手机版 欢迎访问人人都是自媒体网站
本文以“人人都是产品经理”手机app原型为例,讲解轮播过程中的,侧图留框、主图放大的功能,以及自动轮播和手动拖动的实时切换。(末尾有彩蛋)

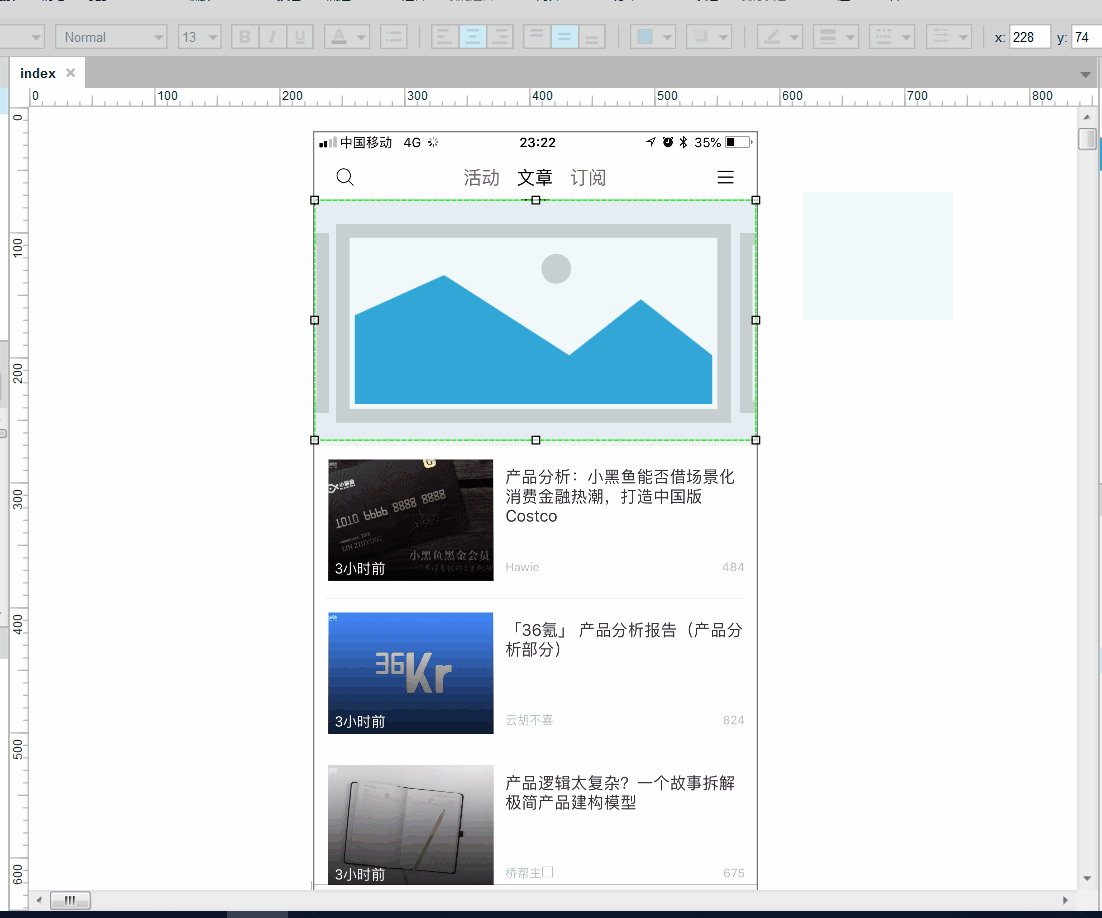
现在手机app中我们经常能看到有放大,并且两边有前后图片留框的轮播效果,同时支持手动拖动和自动轮播两种形式。我以“人人都是产品经理”手机app为例,做了高保真原型。
具体GIF演示如下:

这里轮播形式是目前手机app开窗惯用的形式,具体特点:
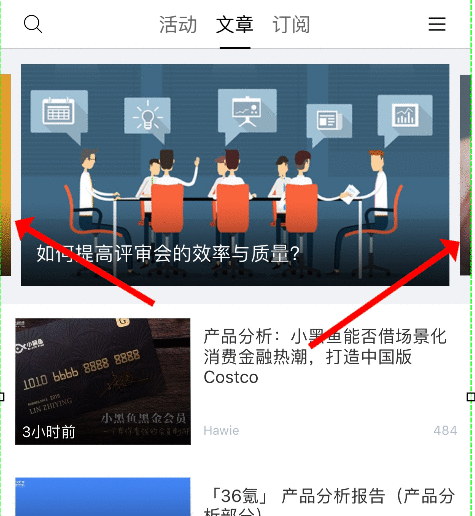
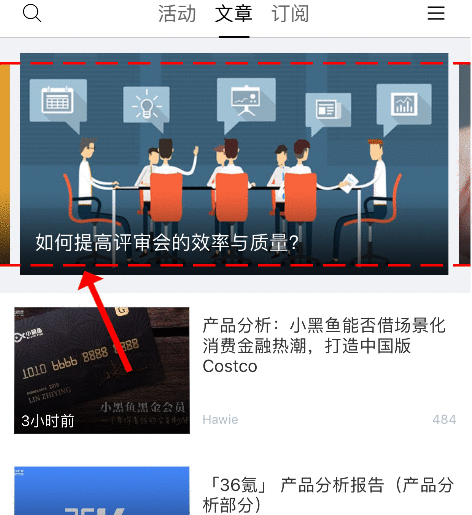
(1)主内容图片两侧有前后图片的边框。

(2)开窗显示的主图片尺寸会自动放大,在本原型中,主图片的高度比前后图片要增高。

(3)进入页面后自动轮播,支持左右拖动,拖动结束后,若无继续操作,将再次进入自动轮播状态。
思路(1)为何不能用动态面板的轮播功能
因为两侧有前后图片留框效果,如果只是简单的用动态面板不同state之间的轮播是达不到此效果的。
(2)是否可以用动态面板,移动里面的图片的同时,改变图片坐标,来达到轮播的效果
因为里面有“主图片自动放大,次图片自动缩小”的特效,如果用上述方法会非常繁琐。
(3)整体思路:
两侧有前后图片留框效果——用到动态面板的遮罩功能;
手动、自动轮播切换效果——用到动态面板的“循环开关”功能;
图片循环轮转——中继器实时排序功能;
主图片放大效果——尺寸改变交互功能。
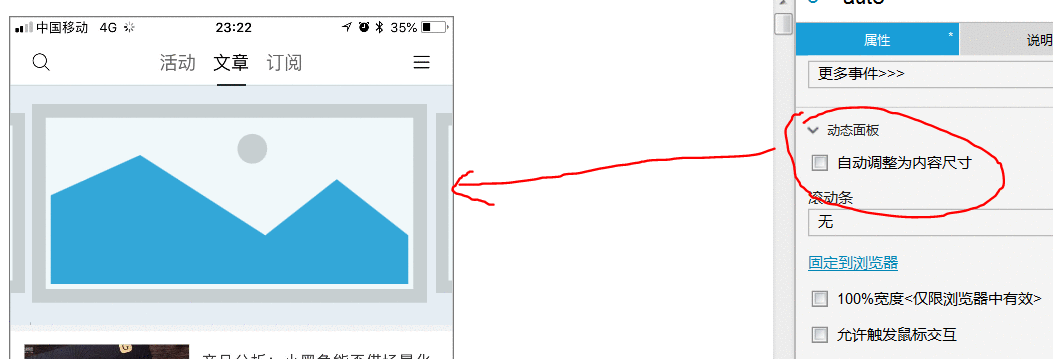
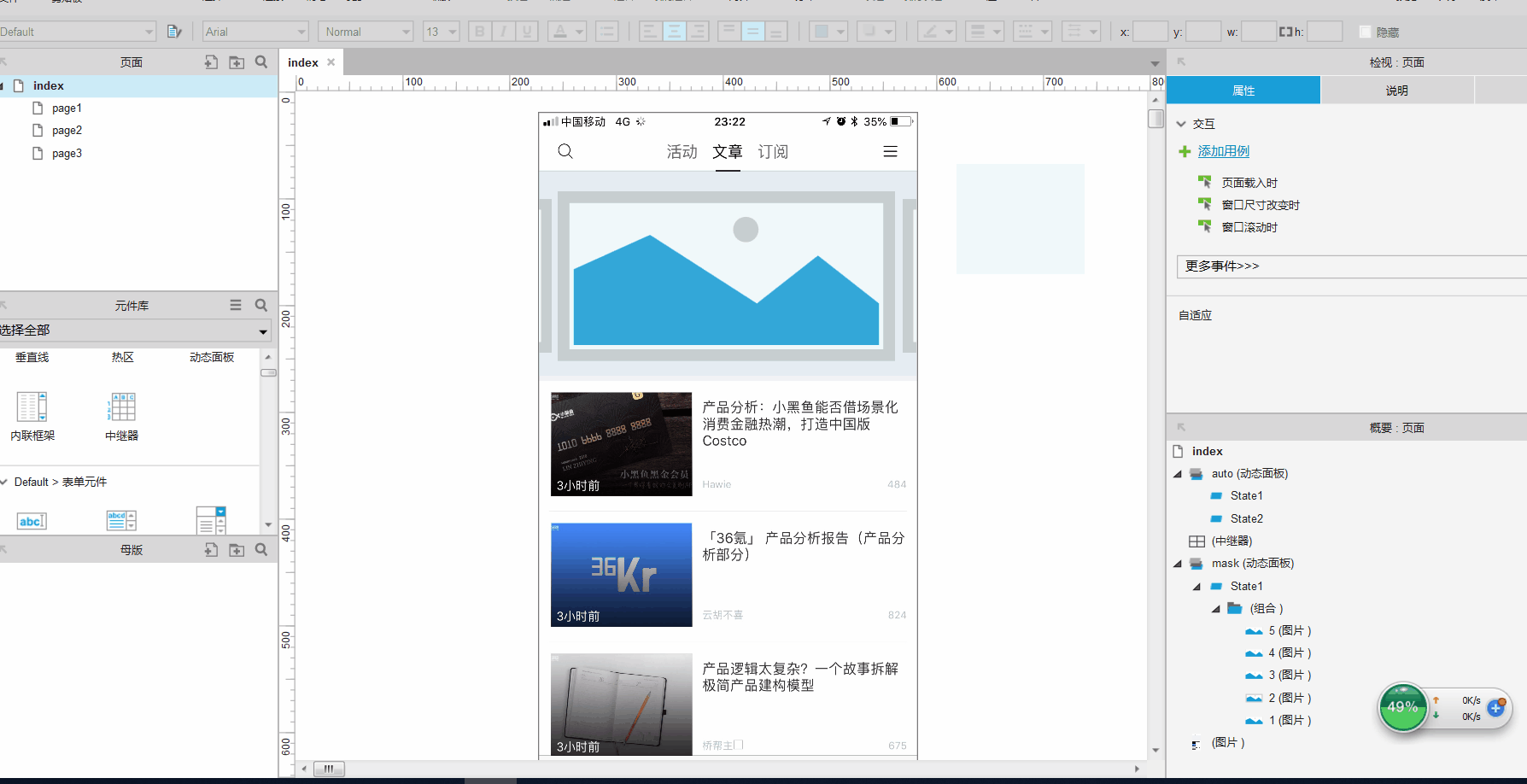
操作步骤(1)准备动态面板mask,在属性中,取消选择“自动调整为内容尺寸”选项。

(2)在mask的State1中放入五个图片元件标志,不要导入具体图片,并命名为1、2、3、4、5。因为此处只是让图片占位符确定位置,具体的图片内容靠后面讲的中继器赋值。
将五个图片排成一排,中间略有隔开,其中第二张图片(命名2)调整为样例中主图片大小(原型中主图片尺寸为宽316×高159),其他四张图片的高度比图片2矮一些(原型中其他图片尺寸为宽366×高144)。
然后编组组合为一体,摆放位置为正好第一张图片在动态面板左侧外。
具体过程看gif:

(3)准备中继器
在页面的空白处(注意不是在动态面板里),拖入一个中继器,将里面的矩形删除,不用放入任何元件,只需在数据集中,建两列,number列输入12345共计5行,img列对应导入我们需要展现的5张图片。
具体过程看GIF,这步非常重要。

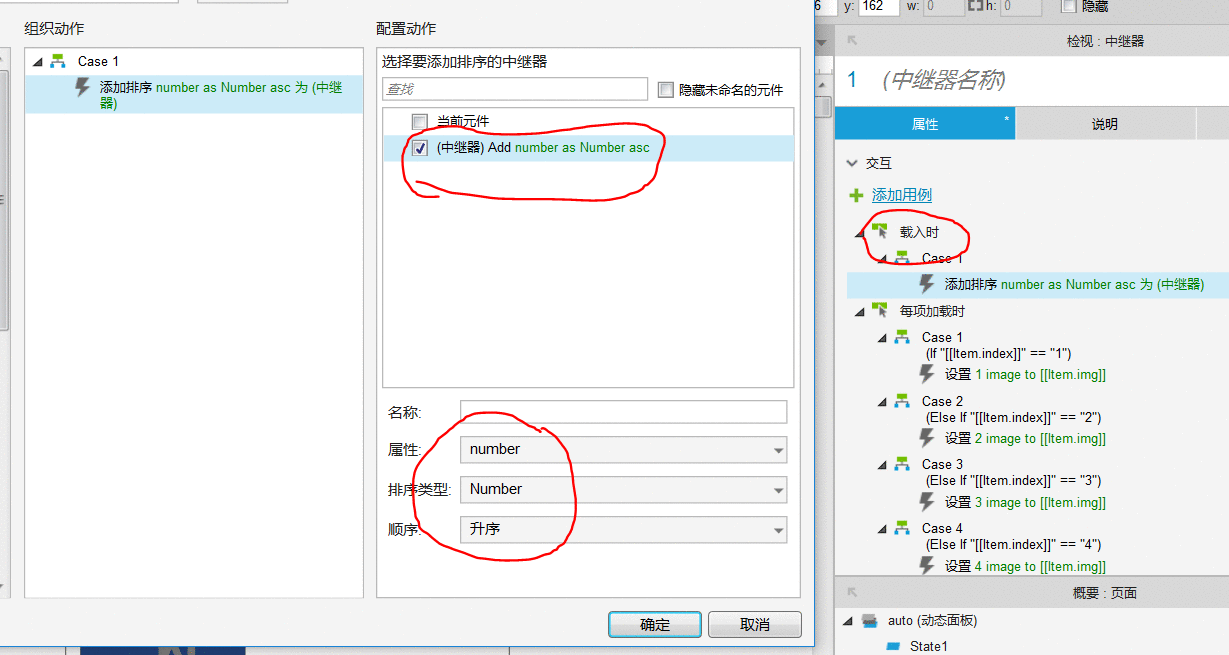
然后在中继器中继续操作,在中继器“载入时”,加入交互,按“number列”进行升序排列。

接下来的交互非常重要,是我们常规对于中继器的反操作。之前我们大部分案例,是外部元件为中继器赋值,现在是中继器为外部元件赋值,具体如下:
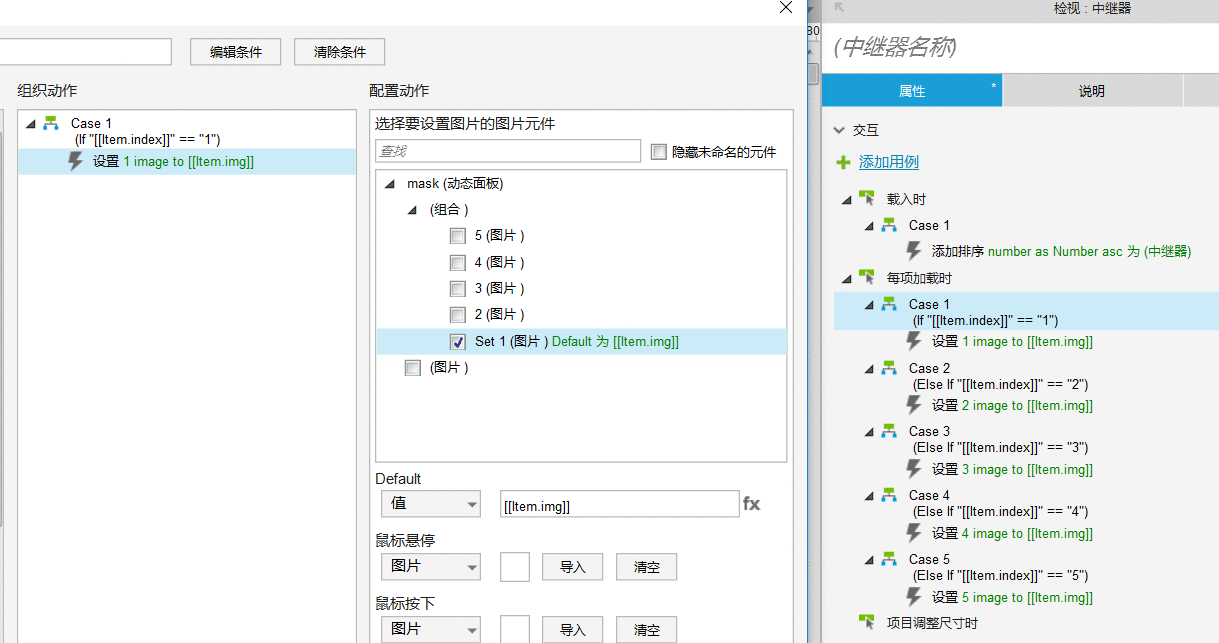
以Case1 为例:
条件:if “[[Item.index]]” == “1”
解释:index函数的用途:获取数据行的索引编号,编号起始为1,由上至下每行递增1。是系统自动生成的,不随行数剧变化而变化,就像Excel中的表格左侧的行号。
交互:设置动态面板mask里的图片组合中的图1(排在第一个的图片)==中继器中行号为1的img列里的片,即我们在中继器img导入的图片,即动态面板图1的位置显示的是中继器中index==1的里的图片内容。
解释:因为之前我们制作的动态面板里的图片都是元件图标,没有导入具体的图片,现在将动态面板中的5个图片分别绑定为中继器中的5个index里的图片。后续会利用中继器的排序功能为动态面板实现循环效果。
以同样的方法设置图片2、3、4、5。

(4)为动态面板mask添加交互
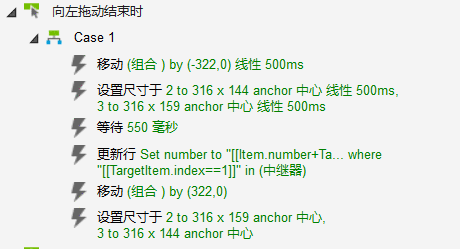
4.1 向左拖动结束时

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP