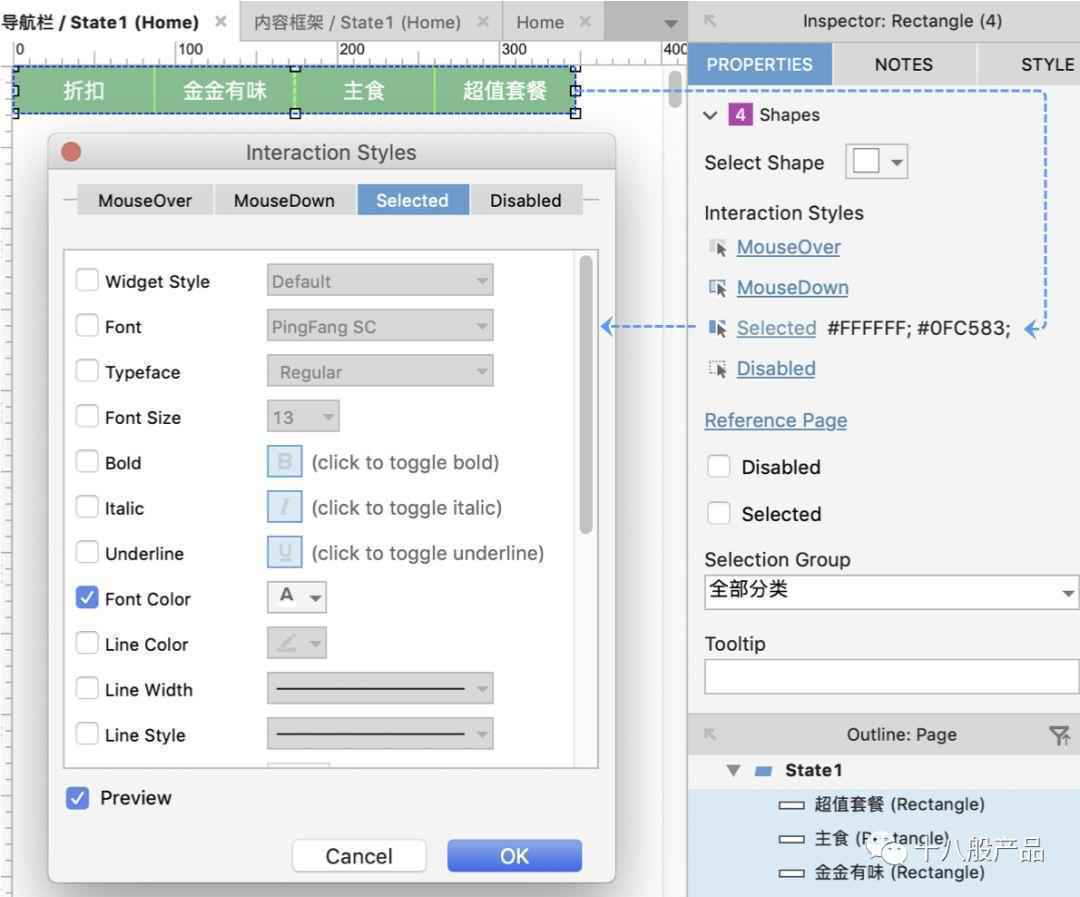
选中全部文本标签,设置”选中时”的文字和填充色改变为不同颜色;
3
点击【内容框架】动态面板,将其设置为可以’纵向滚动’;
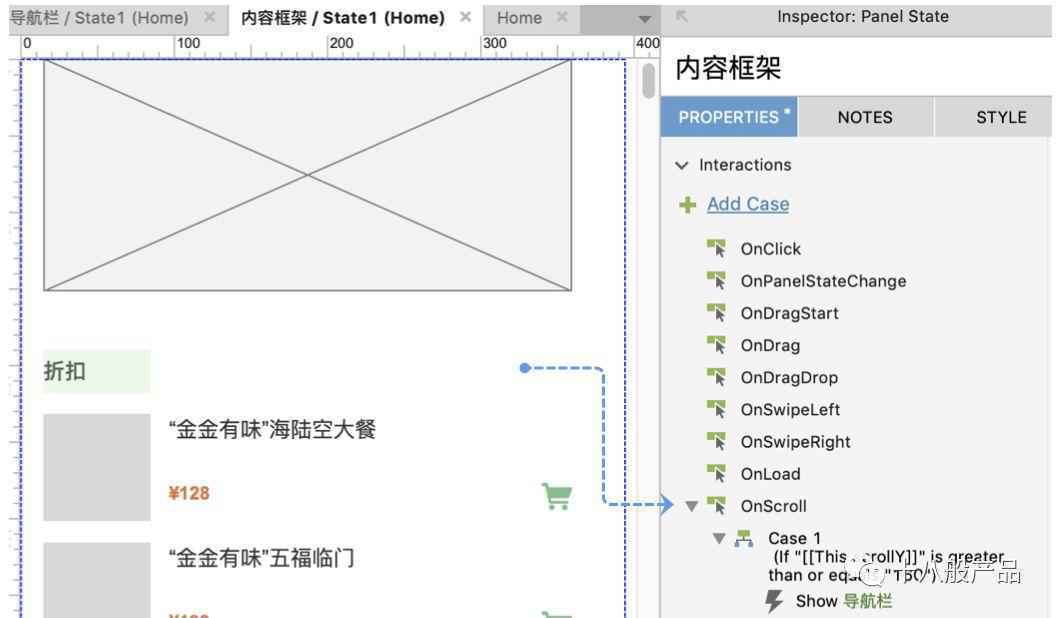
随后双击该动态面板,进入‘State1’;

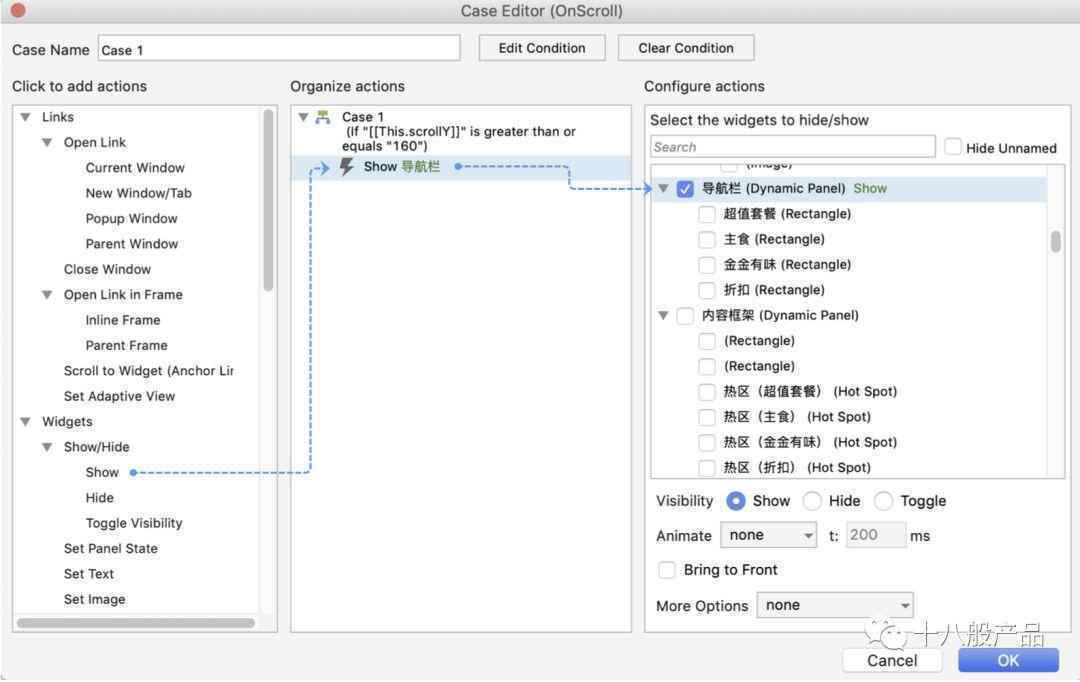
在动态面板内点击任意空白位置,双击“滚动时”为其添加‘Case1’;

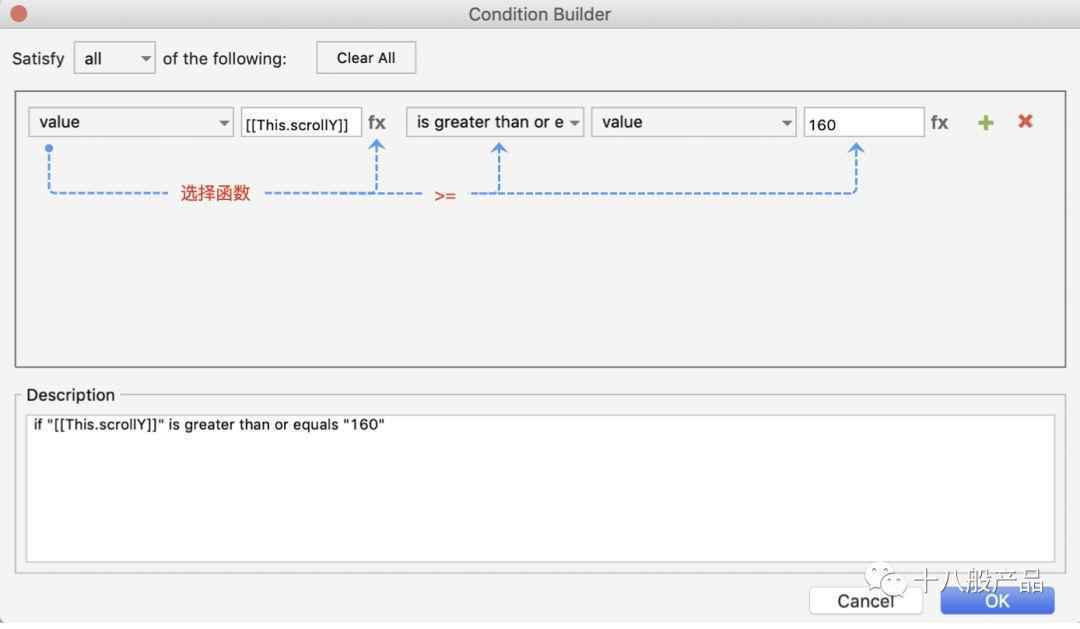
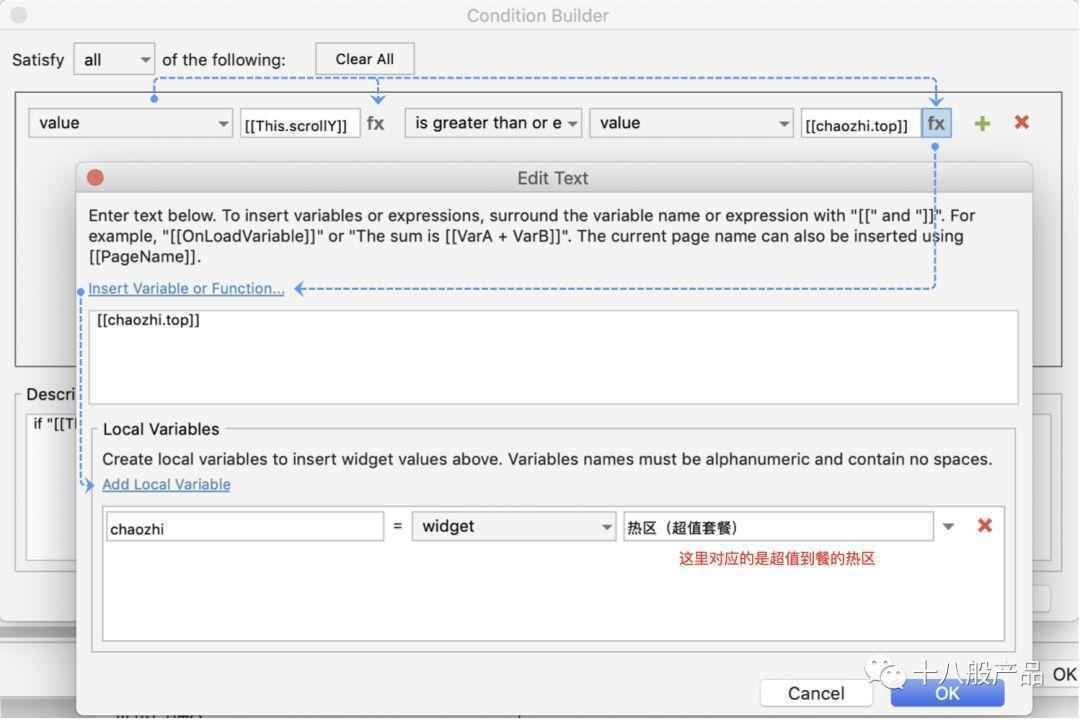
先为‘Case1’添加条件,判断值为:[[This.scrollY]] >= 160。(注意160为我当前操作的位置,你们随意);

然后添加符合设定的条件时的动作为显示【导航栏】。
04
继续为“滚动时”添加‘Case2’;
设定如果不满足‘Case1’设定的条件为隐藏【导航栏】;

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP