手机版 欢迎访问人人都是自媒体网站
网络上的教程都是关于Axure的某个功能,或者基于某个实现方法而进行解释的。但作者更希望,是从头到尾打造一个完整的应用,而从中学习到Axure的使用与方法。

Axure是产品经理最常用的工具软件之一,熟练掌握这一工具对产品经理至关重要。在学习的时候,我一直推崇“练中学、学中练”的学习方法,相较于单纯的原理学习或者一个控件、一个原理的实现,一个完整的项目会激发你所有可用的知识,并要求你去不断学习新的知识点,同时高强度的重复操作也会加深对Axure基本操作的认知。
同时,我也更为推崇文章类型的教程,因为可以反复查看、反复对照,比音频更直观、比视频更省时间。
可惜的是,在我学习的时候并没有找到这种符合要求的教程。
最近,因为个人原因,需要仿制一个拼多多的原型文件。借助这一契机,我写了这样一篇文章,希望能对同好有所帮助。
因为这是一篇实战性的文章,所以对原理部分介绍的比较少。如果大家需要,可以根据自己的需要学习研究。
一、拼多多原型项目的难点在制作拼多多原型的过程中,除了动态面板、中继器等对新手来说比较难的常规操作之外,还有三个地方给我留下了深刻的印象:

第一个,很多页面都会出现在顶部的浮动信息栏,时隐时现,并交替出现不同的内容,同时在页面滑动时始终保持固定的位置;

第二个,商品详情页中的参与拼单倒计时,会显示不同用户的信息,同时剩余时间还会以秒为单位减少。这个效果相当酷炫,当然实现它也耗费了我大量的精力;

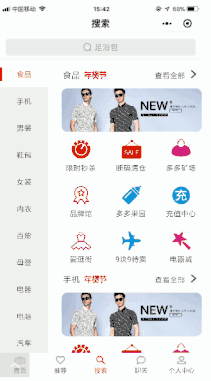
第三个,搜索界面中,菜单和页面内容呈左右排列,两边均可自由拖动,内容拖动带动菜单改变;菜单拖动,页面内容不变;点击菜单,页面内容滚动到相应位置——为了实现这一效果,我先后使用了三种方法,最终才找到现在的解决之道。
当然,以上三点是我个人感觉在制作拼多多Axure原型中比较困难的地方,其他Banner切换、菜单切换、商品列表、弹窗等常规操作没有一一列出,在后续的内容中都会一一描述,为Axure新手提供相应的参考。
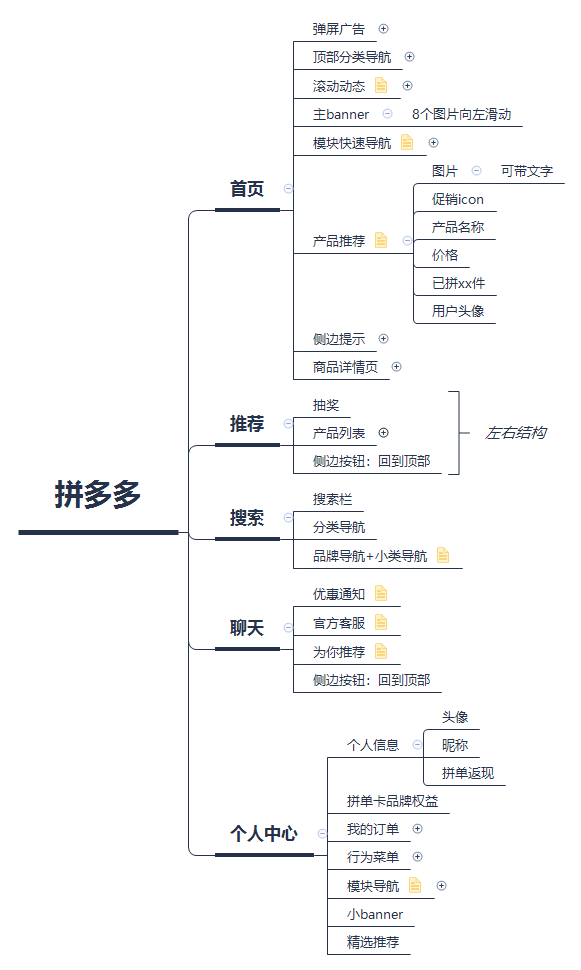
二、拼多多Axure原型制作的前期准备对初学者来说,必须首先熟悉Axure的各项基本操作,这里推荐小楼的基础教程,网上一搜就可以找到。在掌握基础操作之后,就需要制作一张拼多多功能列表的思维导图,我的成果如下所示:

通过思维导图分析,我们可以看到拼多多原型主要会有5个页面:首页、推荐、搜索、聊天、个人中心
在这里,我详细列出了主要的页面和页面内各模块的相关信息,并提前预演了不同模块的实现方式。通过提前制作思维导图,可以理清思路,同时也方便在原型制作过程中一一对照,防止遗u漏。顺便一提,我所使用的思维导图工具是XMind,基础功能已经足够使用,不用破解。
三、拼多多APP设计
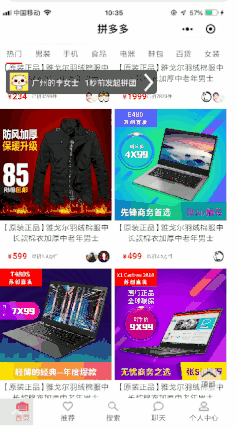
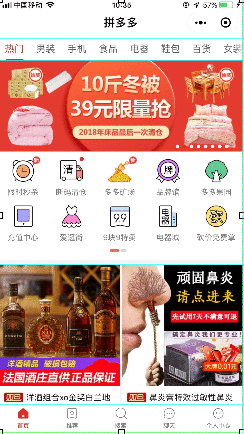
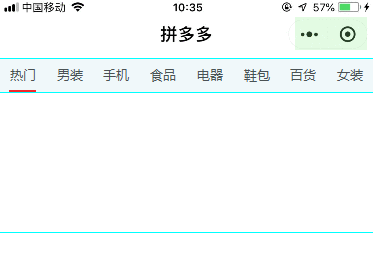
对于仿制工作来说,最大的好处就是不用思考布局问题。在Axure中插入图片控件——拖入拼多多首页截图——固定长宽比例——设置宽度为375——画出各模块参考线

这里,我又偷了一个懒,直接右键选择“分割图片”,把页面顶部保留下来作为原型的一个模块,然后添加两个热区分别实现“退出”和“打开底部菜单”的交互。
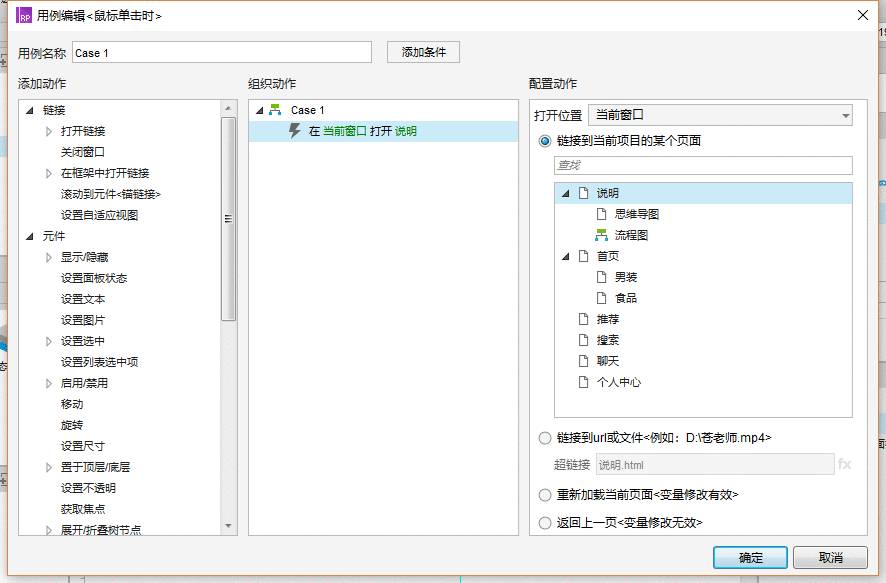
1. 退出按钮的功能实现
退出按钮的功能实现非常简单,直接点击相应热区,在右侧选择用例编辑“鼠标点击时”。用例设置为“打开链接”——“链接到当前项目的某个页面”,我选择的是“说明”这个页面。在部分原型中没有“说明”页面,也可以链接到“首页”。
“打开底部菜单”功能较为复杂,且显示层级高于其它模块,所以放在后面实现。
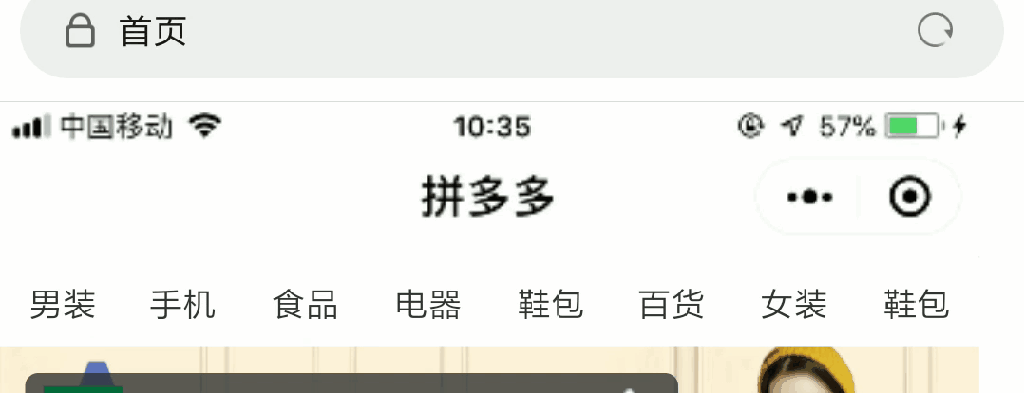
2. 顶部分类导航的Axure原型在完成顶部状态栏之后,接下来就是一个横条的分类导航页面,其效果如下图所示:

分析可知,这个模块要实现的功能包括:
左右滑动,可以切换不同的导航项目;
点击不同的项目可以打开相应的页面;
打开页面时,导航项目处于选中状态(文字变红,且下方有红线);
我是通过动态面板实现这一功能的,具体操作如下:
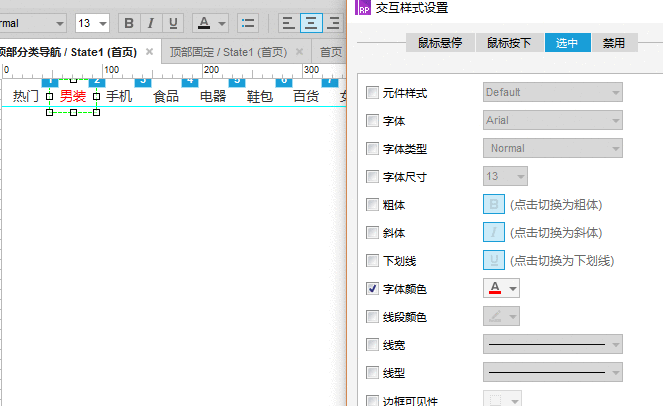
1.在页面放置1个矩形,宽度w 48,高度h 35;
2.在矩形上右键单击,选择“交互样式”——“选中”,设置字体颜色为红色;

3.复制第一个矩形到8个,并调整矩形文字和排列;
4.全选8个矩形,将其转换为动态面板;
5.双击动态面板,命名为顶部分类导航;
6.双击State1,打开页面;
7.为每个菜单编辑“鼠标单击时”事件,打开相应的链接;
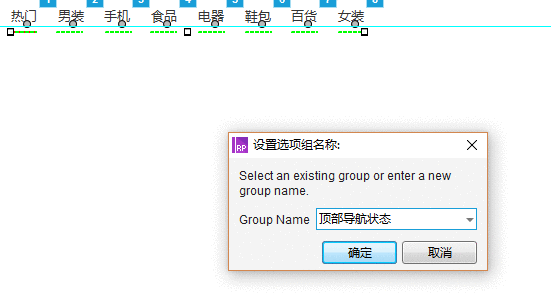
8.全选8个矩形,右键单击后选择设置选项组(确保选择的唯一性);

9.在“热门”菜单下画一条线,设置选中状态为红色,复制到各个菜单;
10.为红线命名后,全选所有红线,设置为选项组;
11.将所有红线都改为透明/无色状态;
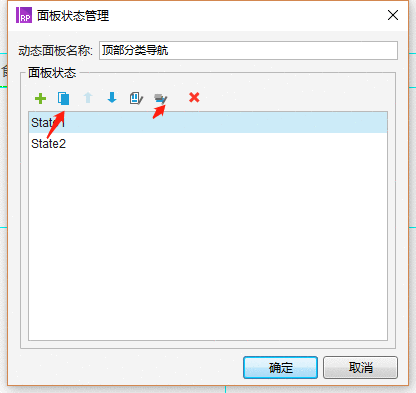
12.关闭State1后,双击动态面板,复制State1到State5;

13.编辑后续的State,每个State调整一个菜单,简单举例,State1为:甲乙丙丁,State2为:乙丙丁戊,每次删除第一个,在后面添加一个,以此类推;
14.关闭各个State后,设置顶部导航动态面板的用例,主要是三个:向左拖动结束时、向右拖动结束时、以及载入时
向左拖动结束时:设置条件为:面板状态不是State5;动作为:向后循环,并设置动画
向右拖动结束时:设置条件为:面板状态不是State1;动作为:向前循环,并设置动画
设置载入时动作为:设置“热门”矩形块和对应线条为选中状态
这样顶部导航的效果就基本实现了,在其他页面需要使用时,直接复制此控件,并改变对应菜单选中状态即可。
在这里要说明的有三点:
一是选项组的作用,设置选项组之后,选中其中一个元件,其它元件会立刻取消选中状态,这样能够避免多个元件同时被选中的情况出现。
二是矩形块和线条分别设置选项组,是因为组合之后不能设置选项组。
三是向左、向右滑动,设置相应的条件是为了避免出现菜单循环的情况。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP