手机版 欢迎访问人人都是自媒体网站
做为一名年长又不出色的产品经理,这些年没有什么出彩的产品产出。最近在听过几本书之后,终于豁然开朗,发现了自己为什么会一直在没有产出的漩涡中沉沦。所以从今天起,作为一名产品小白开重新打磨自己,通过分享Axure教程,让喜欢产品的朋友们敲打自己的作品来提升自我水平,欢迎大家的批评。

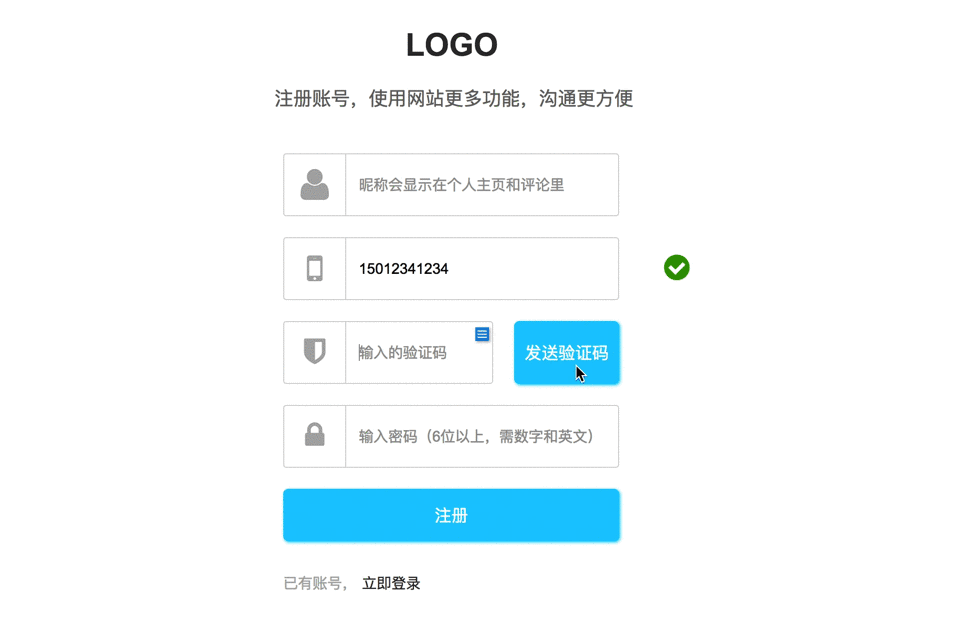
这是第一篇Axure教程:小白入门,制作web端注册/登录模块
先看演示gif登录:

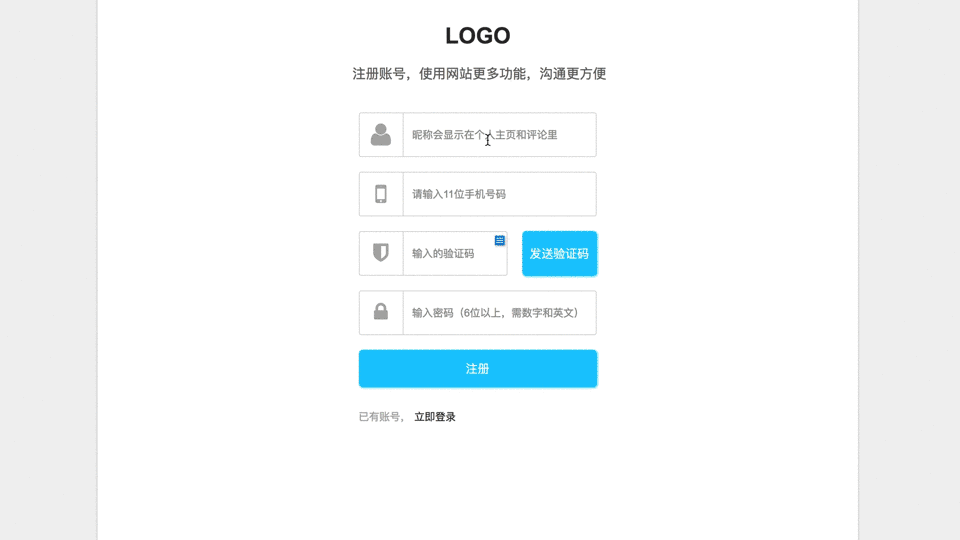
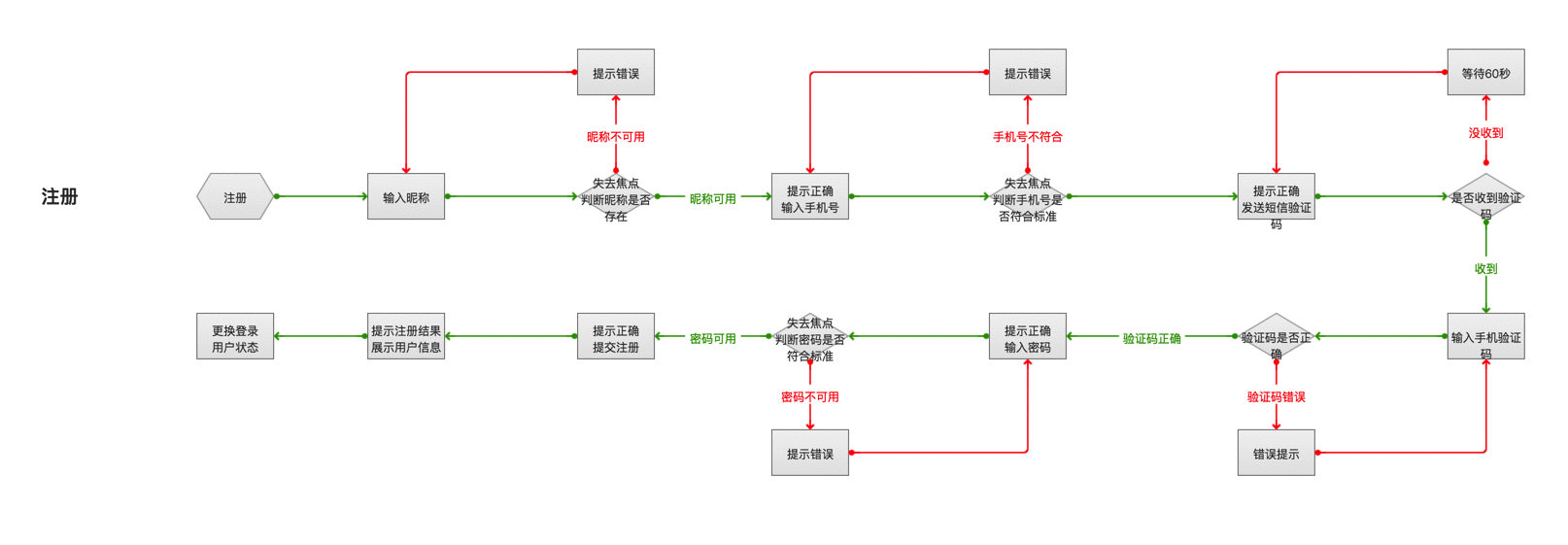
注册:

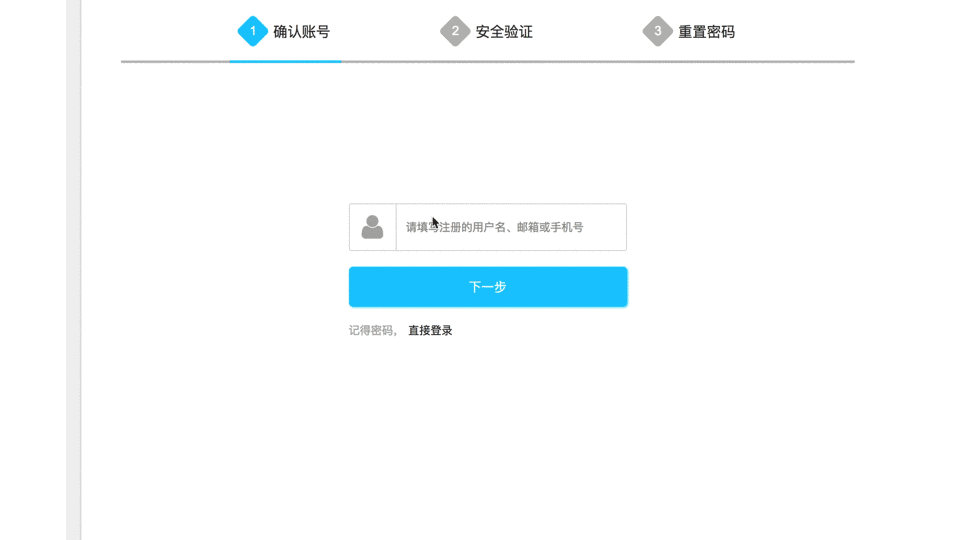
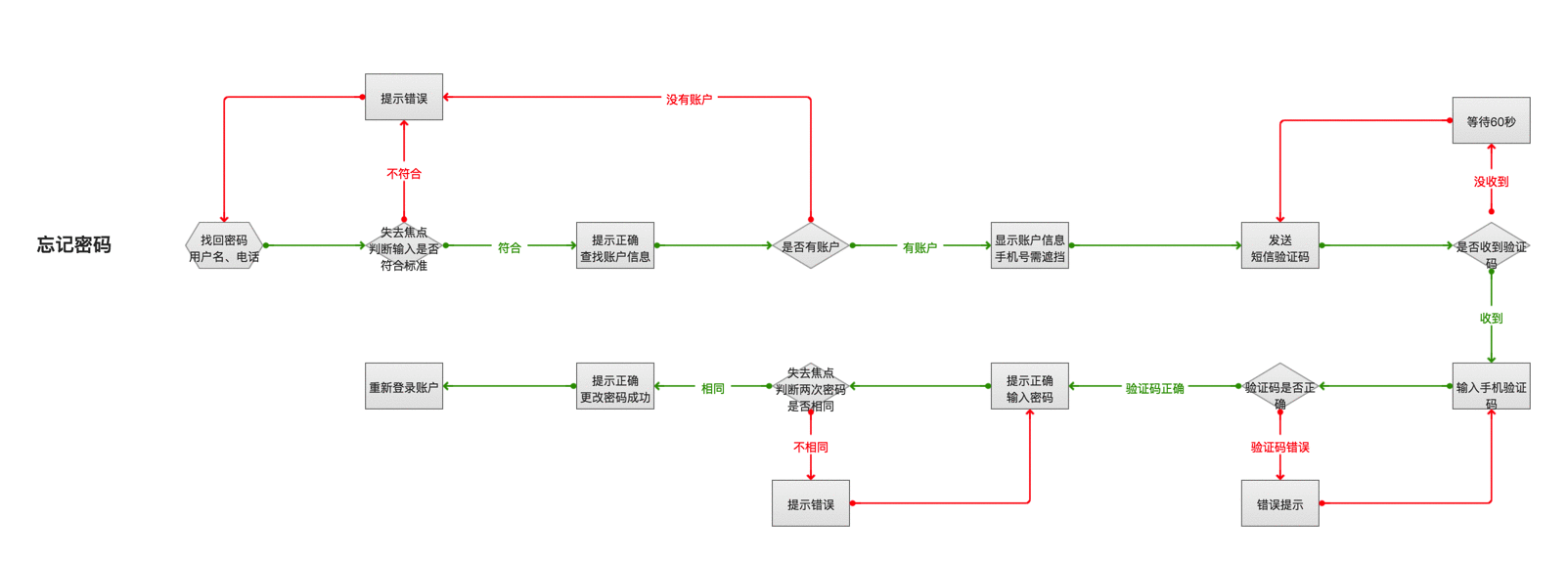
忘记密码:

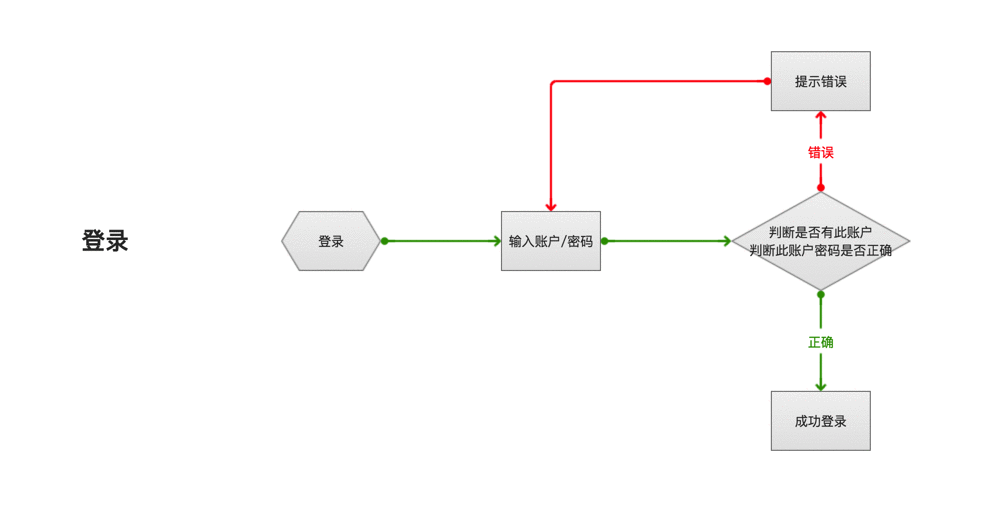
(1)登录功能
用户通过输入昵称、手机号及密码来完成登录的过程。

昵称需要判断不为空;
手机号需要判断手机号位数、是否符合手机号标准;
点击登录按钮的时候进行判断,如出错,当前页面展示错误,不跳转页面。
(2)注册功能
用户通过输入昵称、手机号、手机验证码、密码来完成注册的过程。

昵称可以登录网站,需要(唯一性/去重)的判断;
手机号需要判断手机号位数、是否符合手机号标准;
发送验证码需要确认手机号字段符合要求,
重复发送验证码有60s的重置时间,
已发送的验证码具有5分钟的生效时间,
已使用的验证码立即销毁;
密码需要判断不为空,需要符合安全标准。
(3)忘记密码
用户通过昵称、手机号来完成密码重置的过程。

昵称需要判断是否为空;
手机号需要判断手机号位数、是否符合手机号标准;
发送验证码需要确认手机号字段符合要求;
重复发送验证码有60s的重置时间;
已发送的验证码具有5分钟的生效时间;
已使用的验证码立即销毁;
重新输入的密码需要判断不为空,需要符合安全标准;
第二次输入的密码需要判断是否和第一编的密码相同。
制作中的难点(1)登录页面
交互通过切换元件的隐藏和显示属性就能完成。
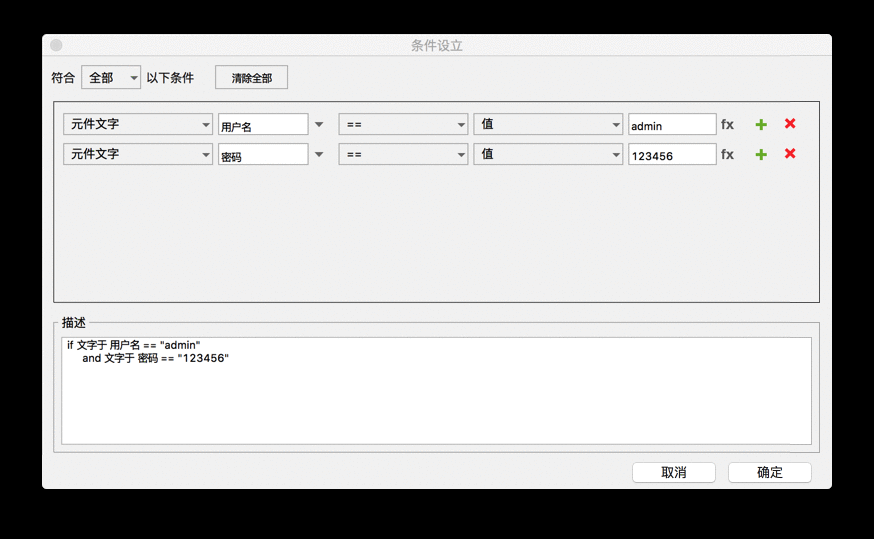
判断部分只需要设置【元件文字】等于【具体值】就可以。

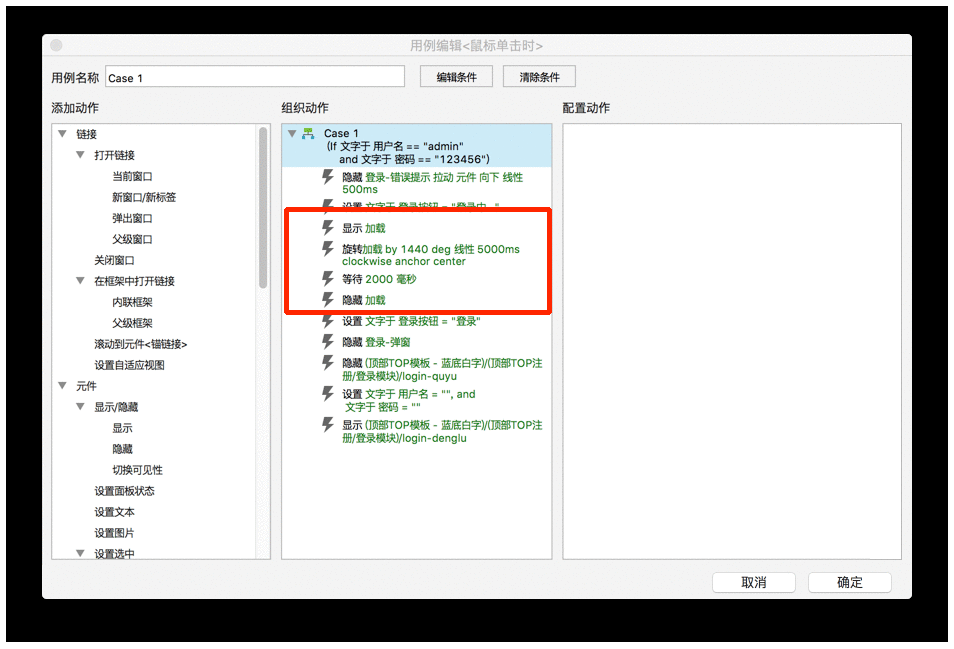
加载图片有朋友不太会做,可以参考我这里的设置,虽然不完美,但是实际点击效果还是可以的。

(2)注册页面
注册页面中比较花费实际的部分是【发送验证码】的部分。

这里的流程是【点击按钮】->【60s倒计时 ~ 0s倒计时】->恢复【点击按钮】,可以重复过程。
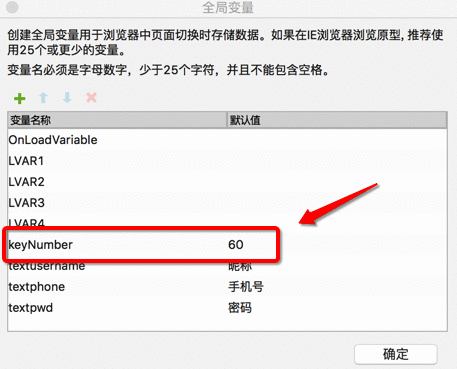
在这个交互的实现中,首先设置一个变量 keyNumber 值为60。

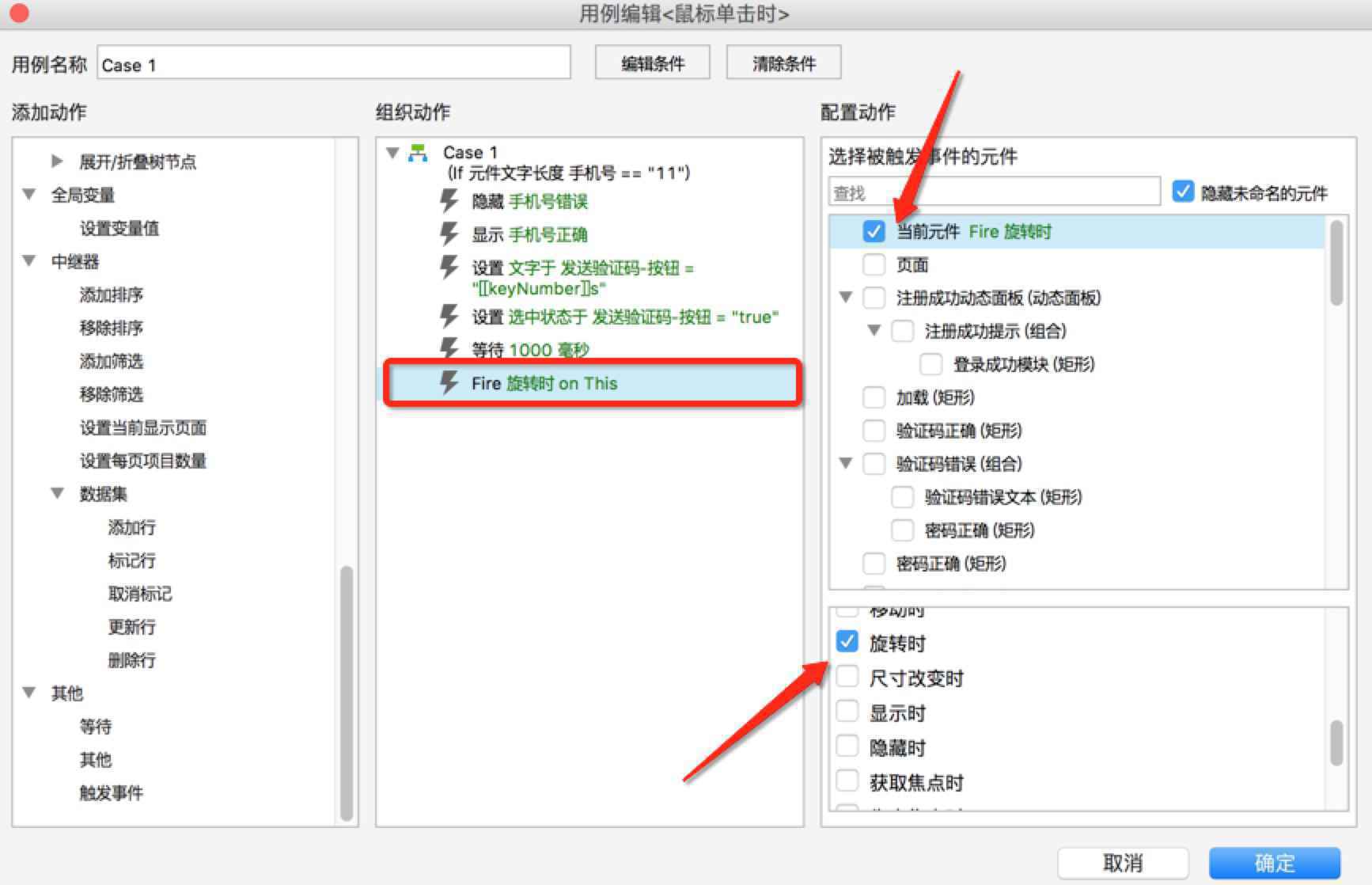
然后在【发送验证码】按钮上添加一个不会使用的交互用例,比如:我这里使用的是【旋转时】。
设置【旋转时】会触发的两个判断条件:一个为 keyNumber > 0 , 一个为 keyNumber = 0。

上面这两个判断就能做到被触发时,数字进行倒计时,然后还需要一个触发【旋转时】的动作。给【发送验证码】按钮添加一个【点击】的交互用例,设置触发事件,找到【当前元素】设置交互用例。
像下图这样:

(3)忘记密码页面
忘记密码页面没有交互上的难点,基本上是重复上面两个页面的交互动作,。
最后Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP