手机版 欢迎访问人人都是自媒体网站
路上骑行,湖上泛舟,天上鸟飞..这些场景用Axure是可以做出来的,是不是很好玩,,来,一起来试试呀~

灵感来源于:
效果图
创建一个动态面板中作为可移动区域,他状态1包含了车子面板和背景面板;可移动区域面板固定在屏幕,窗口滚动时,车子和背景面板往相反方向移动,并且限定车子、背景面板移动的范围不能超过可移动区域。
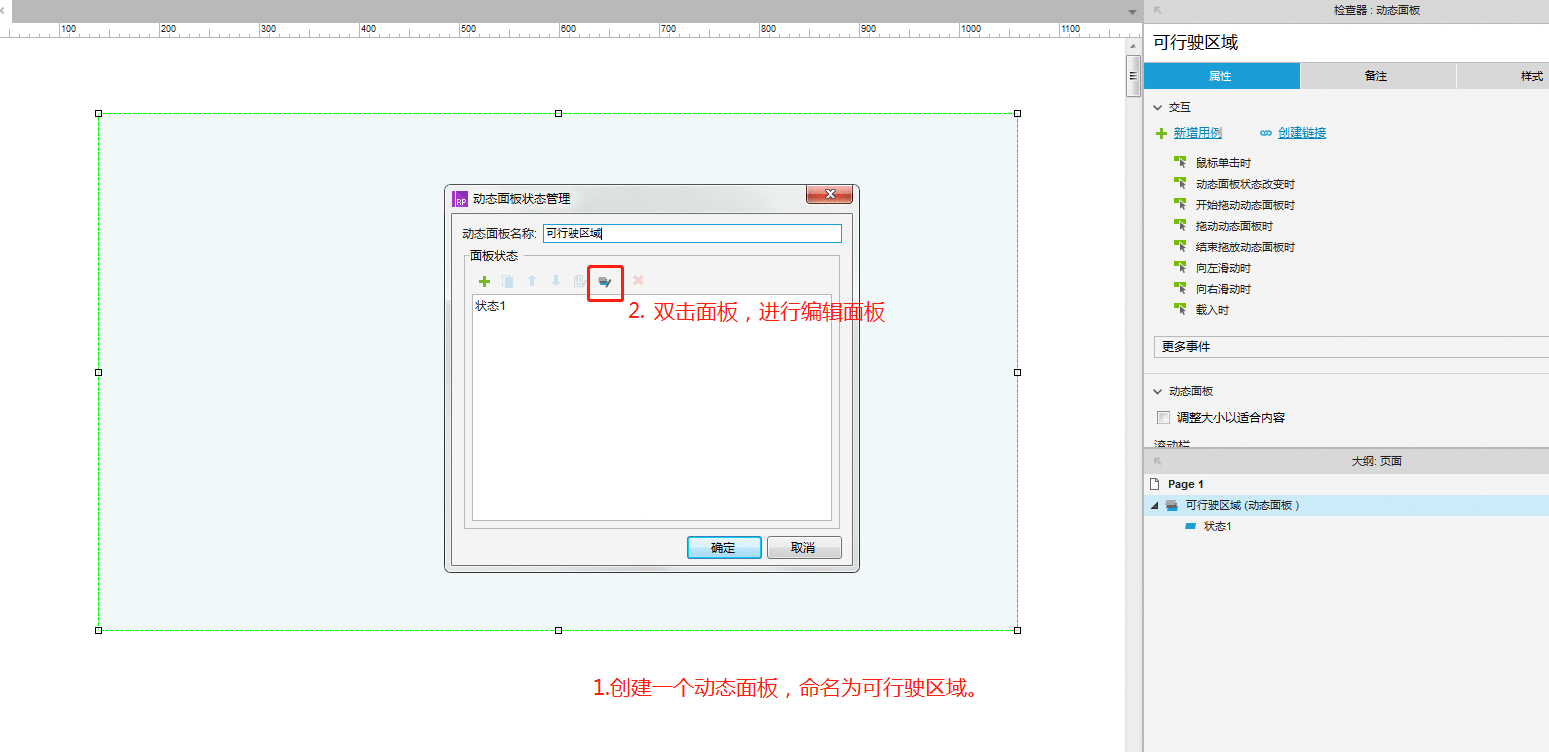
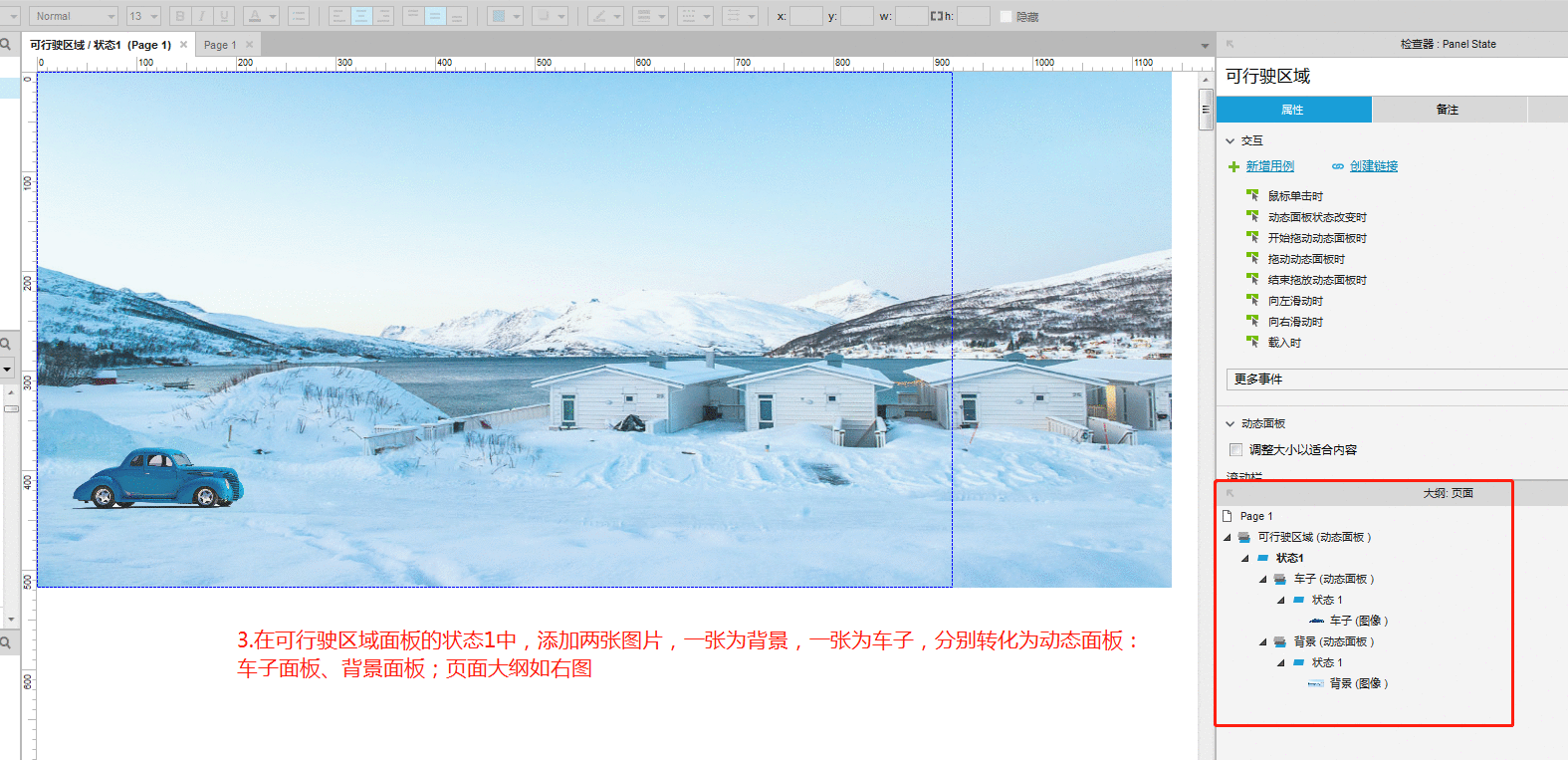
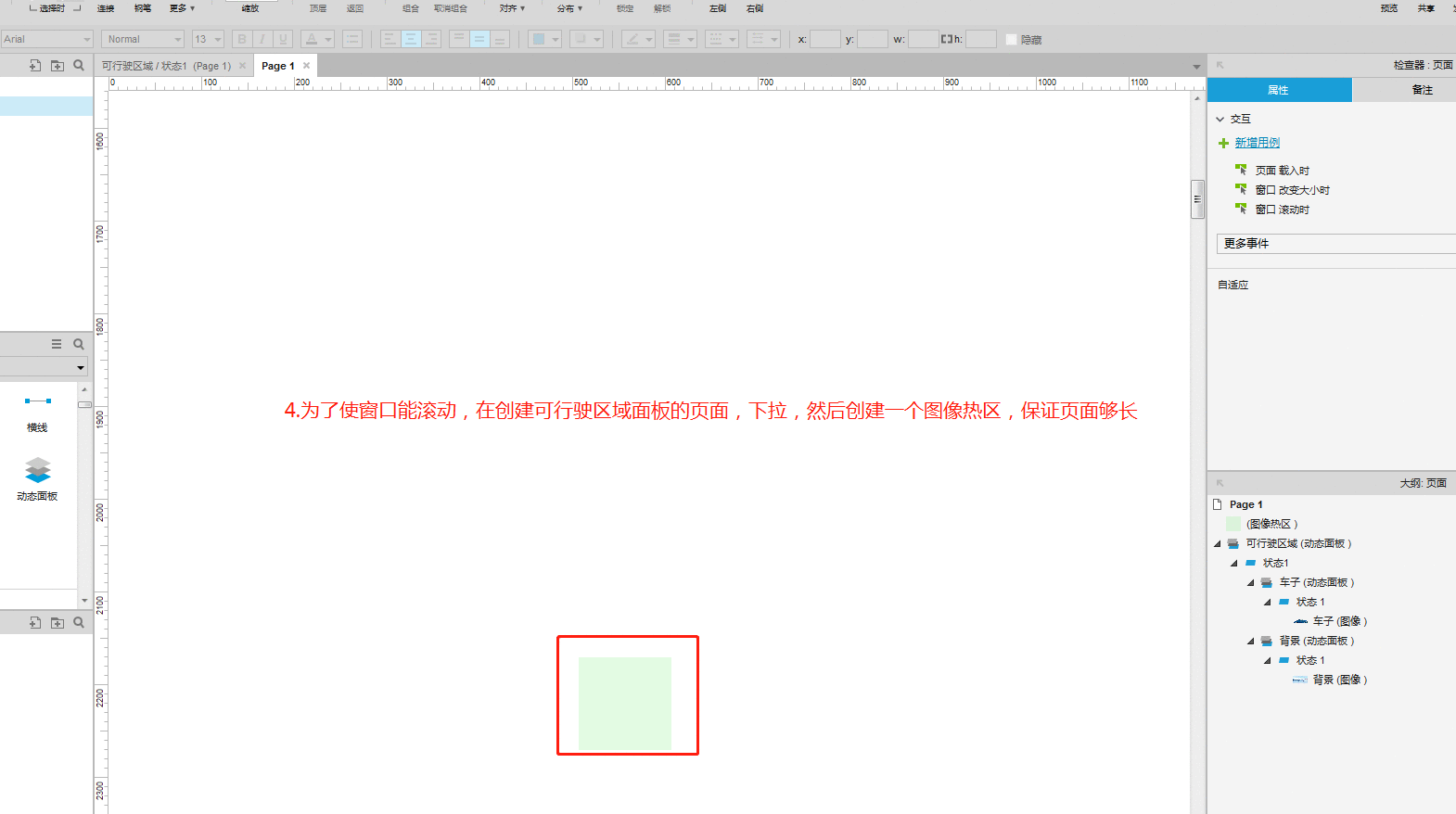
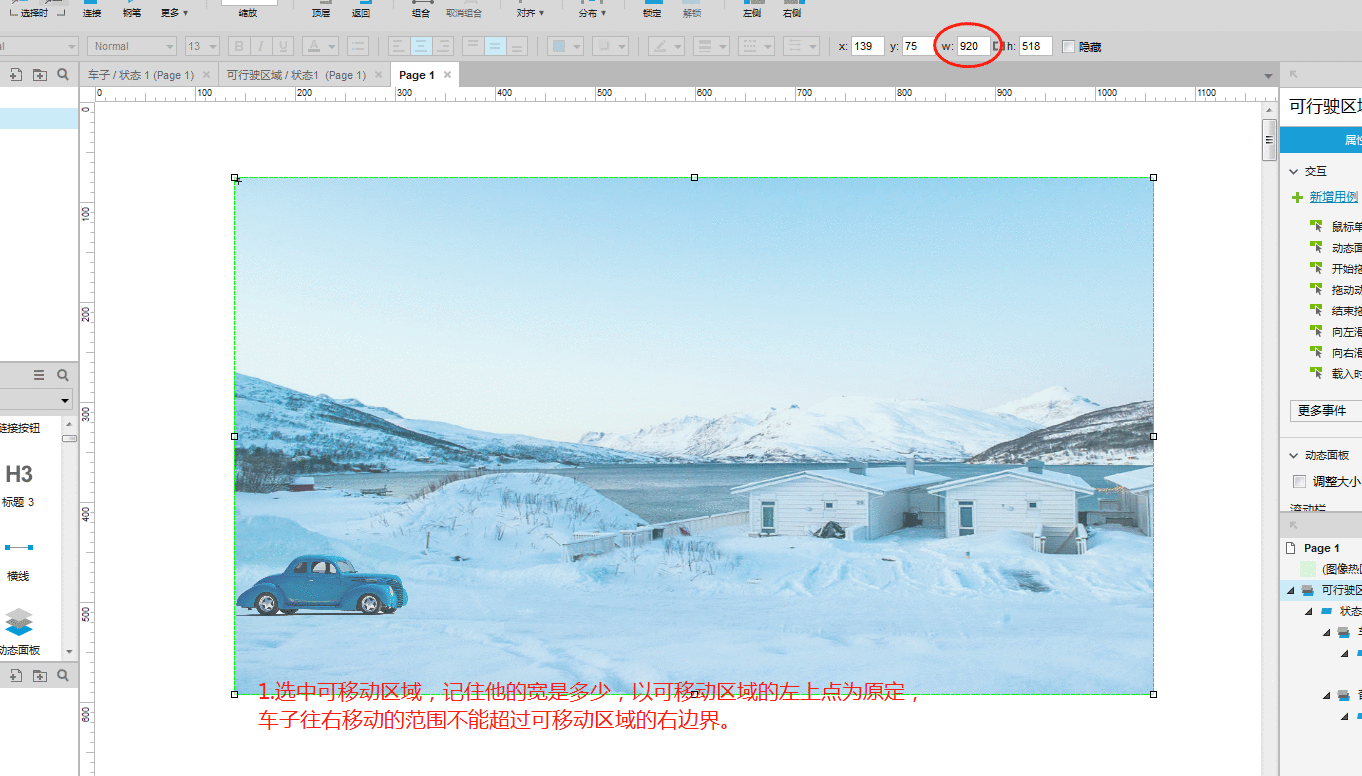
步骤来也1、设置好基本的元件



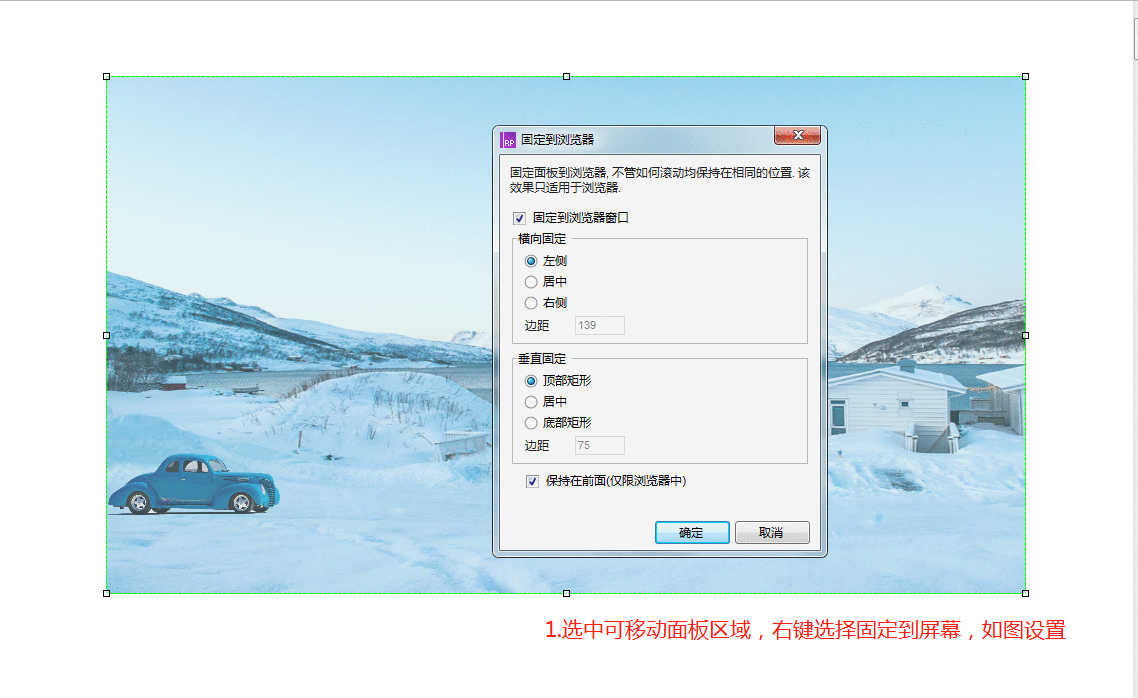
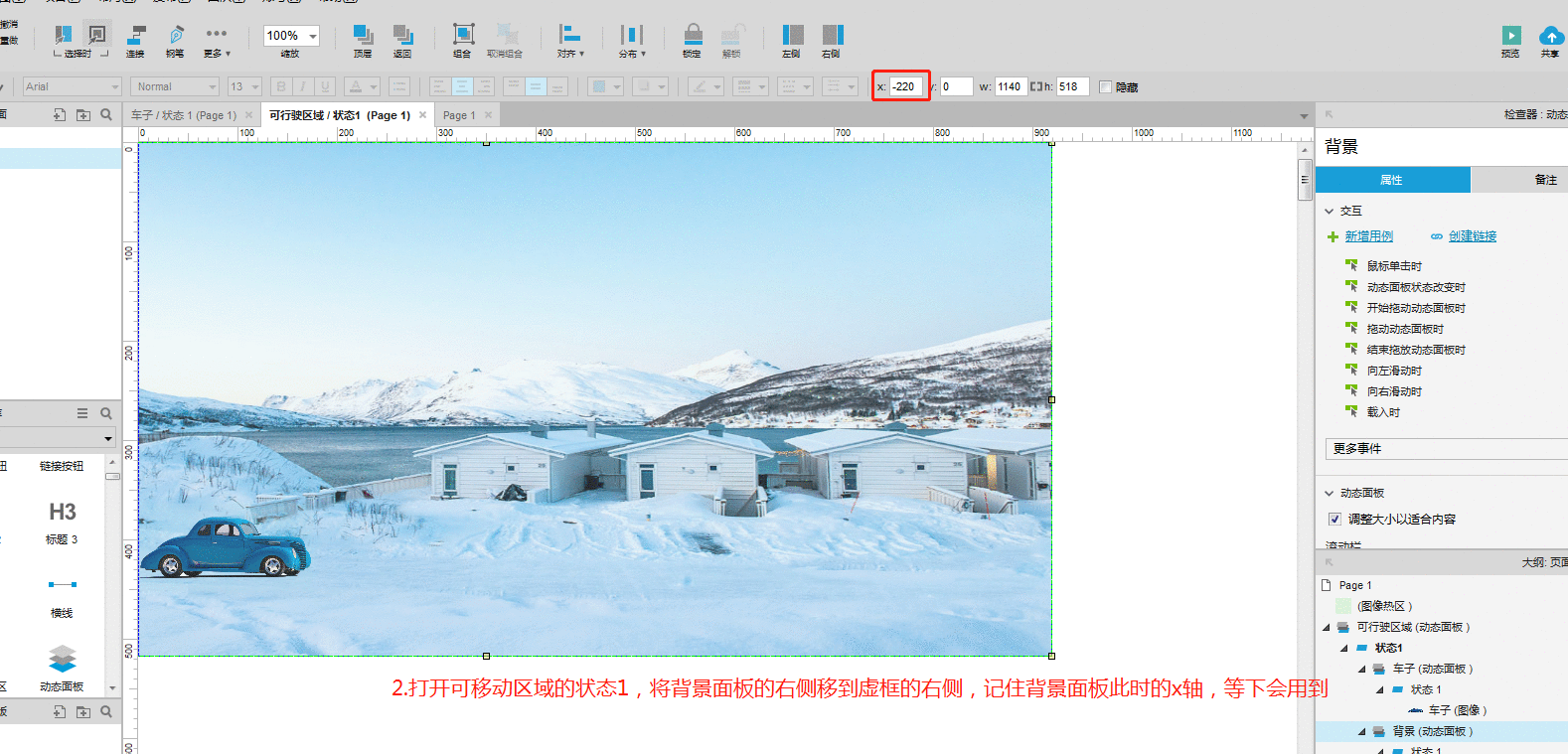
2、将可移动区域面板固定在屏幕

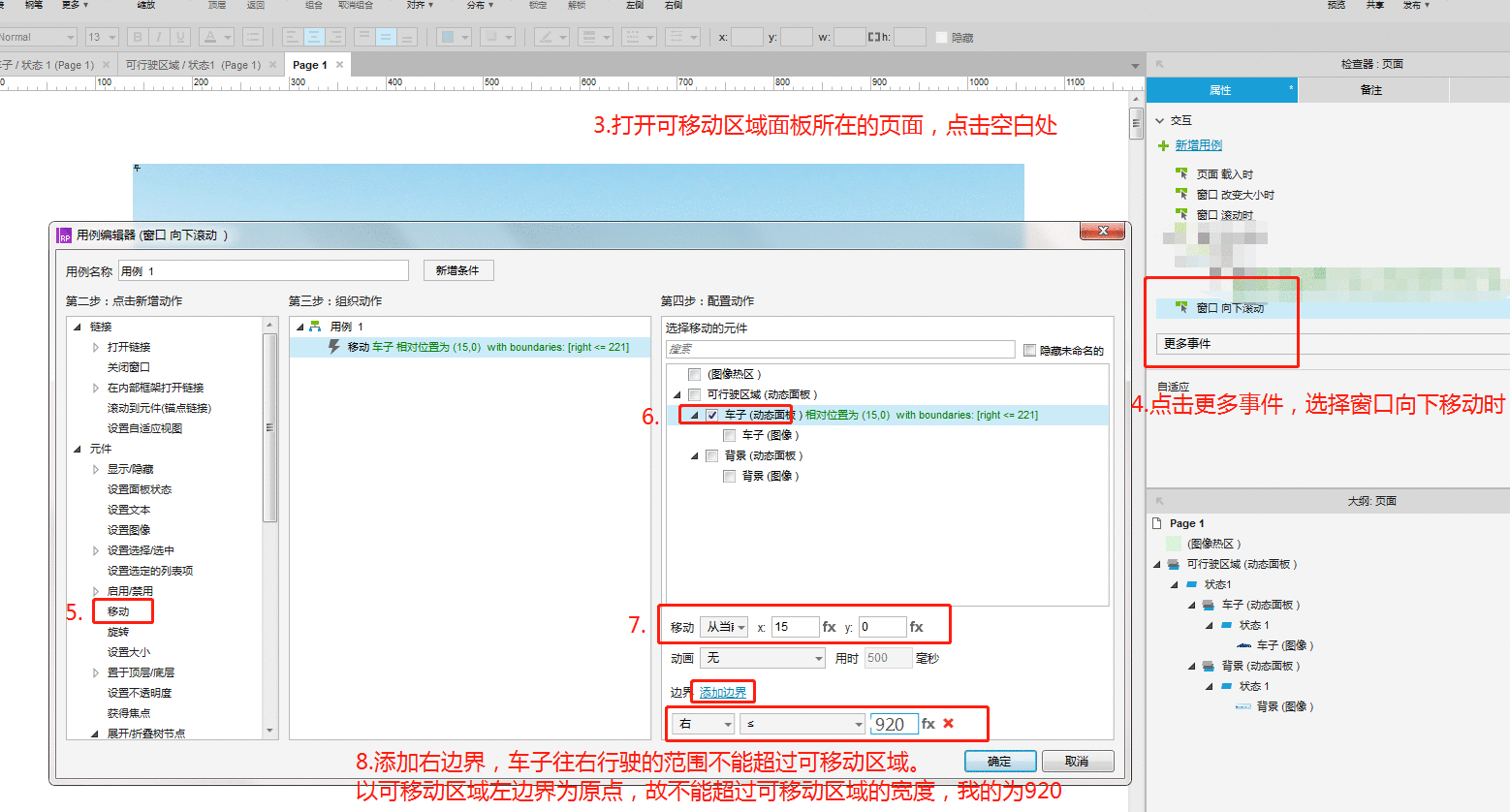
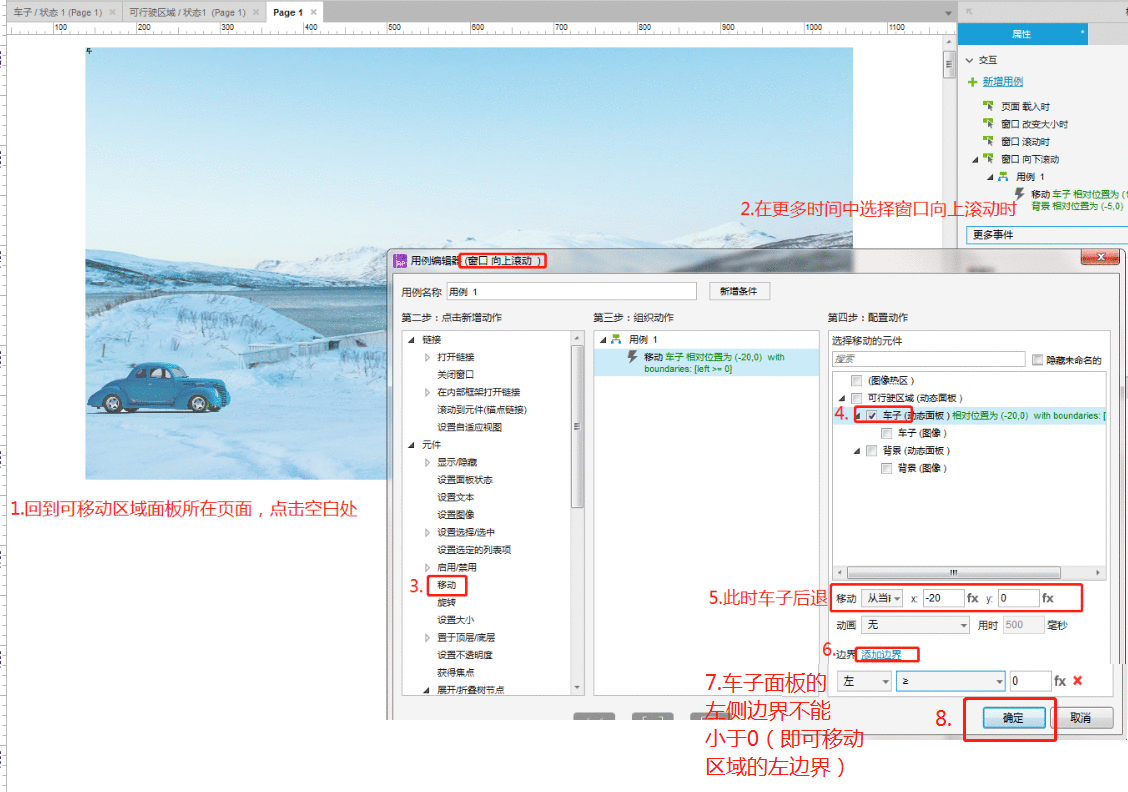
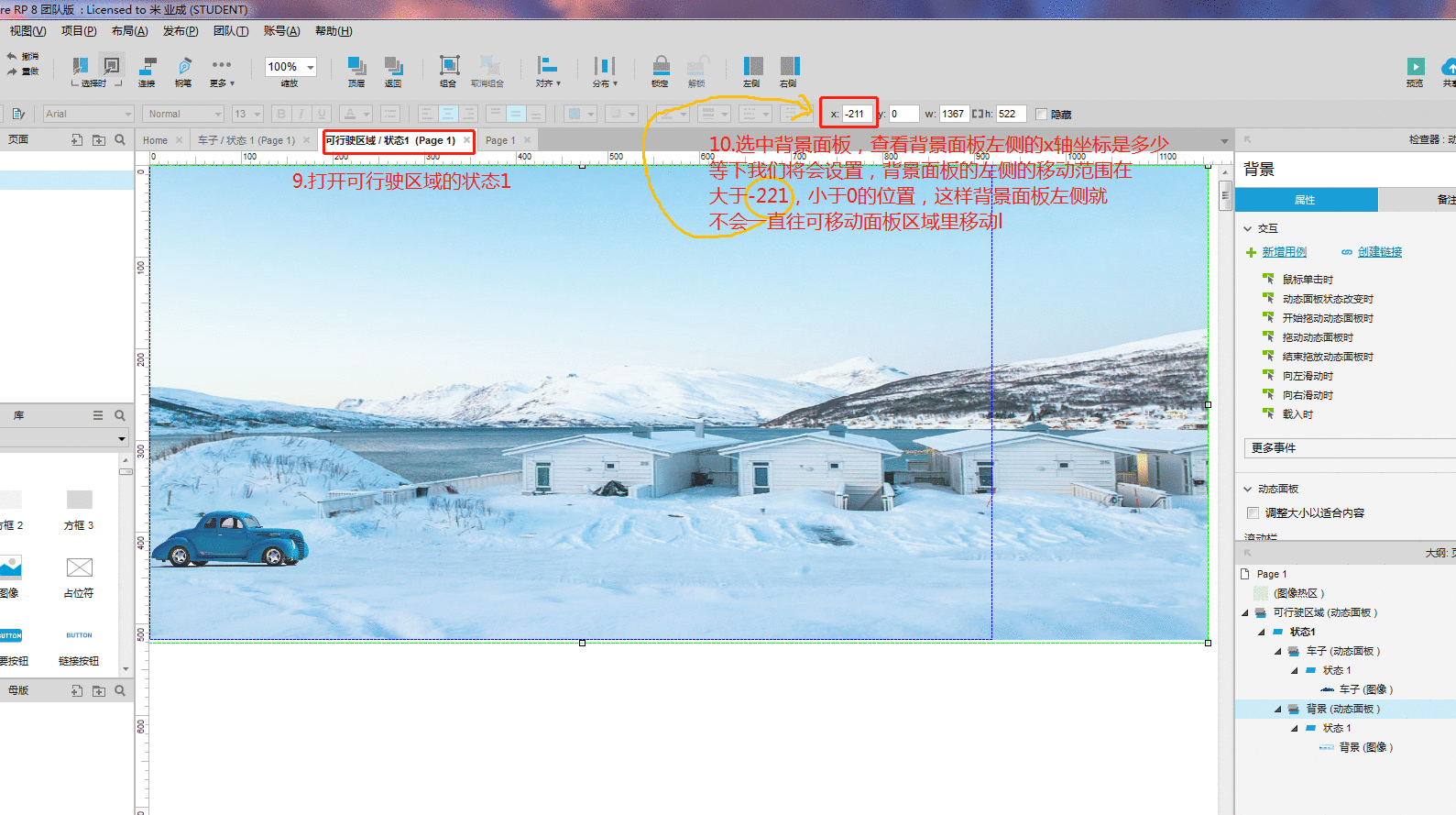
3、窗口向下滚动时,车子面板向右移动,背景往左移动,移动区域不能超过可移动区域面板




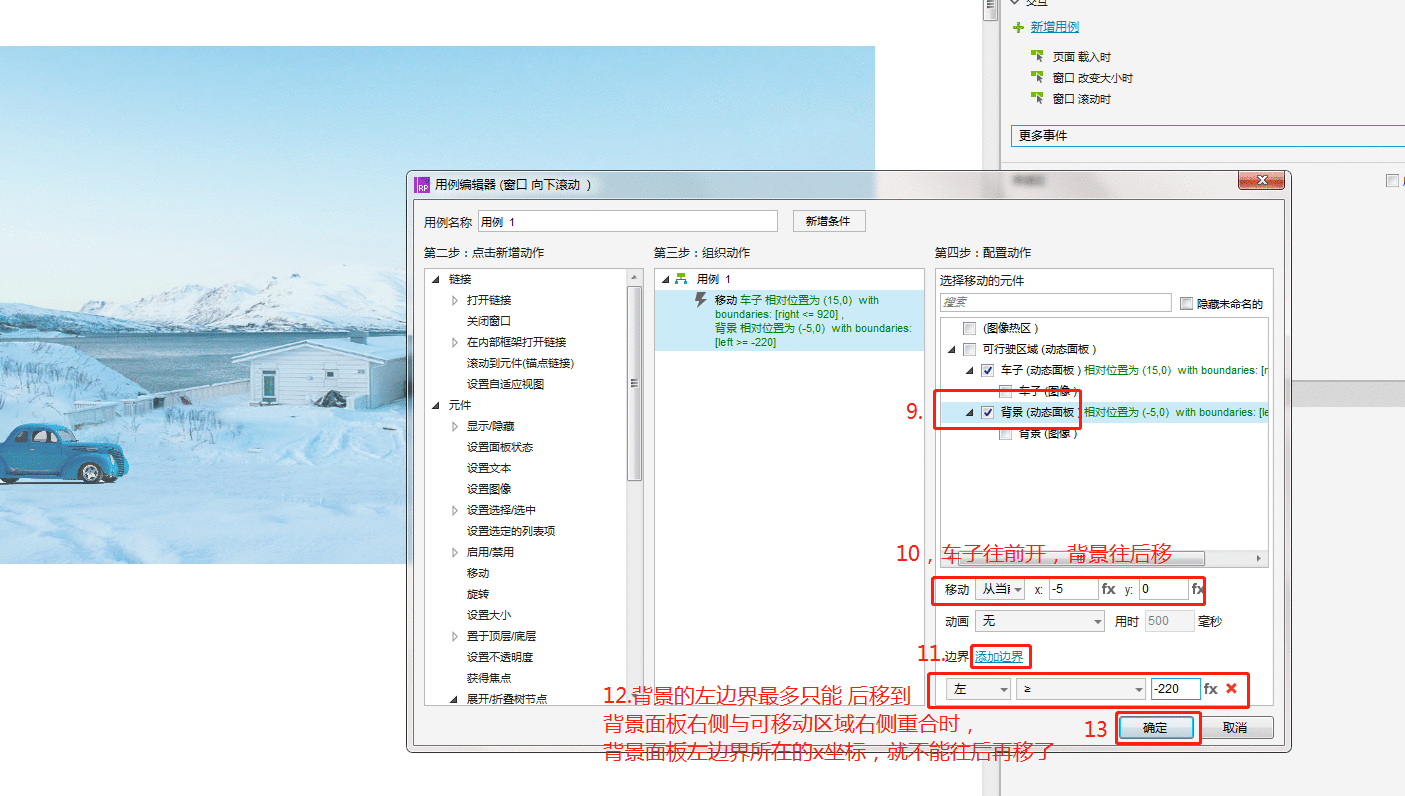
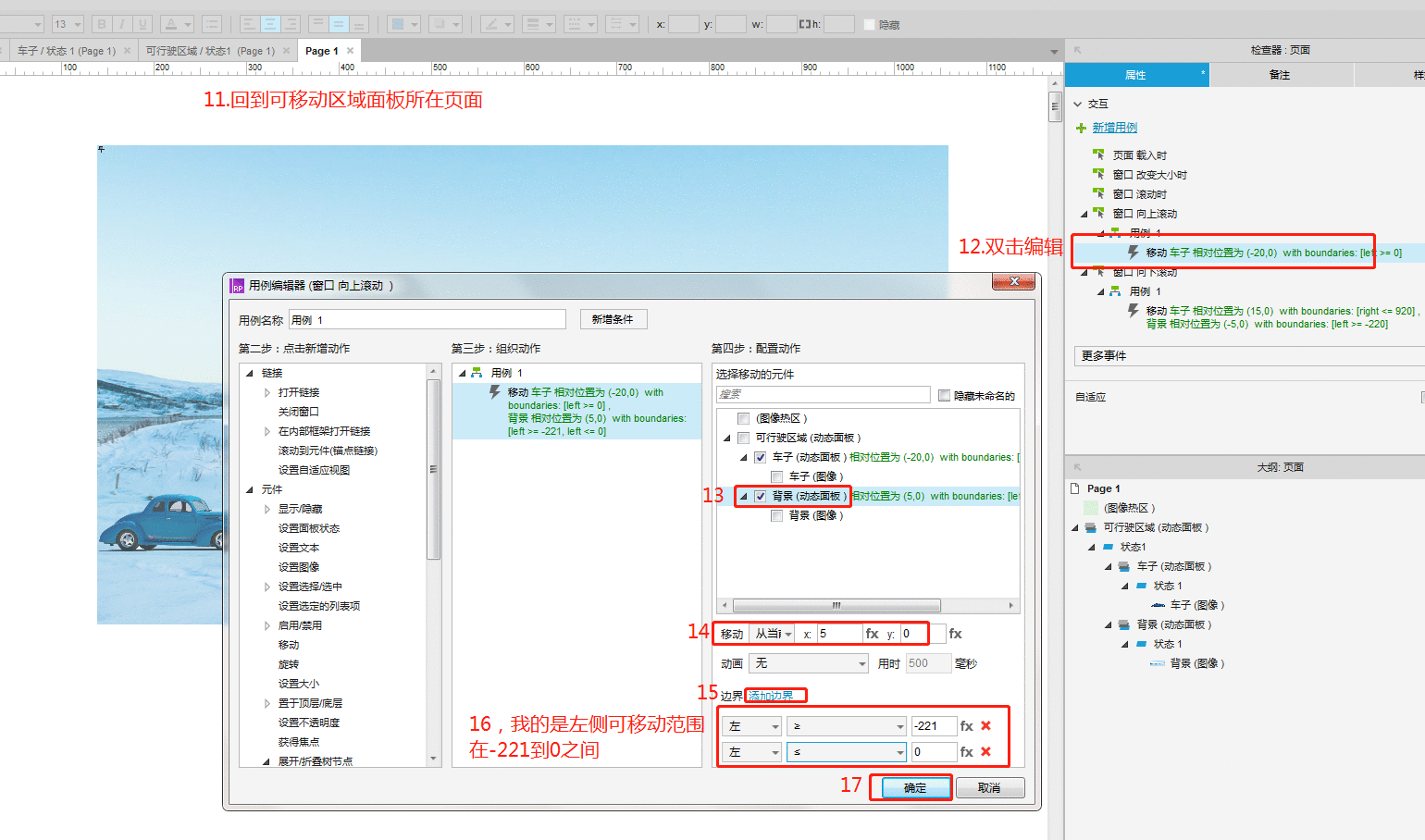
4、窗口向下移动时,车子后退,背景前移



5.大功已成,虽然可能会有点小瑕疵,不过等以后学了更精准的函数方式设置参数再优化吧,大家有更好的方法也欢迎讨论~~
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏4人打赏
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP