手机版 欢迎访问人人都是自媒体网站
生活中在购物的时候经常会遇到一些可以抽奖的活动,很多时候都采用转盘抽奖的形式,抽中奖自然很开心啦,但是这个转盘原型是怎样做出来的呢,马上来看下吧!

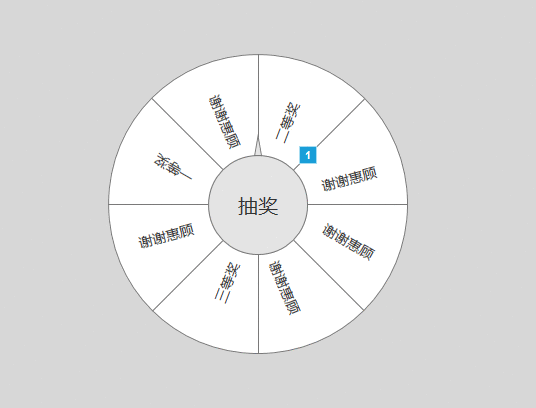
先来个完整图,所有的布局结构,如下图:

“转盘”:一个300×300白底黑框的圆形(大小适中就可以),一条垂直线,一条45度垂直线,一条水平线,一条45度水平线,四条线组成8等份,放置在圆形的正中;每一等份放置一个文本标签,用于抽奖凭证,以上所有组件组合并命名为“转盘”。
“抽奖按钮”与“抽奖指针”:一个100×100的灰底黑框圆形,中间文字为“抽奖”,命名为“抽奖按钮”,并放置于转盘的正上方;一个10×30的灰底黑框的三角形,命名为“抽奖指针”并放置于“抽奖按钮”正上方。
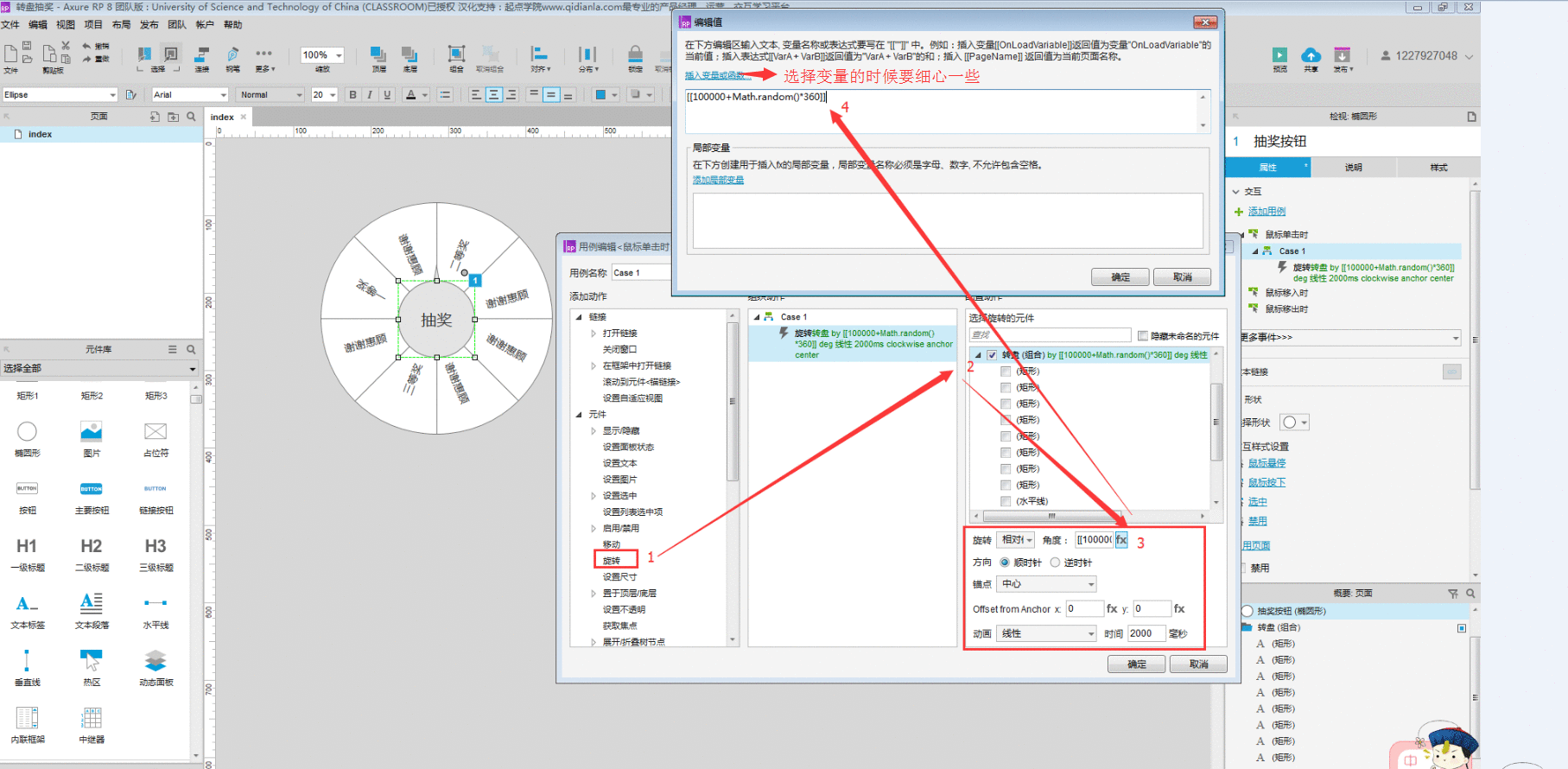
步骤二:为“抽奖按钮”添加鼠标点击时用例只要一个用例就可以完成转盘抽奖效果啦
该用例动作:相对旋转转盘,角度为[[100000+Math.random()*360]],顺时针方向,锚点为中心,动画为线性,时间为2000毫秒(时间主要控制转的速度)。

这样就全部完成了,这个只用设置一个用例,所以相对会简单一些。
弄好赶紧看看预览效果:https://83ompk.axshare.com/index.html
本文由 @ 方子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏4人打赏
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP