手机版 欢迎访问人人都是自媒体网站
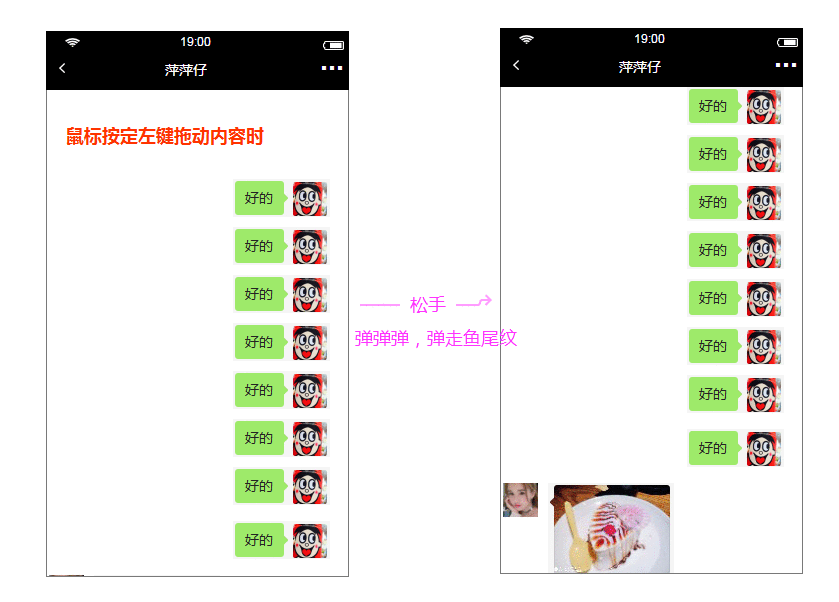
无论是APP还是网站,上下纵向浏览或者左右横向浏览是非常常见的,除此之外,大家肯定也都注意到了一种情况一种现象:当内容浏览到底部时,继续下拉页面会出现触底反弹,顶部也是如此。今天我们以微信聊天记录为例,一起来探索这种浏览方式的实现方法。


原理:拖动面板沿轴移动来实现浏览,结束面板拖动时,如果面板离开档板,将会移动(反弹)回合适的位置。
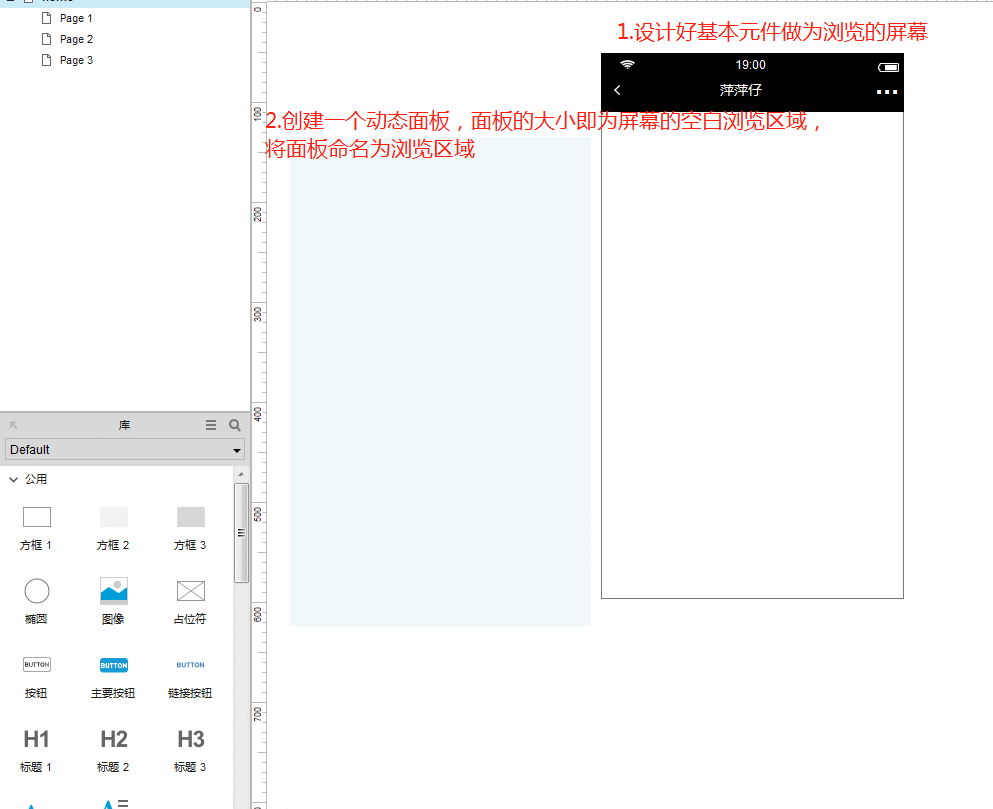
设计步骤1、设计好基本元件

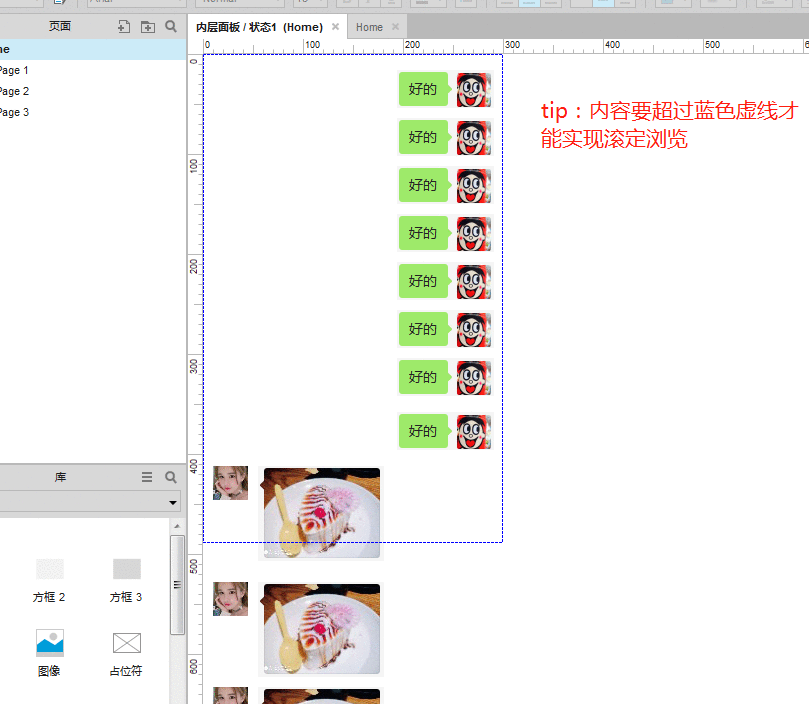
2、编辑面板中的内容

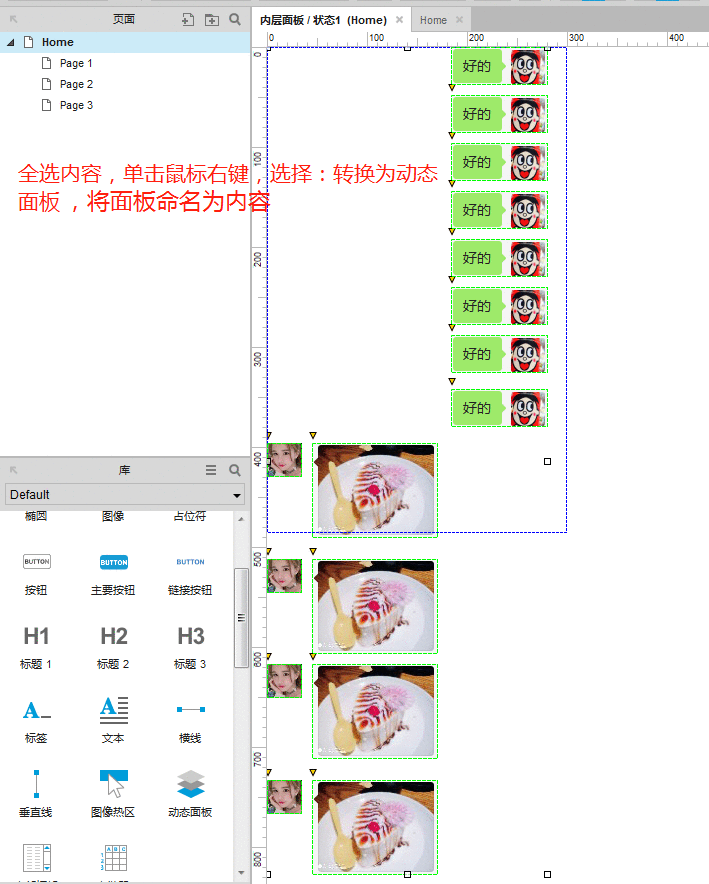
3、将内容转换为动态面板

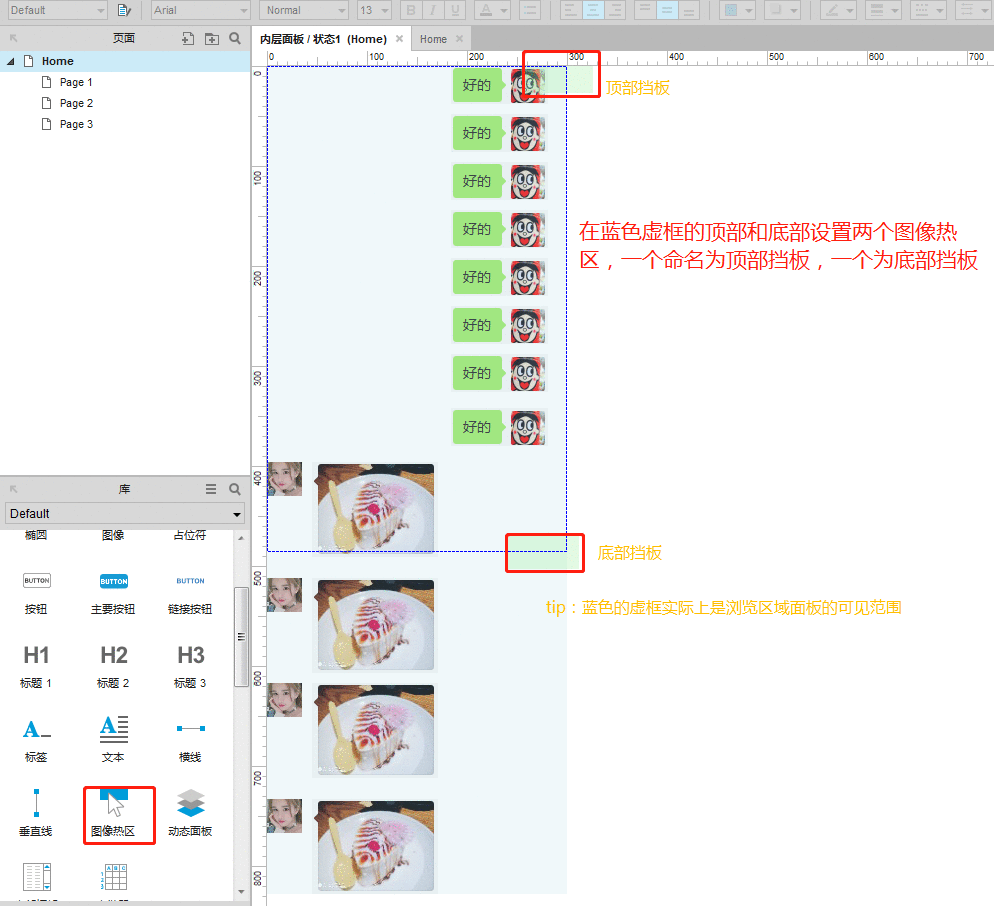
4、创建档板

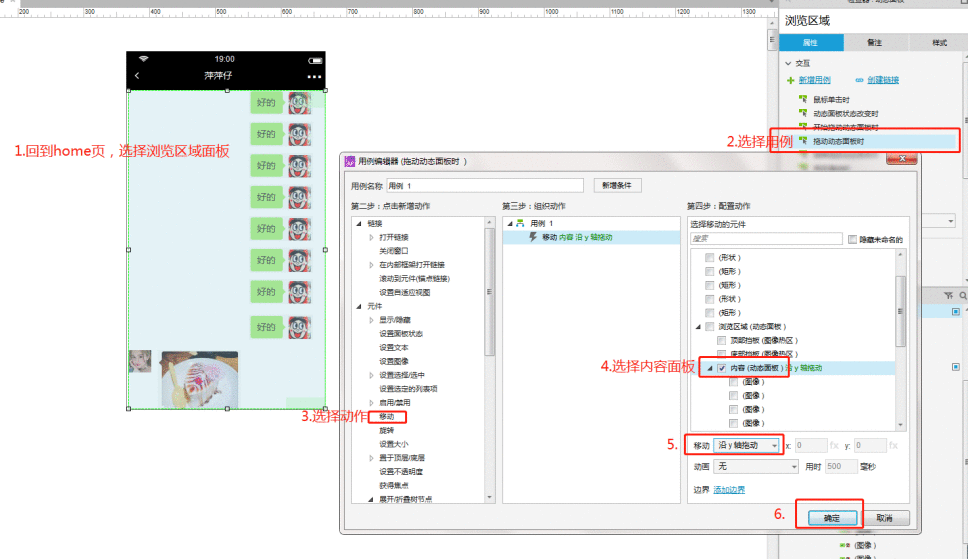
5、设置浏览区域面板的交互,从何实现内容面板的滚动浏览

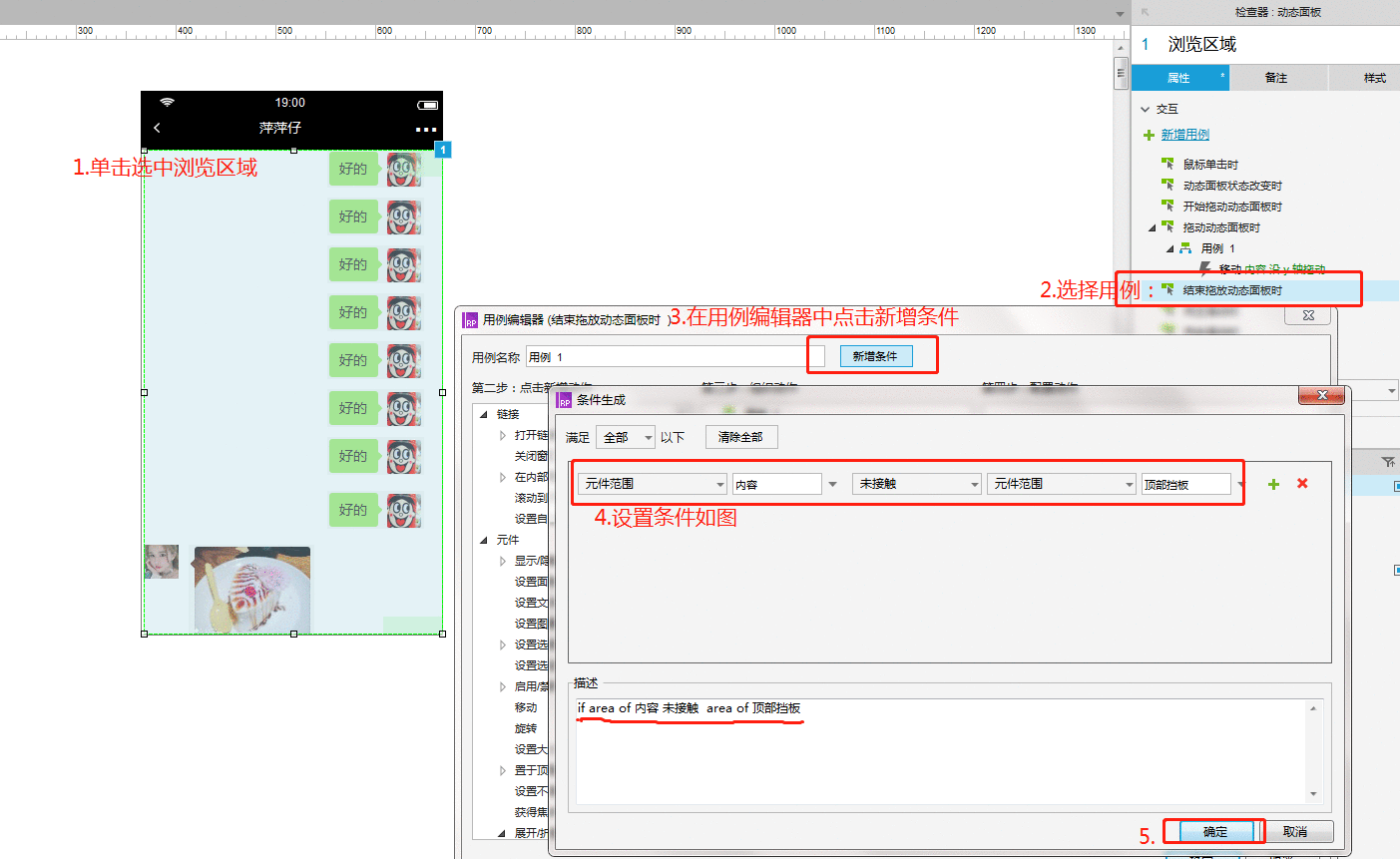
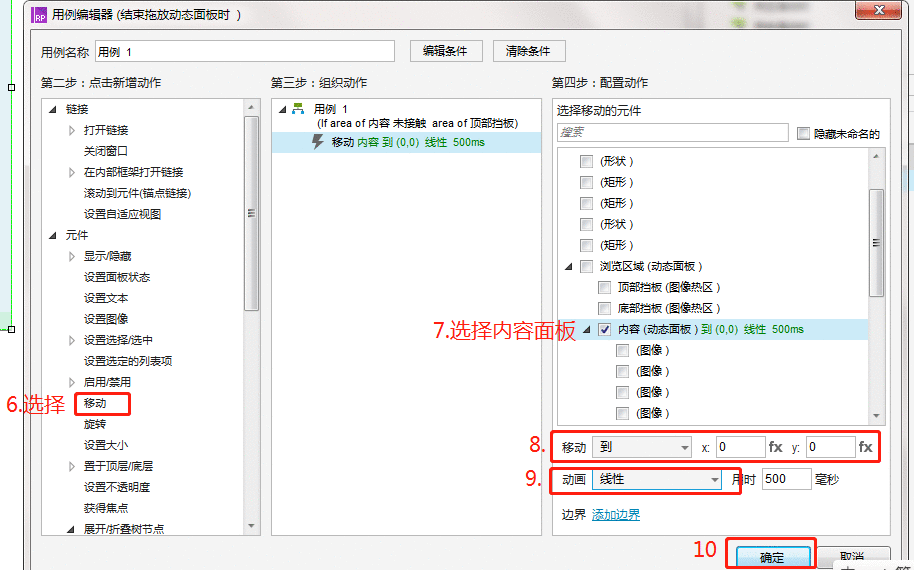
6、设置浏览区域面板的交互,从何实现内容面板的触顶反弹


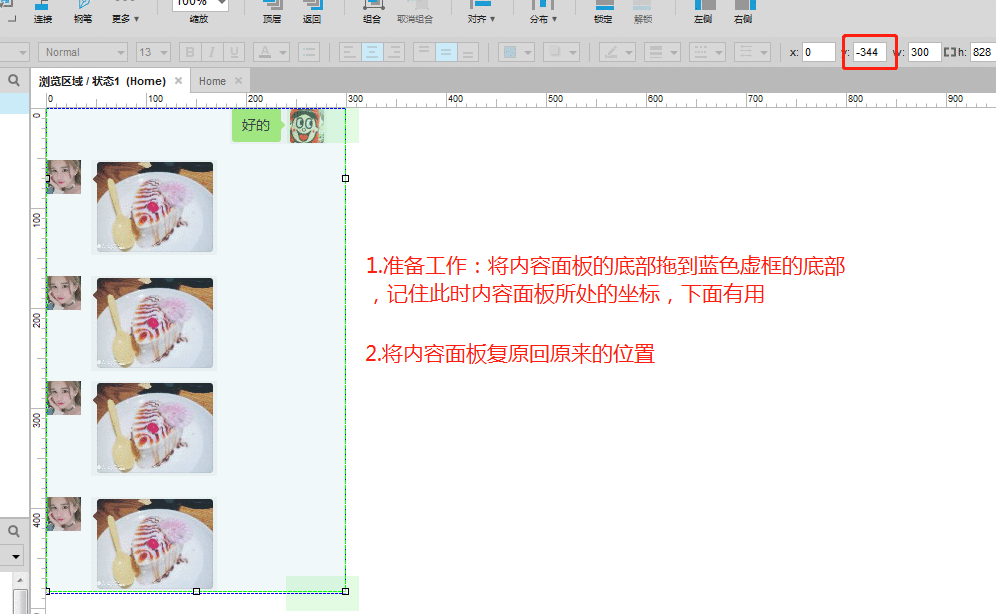
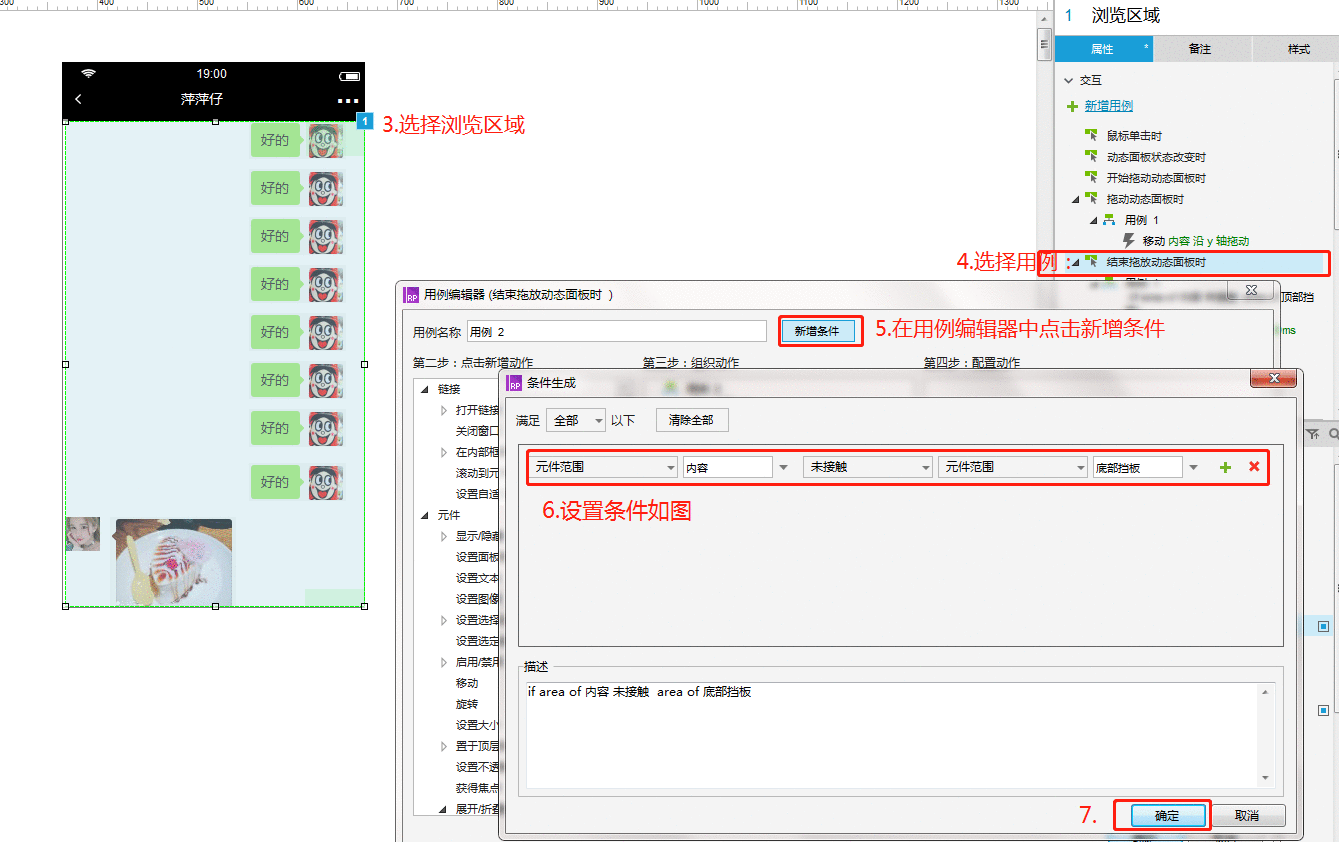
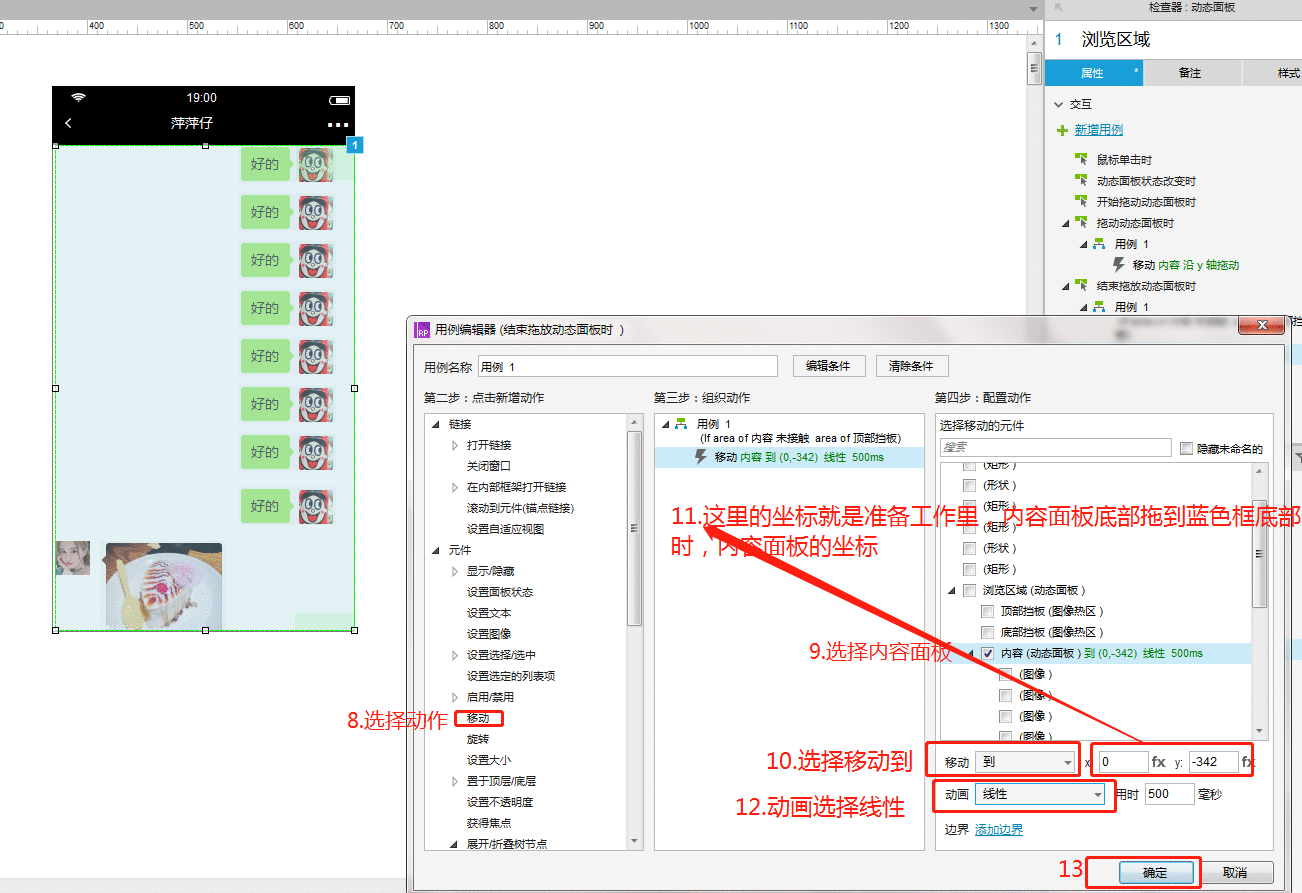
7、设置浏览区域面板的交互,从何实现内容面板的触底反弹



8、到这,已经全部设置好了,点击预览看看效果吧。
是不是成功啦,哈哈,恭喜,又比以前的你厉害了一点。
本文由 @萍萍仔 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
给作者打赏,鼓励TA抓紧创作!
赞赏6人打赏
![]()
![]()
![]()
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP