手机版 欢迎访问人人都是自媒体网站
这是一篇关于Axure字符串函数的应用案例分享,enjoy~

最近在计划连载一下关于Axure的一些教程,Axure主要四个核心要素(难点):动态面板、事件、函数、中继器。我个人的观点是动态面板和事件对应产品的交互设计、产品架构;函数对应产品的业务逻辑,判定等;中继器对应数据结构,数据类型等;其中掌握函数的应用便能够表达出产品中的复杂逻辑,今天给大家讲解字符串函数的应用,下面看一组案例。
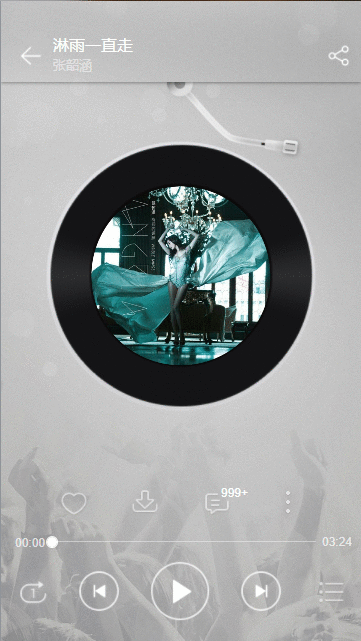
案例效果见下图:

描述:当单击播放按钮是,进度条显示已播放时间,同时圆形滑块向右移动
元件准备动态面板(用于循环动作效果):LoopPanel
矩形(用于滑块):Slider
矩形(用于进度条):ProgressBar
矩形(用于进度条灰色背景):BackgroundShape
文本标签(用于显示播放时间):PlayTime
图片(用于播放按钮):PlayButton
思路分析① 播放时间每秒钟自增1秒,需要通过循环实现;那么,点击播放按钮开始播放是就需要开启循环;
② 播放状态时,需要记录已播放时长;在每一次循环过程中,如果播放状态为开启,并且播放时长未达到总时长时,我们都需要让已播放时长自增1秒钟;
③ 播放状态时,吧播放时长显示在界面上;
④ 播放状态时,进度滑块需要向右相应的移动;
⑤ 播放状态时,播放进度条也相应变长;
⑥ 循环过程中,如果发现播放状态为关闭或播放结束,我们都需要停止循环;
⑦ 播放结束时,要让播放按钮变为关闭状态;
⑧ 播放结束时,进度条保持在当前位置;
⑨ 播放结束时,播放时长的记录保持为当前时间;
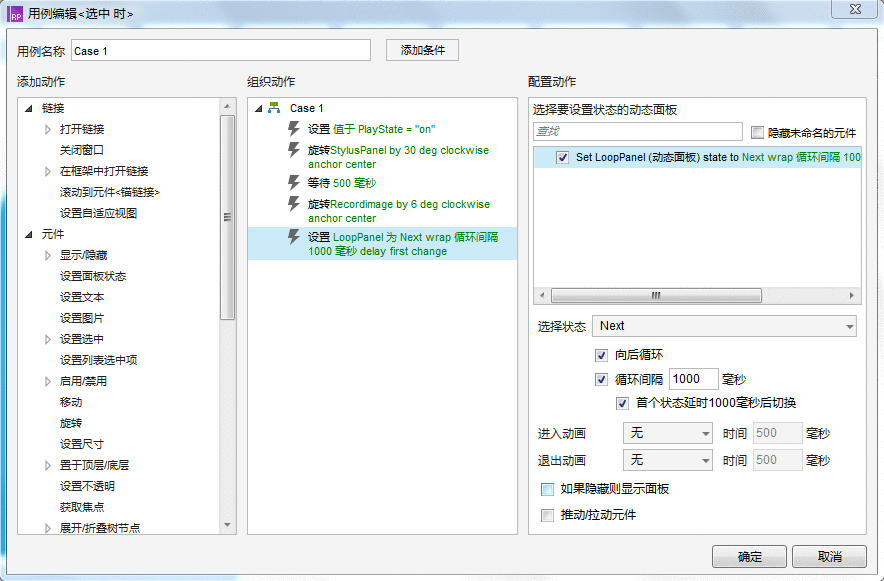
操作步骤1. 在播放按钮【选中时】事件的“case1”中,添加新的动作【设置面板状态】于动态面板“LoopPanel”,{选择状态}为【Next】,勾选【向后循环】的选项,勾选并设置【循环间隔】“1000”毫秒,勾选【首个状态演示1000毫秒后切换】。
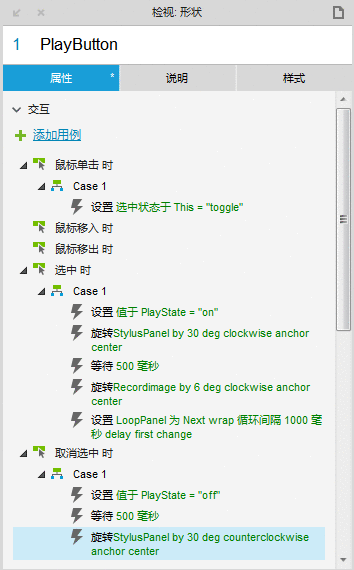
事件交互设置见下图:

case动作设置见下图

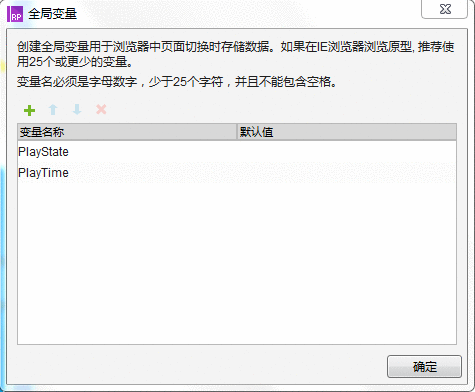
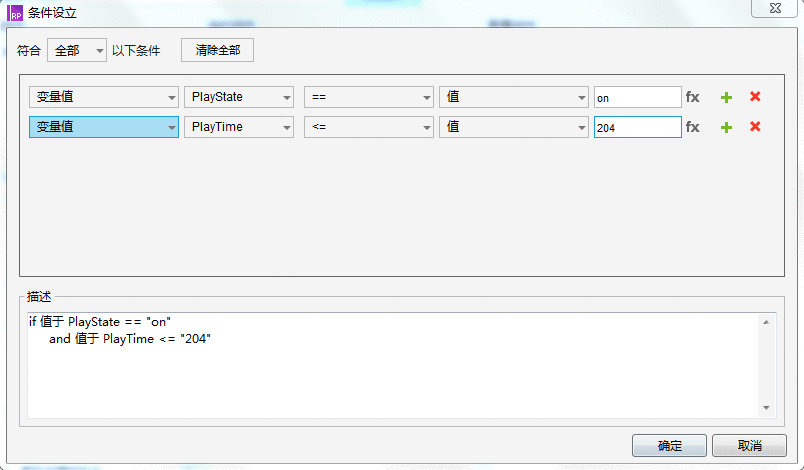
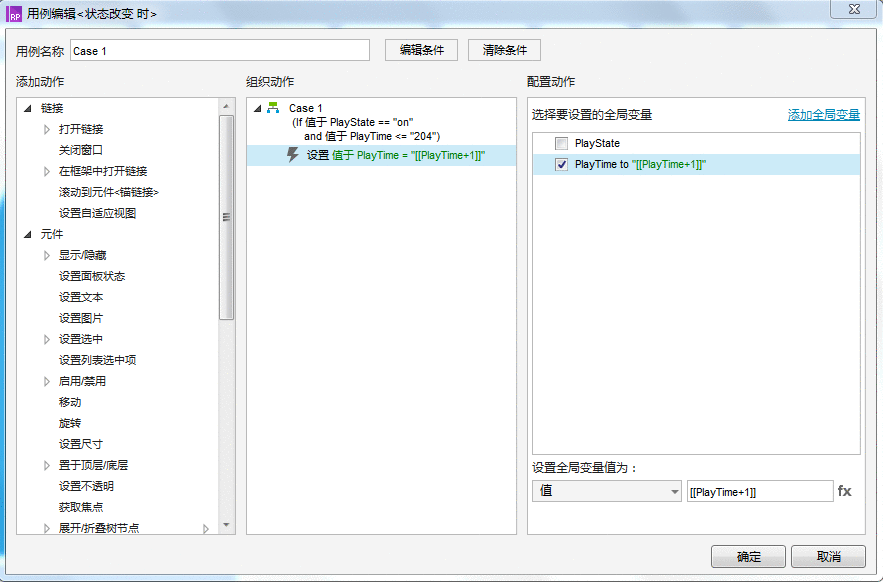
2. 创建全局变量“PlayTime”,设置默认值为“0”;然后为动态面板“LoopPanel”的【状态改变时】事件添加“case1”,添加条件判断【变量值】“PlayState”【==】“on”,并且【变量值】“PlayTime”【<】【值】“204”,设置满足条件的动作为【设置变量值】“PlayTime”为【值】“[[PlayTme+1]]”,其中判断条件中的“204”为音乐播放总时长的秒数。
全局变量设置见下图:

条件判断设置见下图:

Case动作设置见下图:

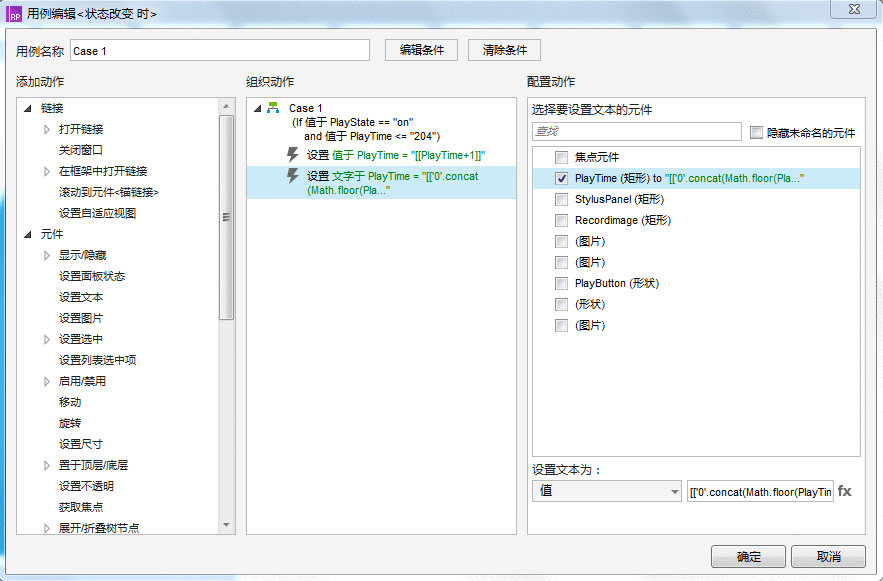
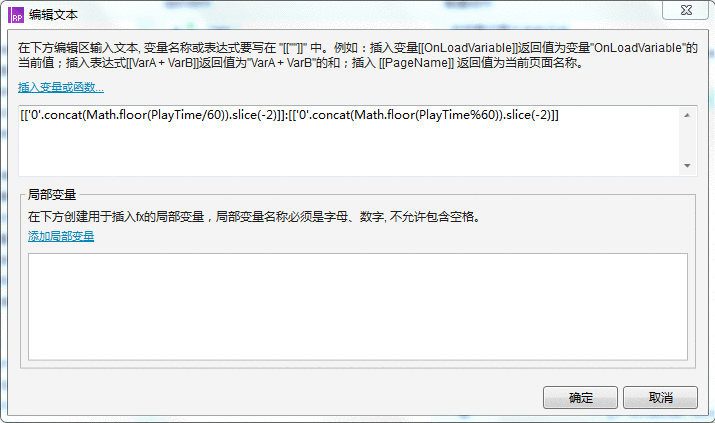
3. 继续上一步,添加动作【设置文本】于元件“PlayTime”为【值】
“[[‘0’.concat(Math.floor(PlayTime/60)).slice(-2)]]:[[‘0’.concat(Math.floor(PlayTime%60)).slice(-2)]]”;因为,通过播放时长进行计算获取的分钟数和秒数有可能只有1位数,所以,需要先把获取结果前面补0后,再截取末尾两位。
Case动作设置见下图:

具体公式演变说明见下图:

播放秒数→假设:PlayTime=200
获取分钟→PlayTime/60=200/600=3.33
Math.floor(PlayTime/60)=Math.floor(3.3)=3
获取秒数→PlayTime%60=200%60=20
播放时间→[[Math.floor(PlayTime/60)]]:[[PlayTime%60=200%60=20]]=3:20
分钟补0→[[‘0’.concat(Math.floor(PlayTime/60))]]=03
秒数补0→[[‘0’.concat(PlayTime%60)]]=20
截取分钟→[[‘0’.concat(Math.floor(PlayTime/60)).slice(-2)]]
截取秒数→[[‘0’.concat(PlayTime%60.slice(-2))]]
最终函数→
[[‘0’.concat(Math.floor(PlayTime/60)).slice(-2)]]:[[‘0’.concat(Math.floor(PlayTime%60)).slice(-2)]]
其中使用到的函数说明:
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP