手机版 欢迎访问人人都是自媒体网站

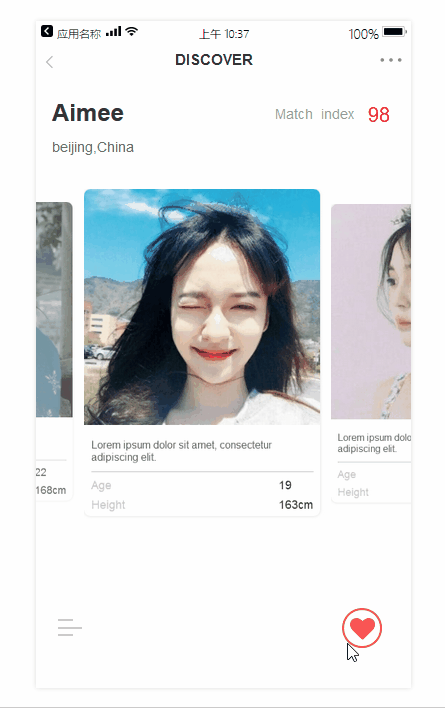
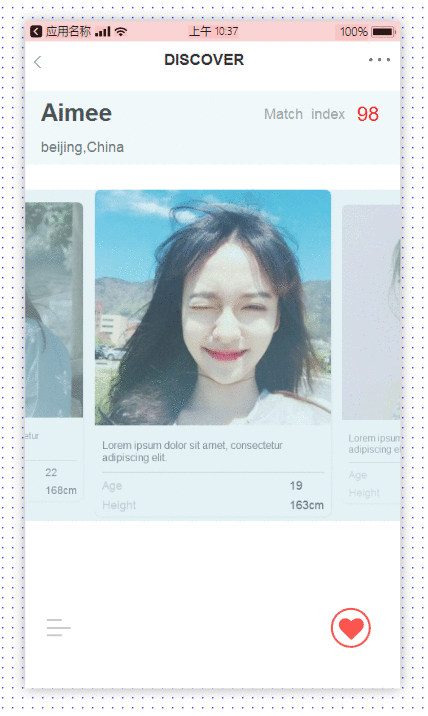
效果图:

鼠标向左/向右滑动,图片动态切换至下一张/上一张,且当前图片尺寸变大,清晰度由透明变不透明。
图片上面人物简介以上滑的形式切换。
关键要素动态面板
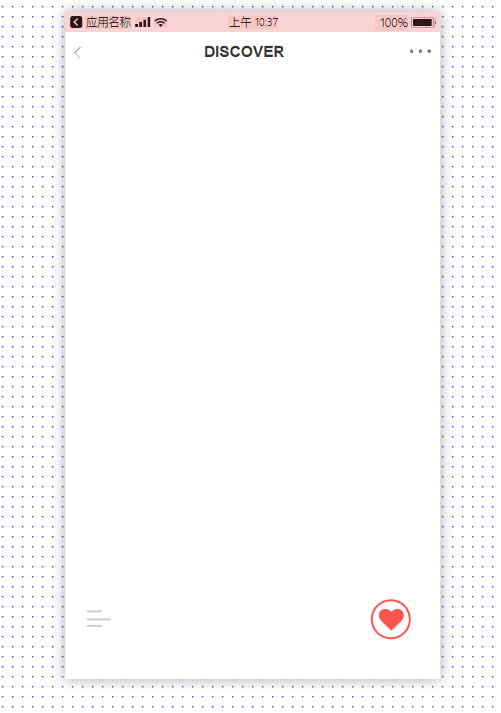
准备阶段1、首先拖入一个矩形,设置其宽高为375*667,取消边框,设置阴影(偏移x:0,y:0,模糊:20,颜色:默认灰色)作为APP背景。
2、然后拖入下图所示的元件至指定位置,这里就不做详细的介绍。(icon可到iconfont-阿里巴巴矢量图标图中去下载)

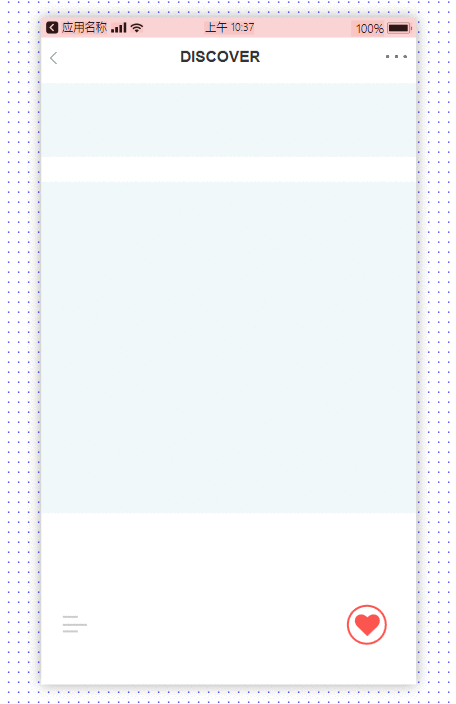
3、拖动两个动态面板,放置在在下图所示的位置。分别取名:人物简介(上),人物图片(下)。

4、在人物简介动态面板中设置3个state,内容分别如下所示:

state 1

state 2

state 3
5、在人物图片动态面板中拖入一个动态面板,取名为拖动,设置其宽高为727*332,位置为:x=-178,y=0。
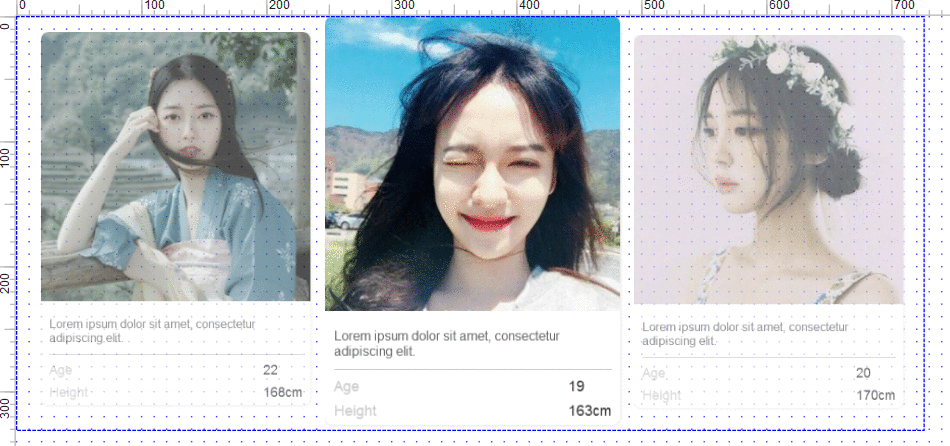
6、在拖动动态面板中放置三张图片,如下图所示:(中间图片尺寸:241*332,不透明度:100%,其余图片尺寸:220*303,不透明度70%)

7、以上设置完毕后,效果如下图所示:

回到index页面,选中人物图片动态面板,设置如下所示交互:
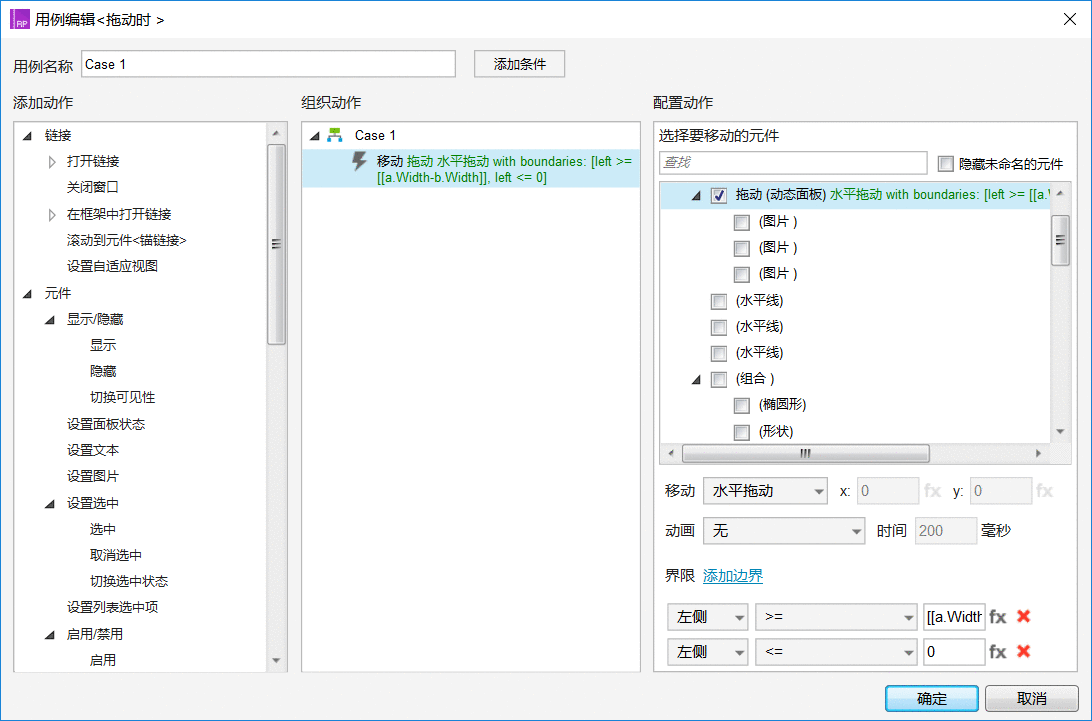
拖动时:

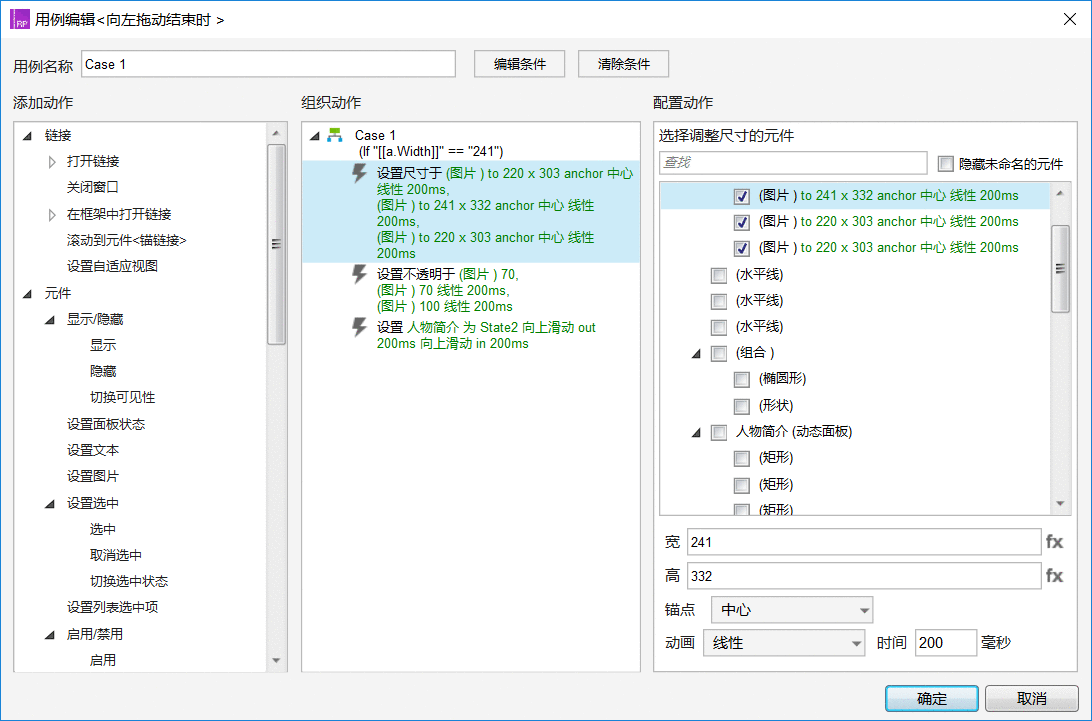
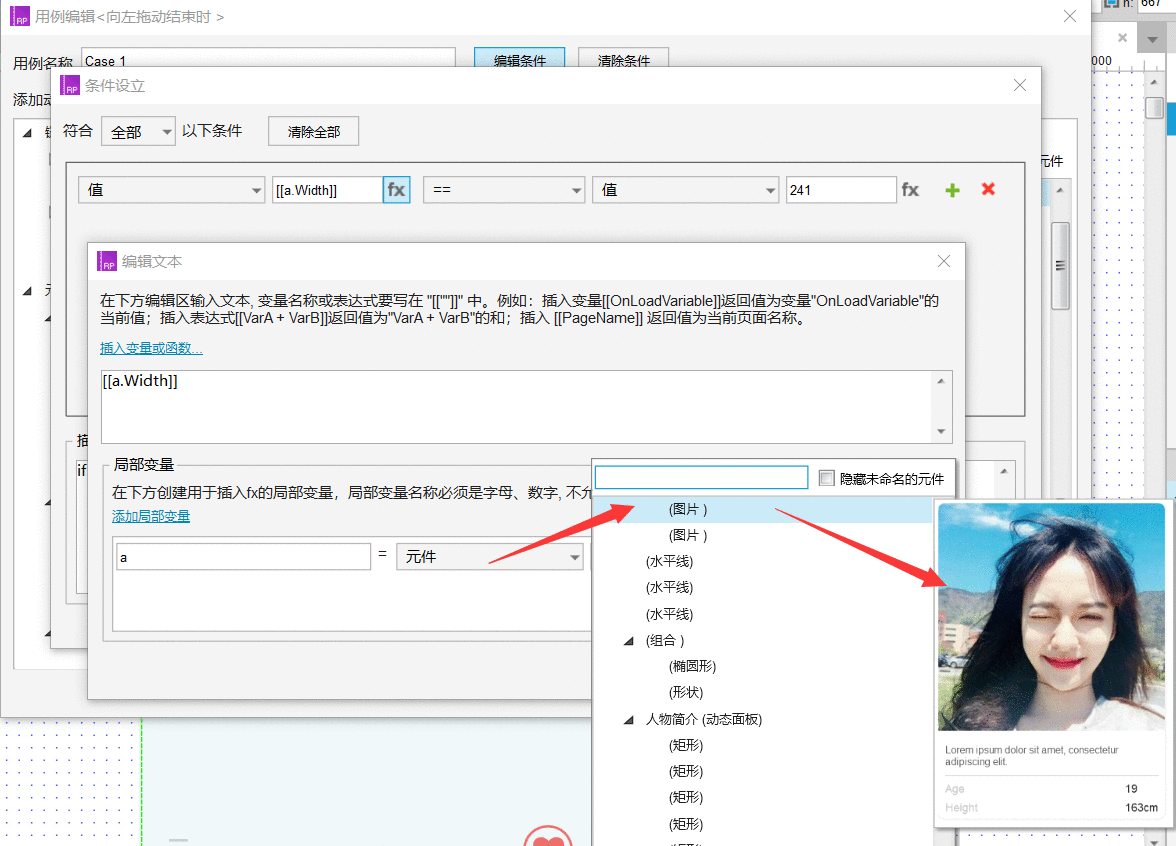
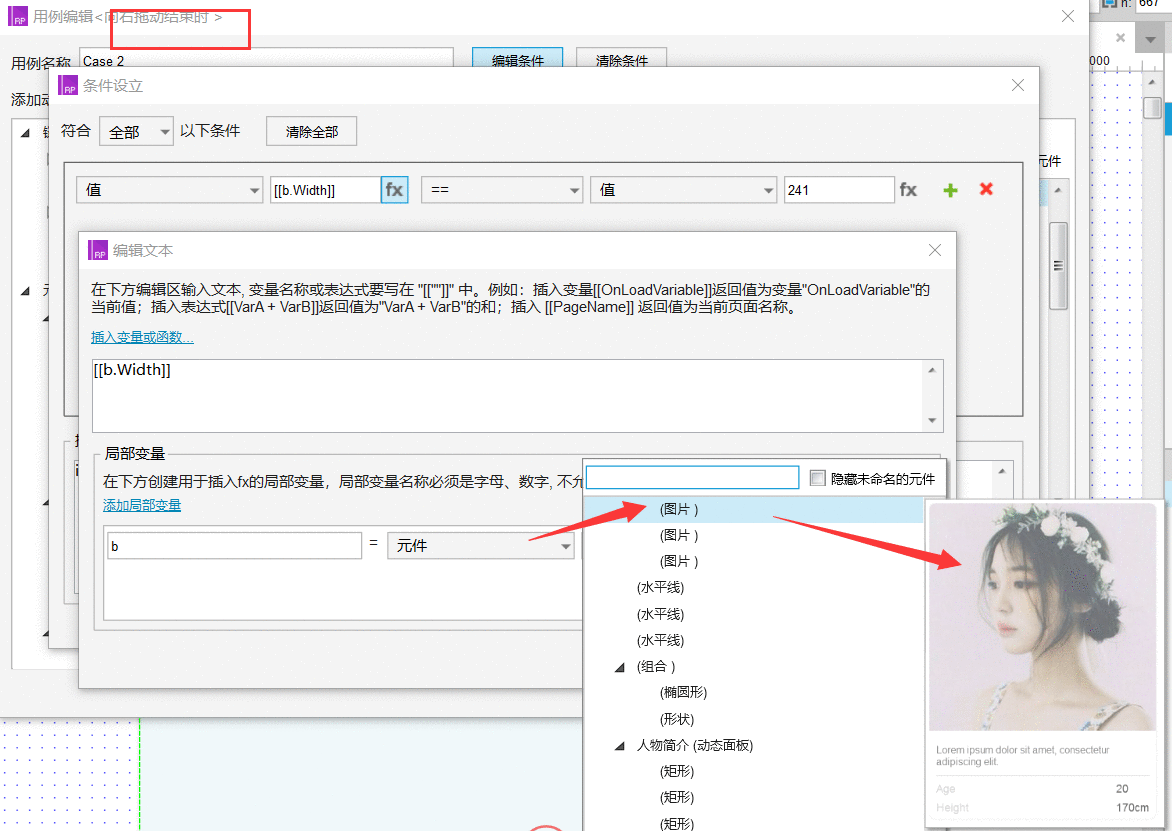
向左拖动结束时:




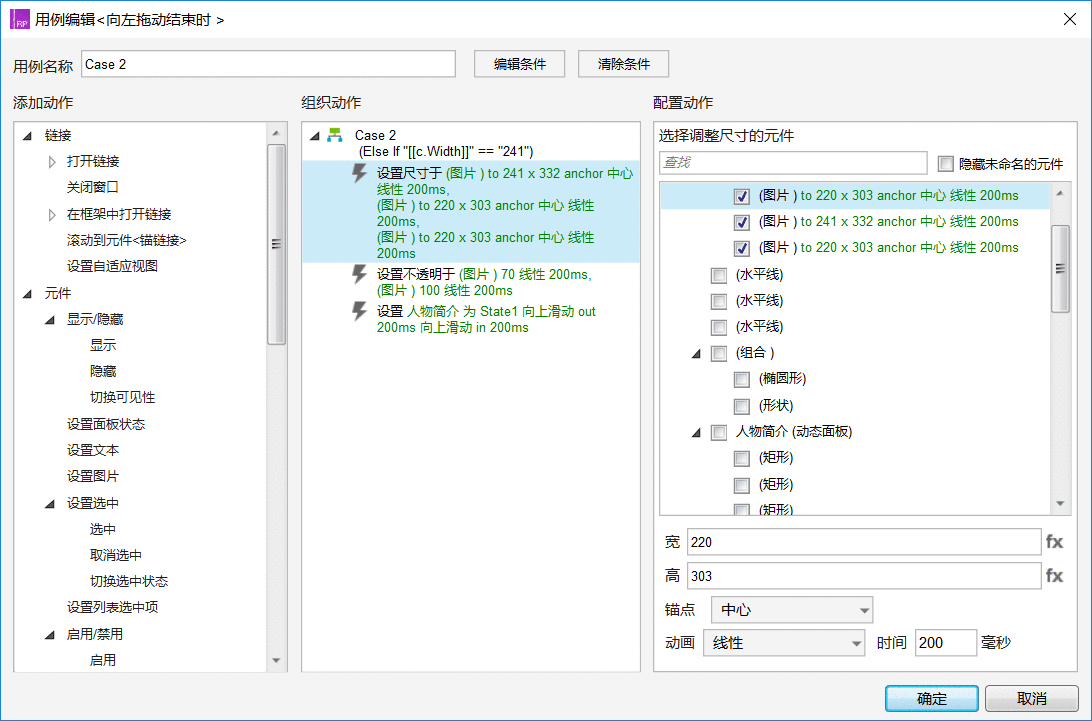
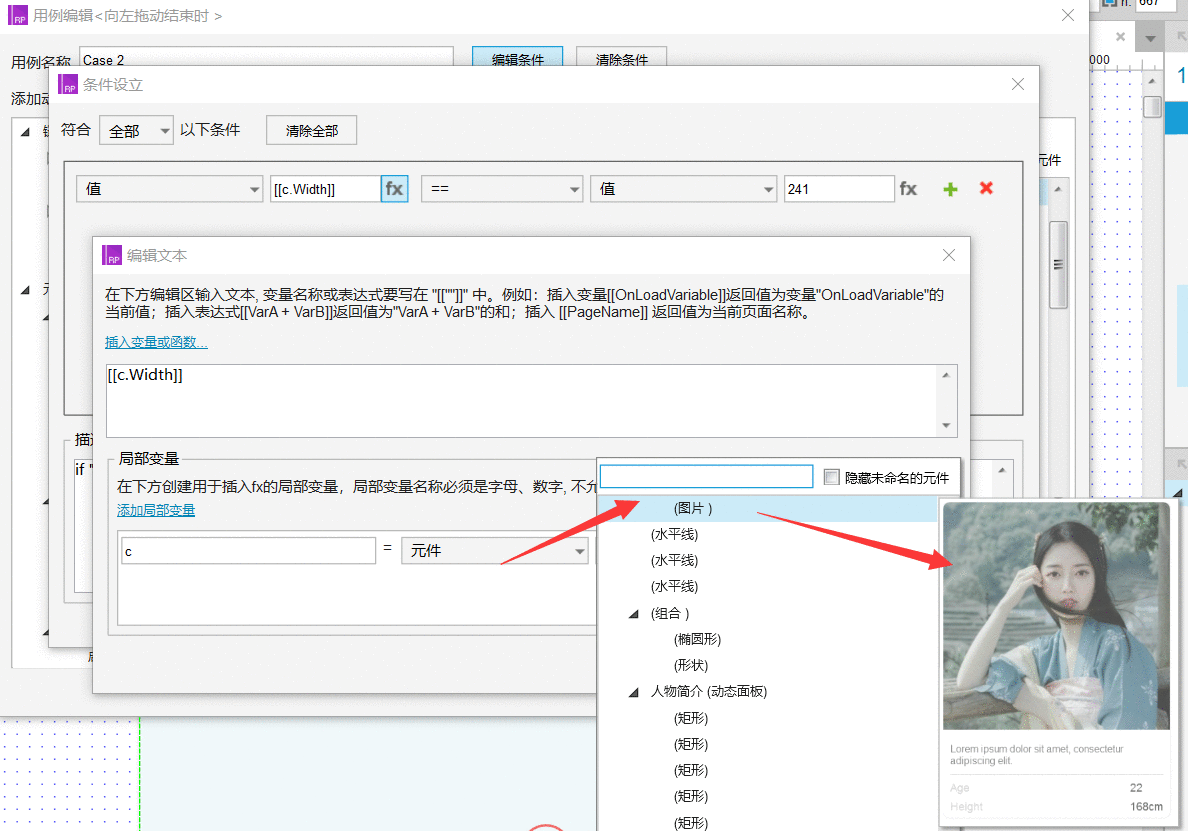
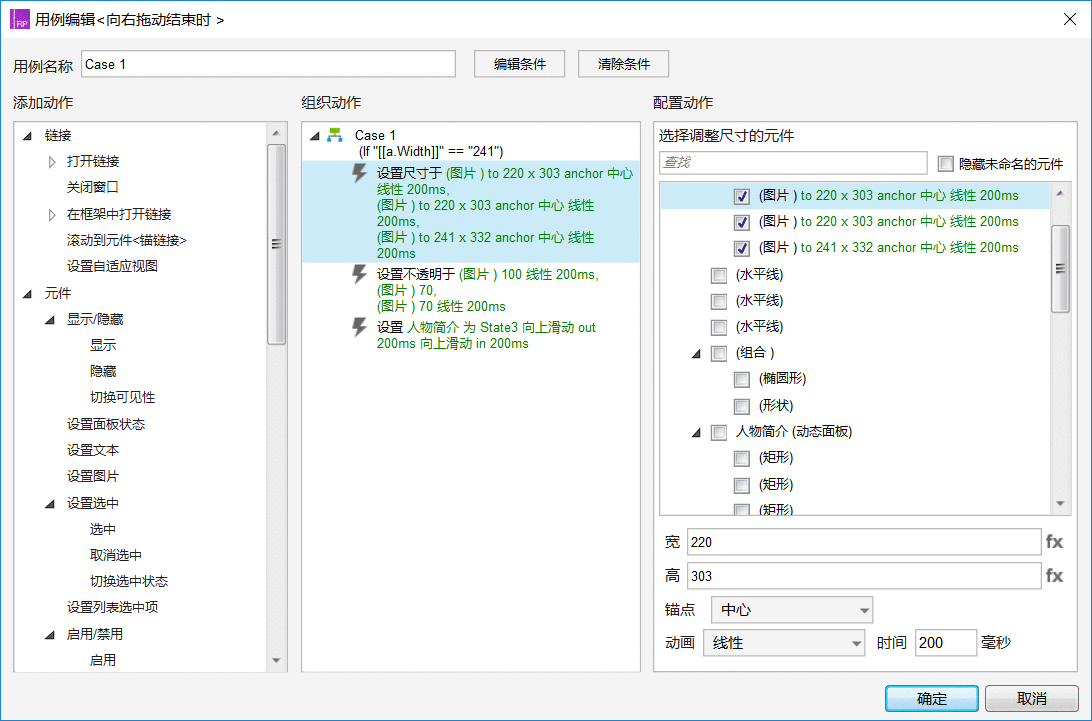
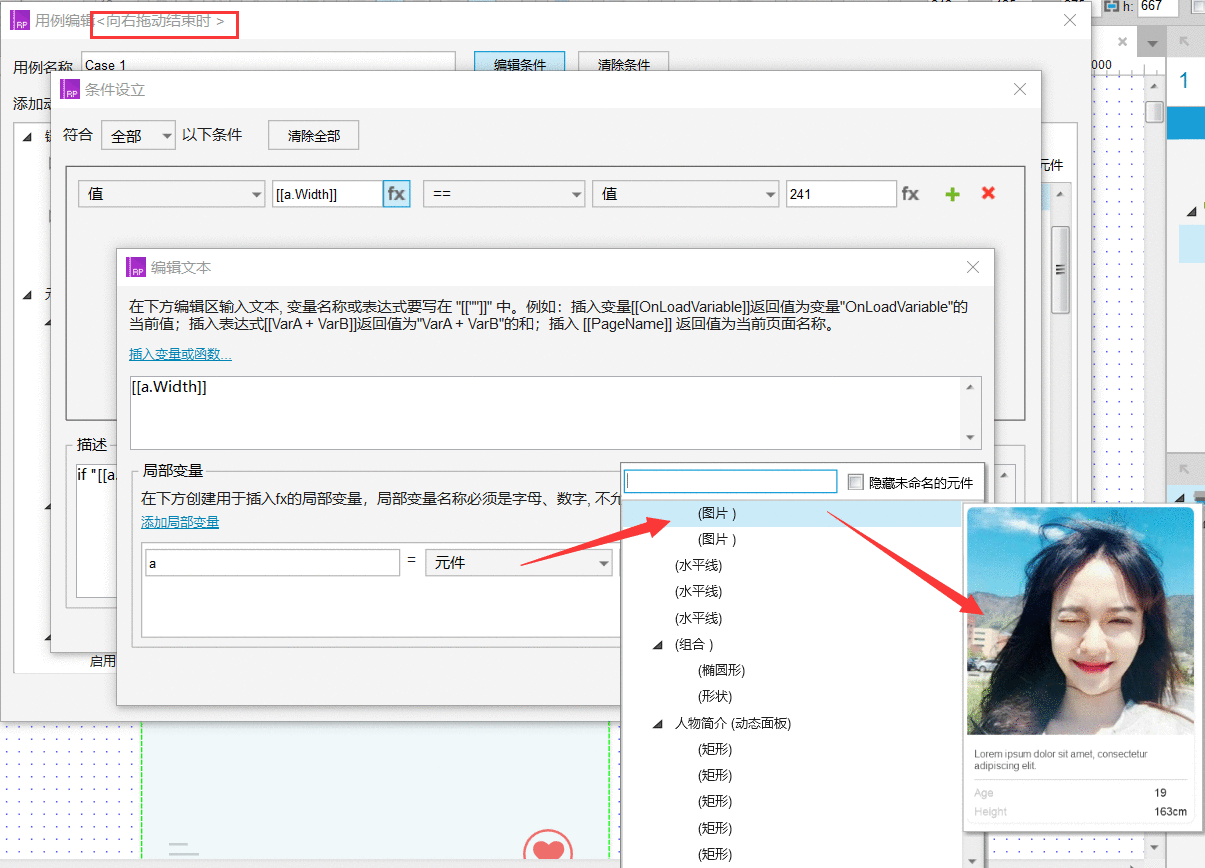
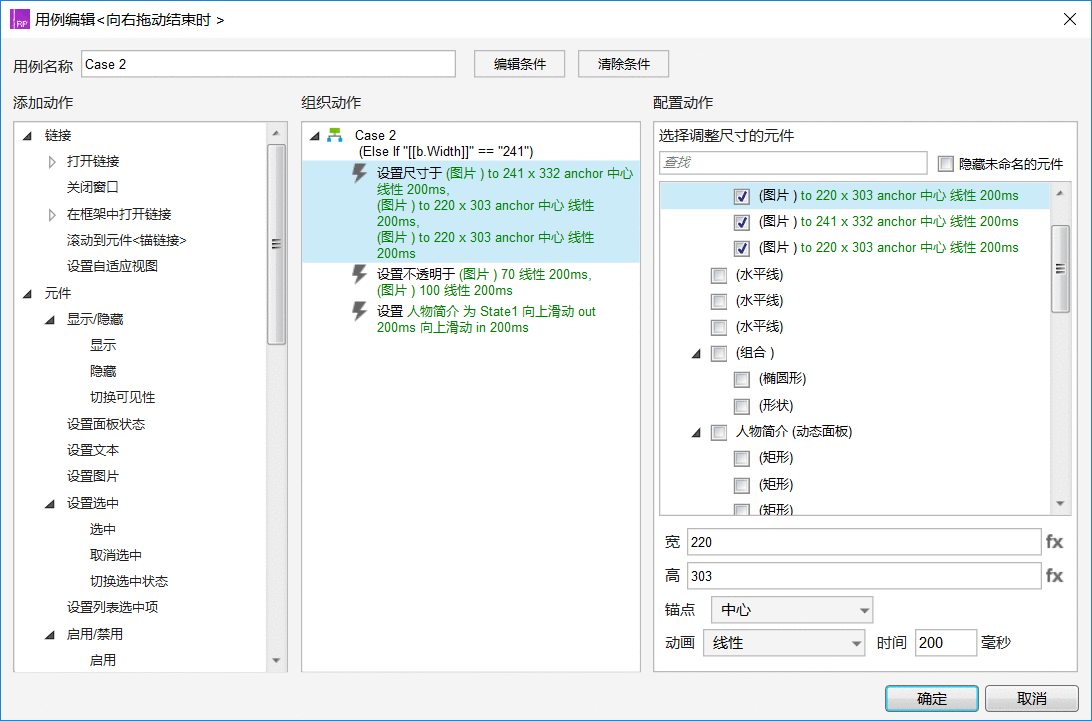
向右拖动结束时:




交互设置完毕,预览就ok了~
本文由 @ lily_wan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏4人打赏
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP