手机版 欢迎访问人人都是自媒体网站

效果体验链接:
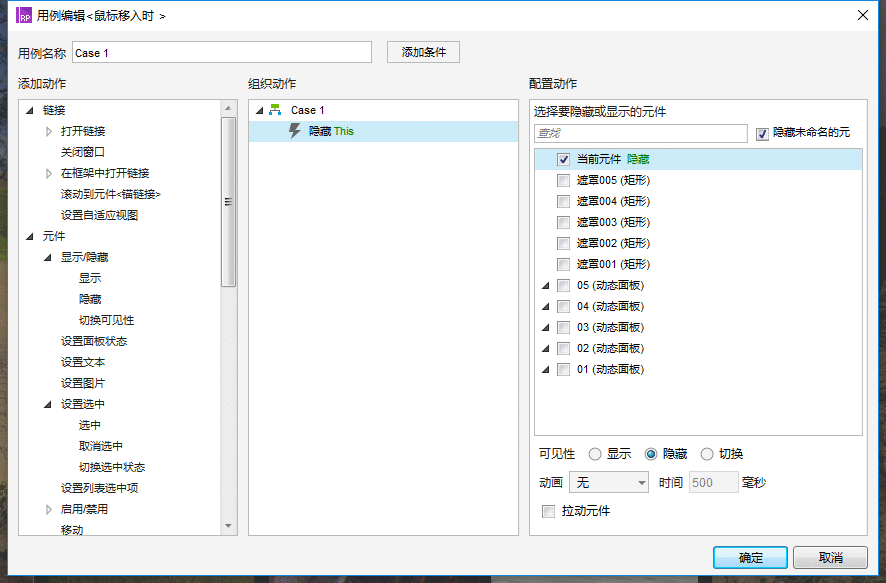
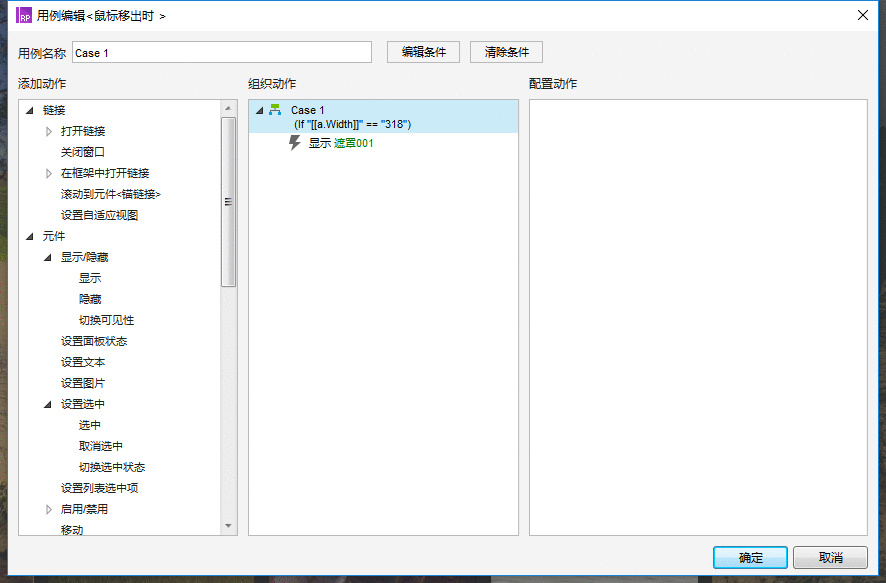
操作分析鼠标移入图片时,隐藏遮罩,鼠标移出图片时,显示遮罩。
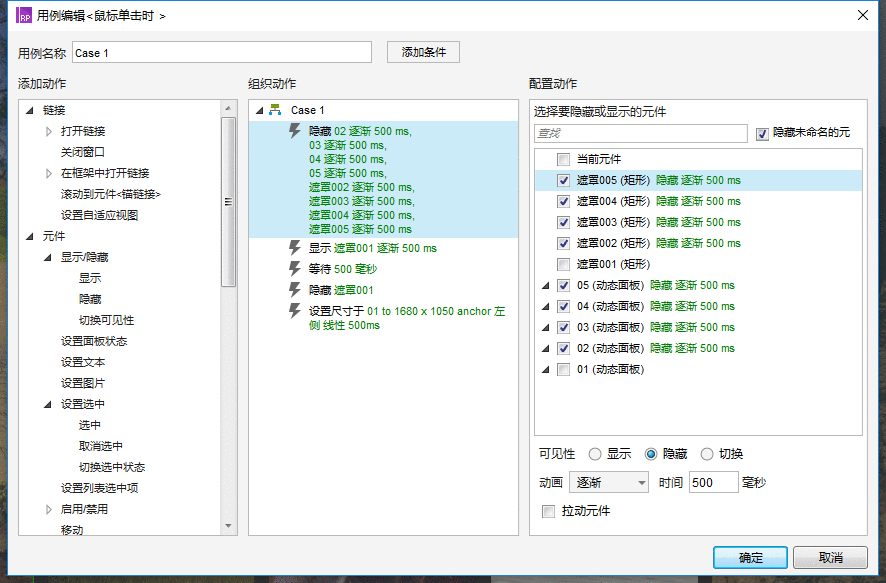
单击某图片,其余图片逐渐隐藏,被点击的图片视图首先移至最左侧,然后尺寸变大,从左至右逐渐覆盖整个页面,这个时候图片全景显示。
图片展开后点击关闭按钮,图片视图以左侧为锚点收缩至展开前的尺寸,然后整体移至点击前的位置。
关键要素动态面板的使用。
实现步骤 准备阶段首先准备5张同样尺寸的图片,我这里的图片尺寸为1680*1050。
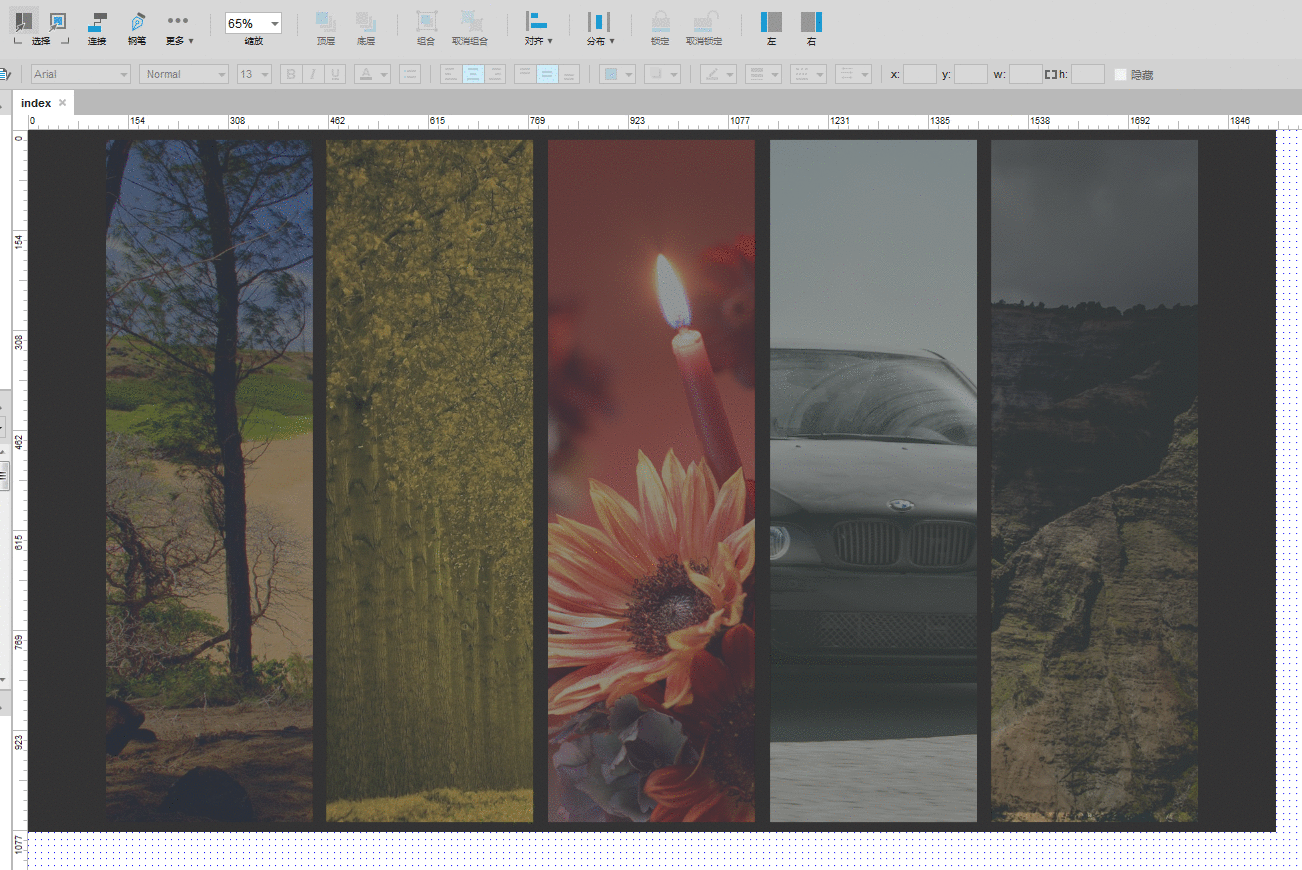
打开Axure,往工作区拖入一个1920*1080的矩形(矩形大小随意,只要比图片大就ok了~),设置填充颜色为灰黑,拖至x=0,y=0的位置。
拖入一个318*1050的动态面板(宽高可自己设置),然后按住键盘ctrl+shift,用鼠标左键拖动复制4个同样的动态面板,摆放在合适的位置,这里分别给他们命名为01~05。
将五张图片分别放入01~05的动态面板中,需要注意的是,01动态面板中的图的位置为x=0,y=0;02动态面板中的图的位置为x=-338,y=0;03动态面板中的图的位置为x=-678,y=0;04动态面板中的图的位置为x=-1021,y=0;05动态面板中的图的位置为x=-1362,y=0,关闭icon,分别拖入一个关闭icon放置在每个动态面板state中的固定位置,这里是x=1614,y=18。
拖入一个318*1050的矩形,填充灰黑色,取消边框,透明度设置为50%,然后按住键盘ctrl+shift,用鼠标左键拖动复制4个同样的矩形,分别覆盖在动态面板上,作为遮罩。
全部准备完成后如下图所示:

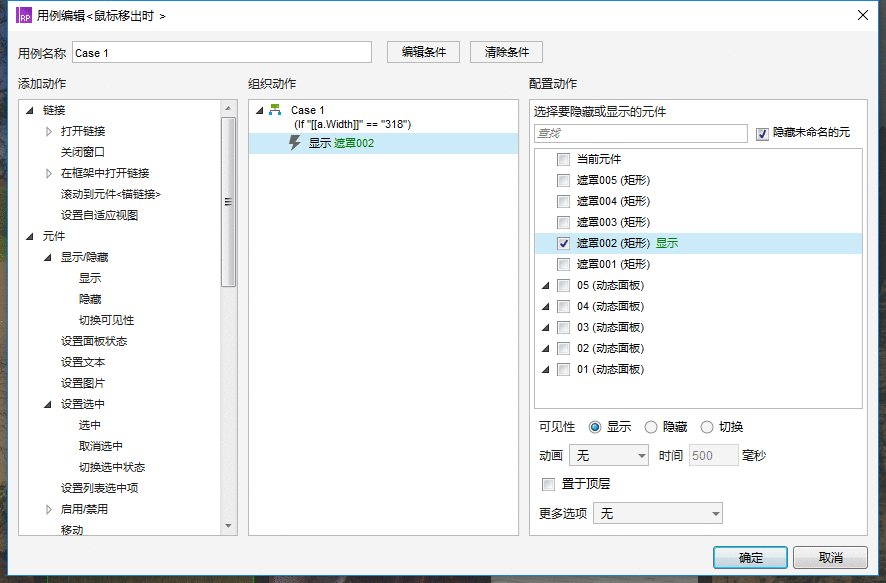
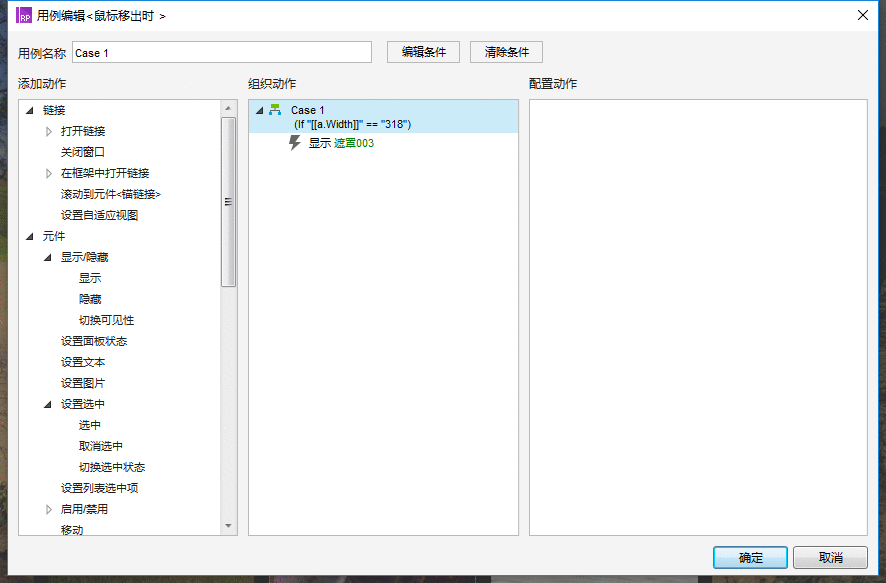
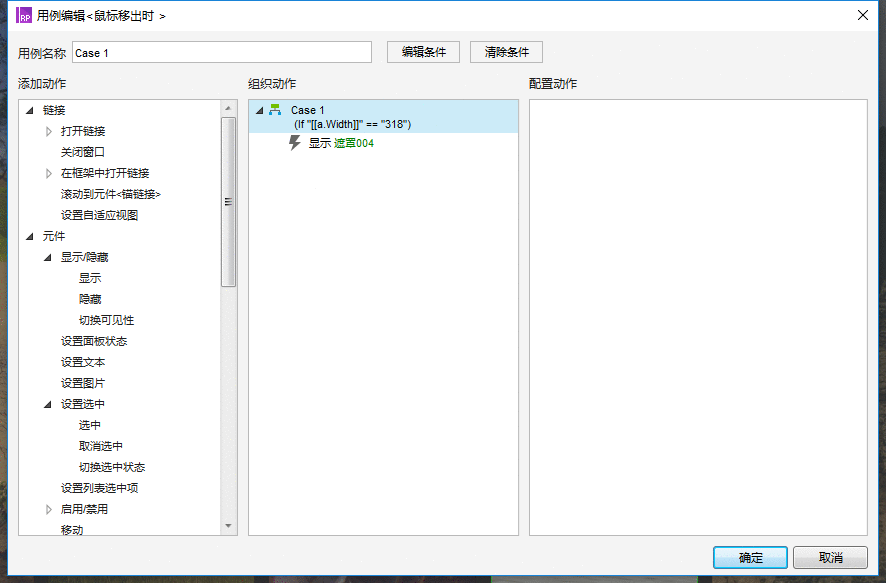
(1)首先设置鼠标移入隐藏遮罩,鼠标移出显示遮罩的交互。
选中遮罩,分别设置如下所示的交互:

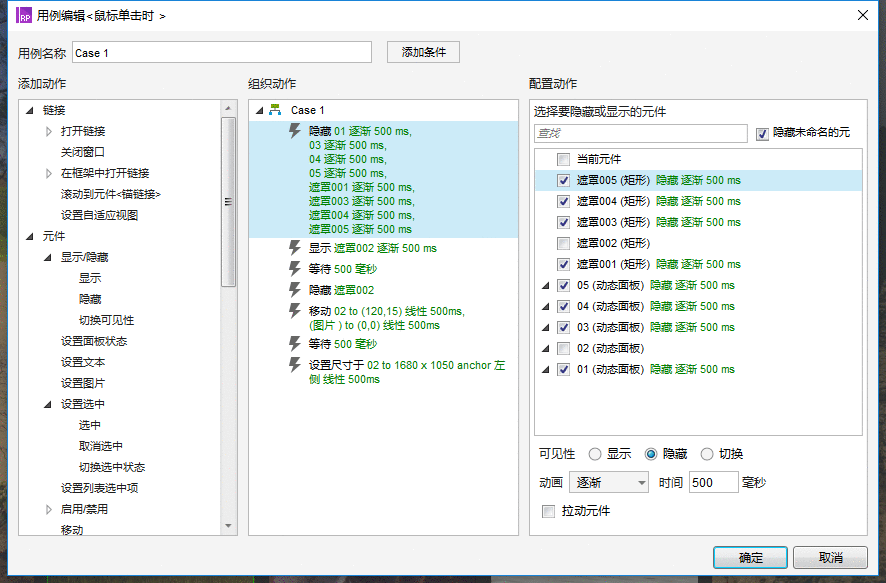
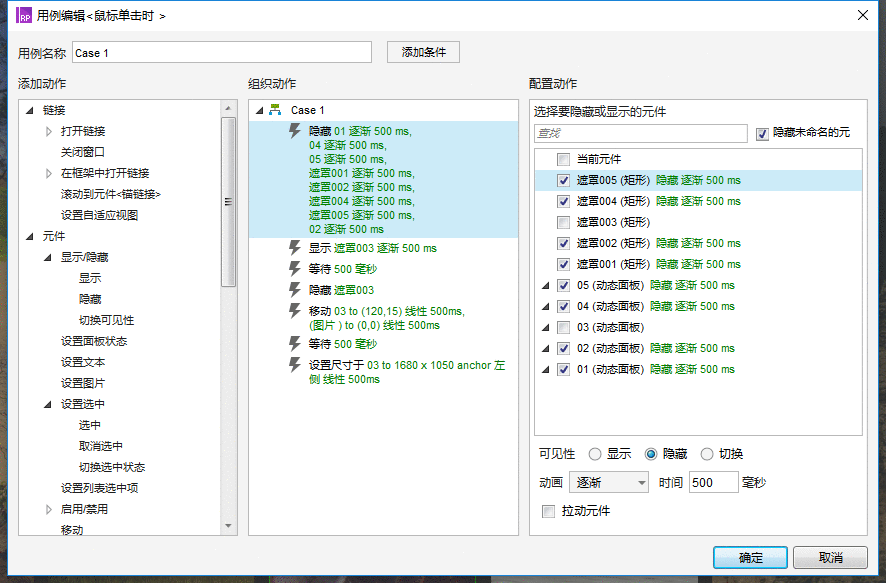
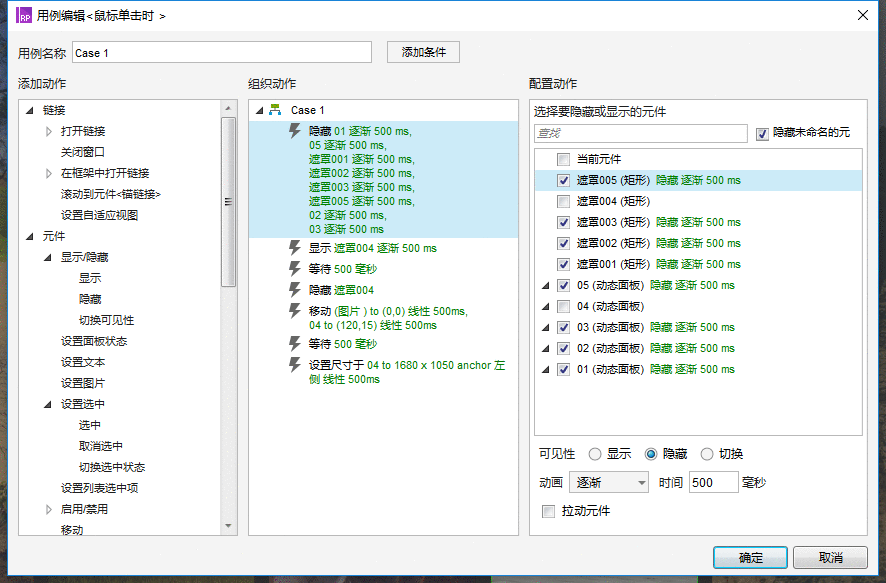
(2)然后对01~05动态面板设置如下交互
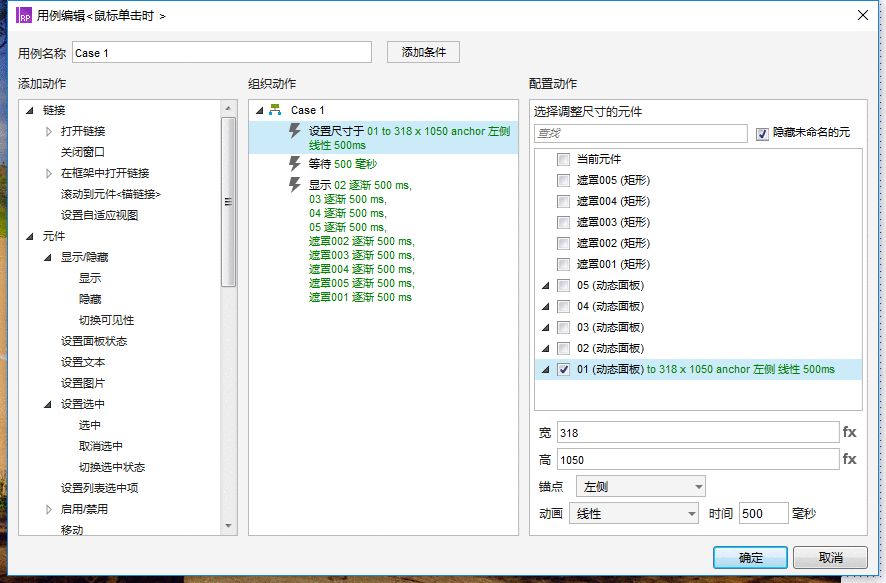
01动态面板的交互:


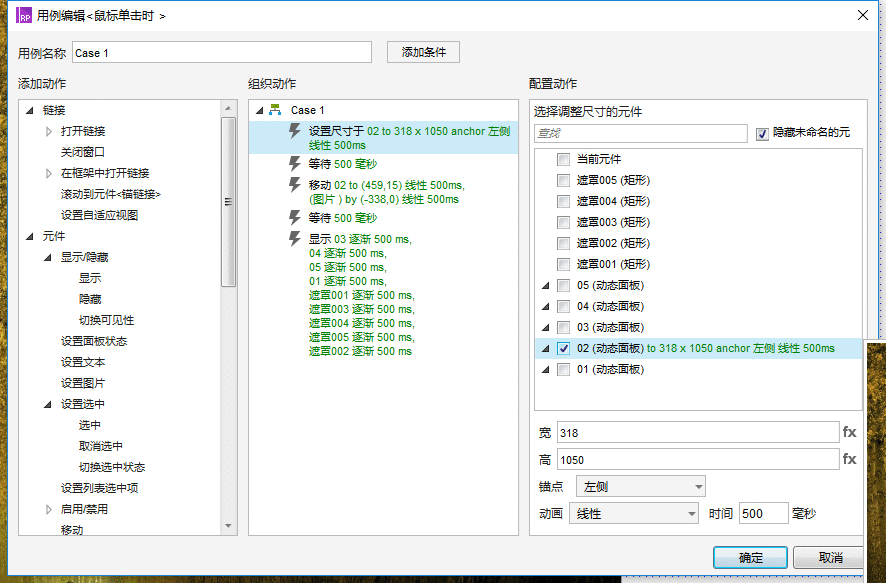
02动态面板的交互:


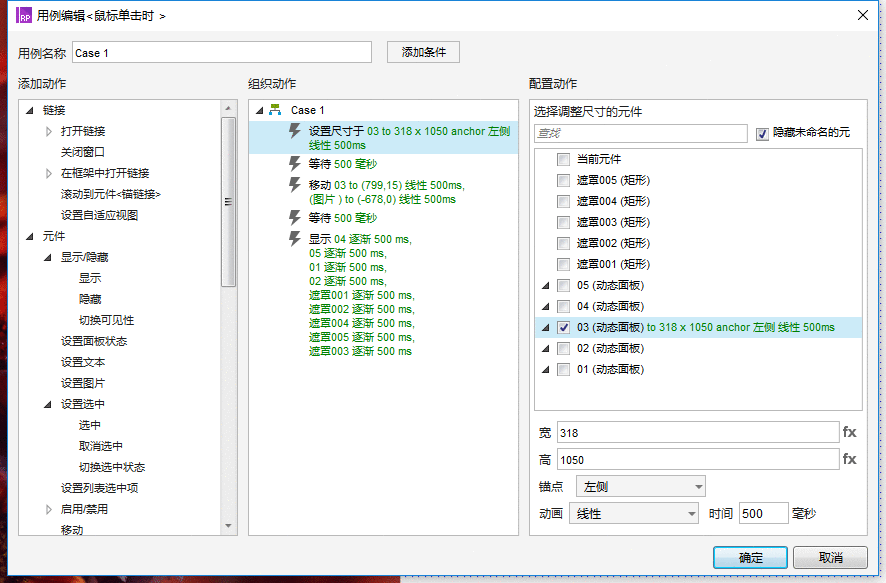
03动态面板的交互:


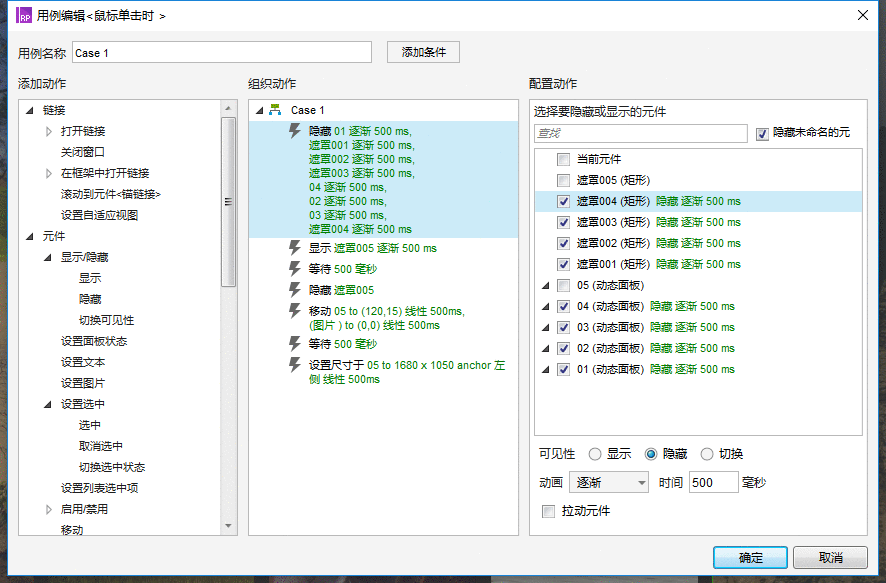
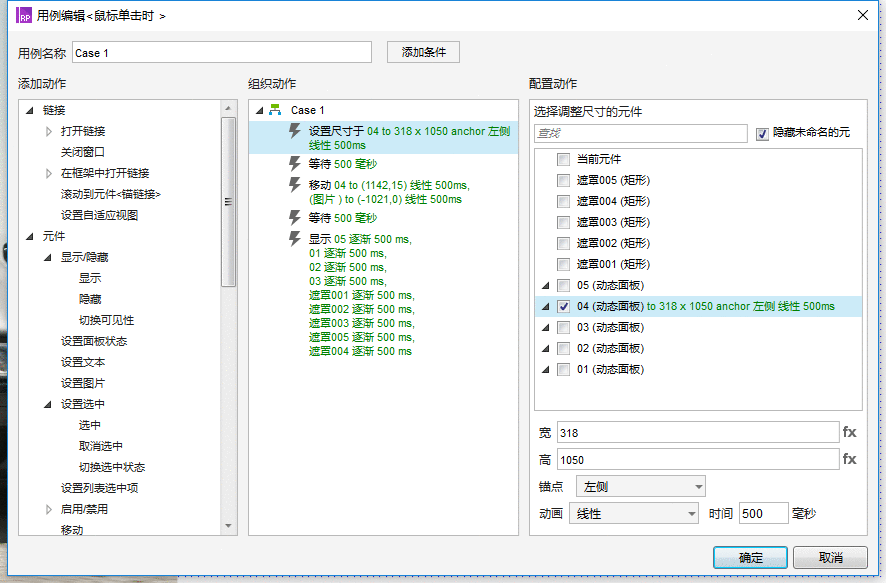
04动态面板的交互:


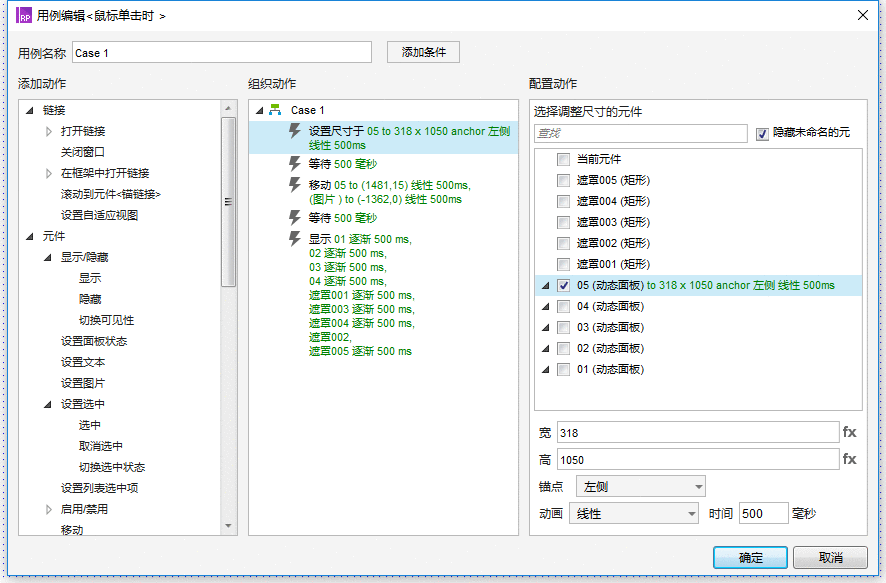
05动态面板的交互:


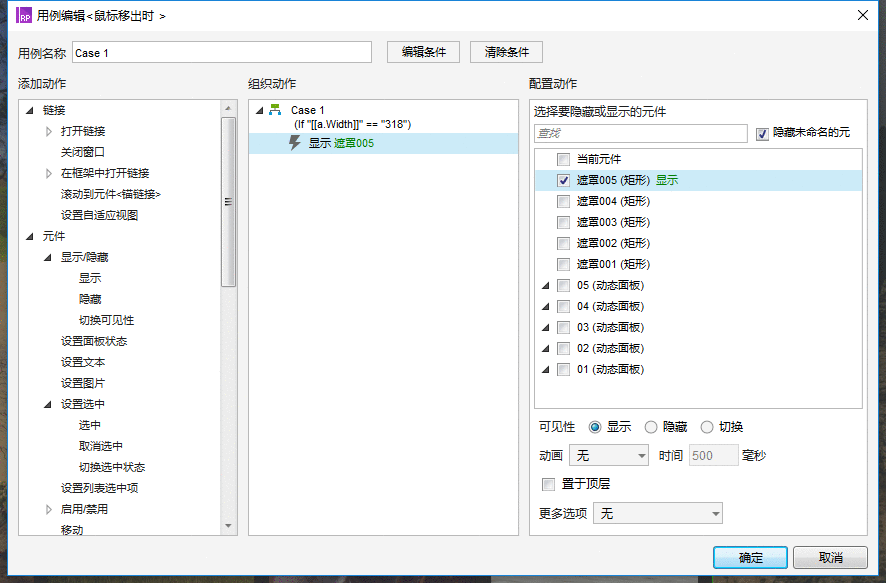
(3)然后是展开图片中的关闭按钮的交互
01动态面板中的关闭按钮的交互:

02动态面板中的关闭按钮的交互:

03动态面板中的关闭按钮的交互:

04动态面板中的关闭按钮的交互:

05动态面板中的关闭按钮的交互:

交互设置完成,点击预览即可实现手风琴图片展示效果啦~~~
本文由 @ lily_wan 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
给作者打赏,鼓励TA抓紧创作!
赞赏4人打赏
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP