手机版 欢迎访问人人都是自媒体网站

通过使用Axure制作「贪吃蛇」游戏,使自己更加熟练Axure中的各种函数及对一款产品开发时的结构梳理及逻辑分析。本文的受众对象为喜欢Axure或想学Axure的小白及达人,认为无用的人请点击「esc」按钮。
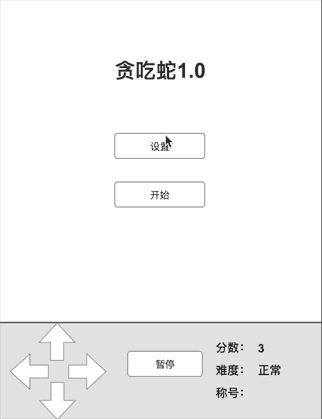
废话不多说,还是先上图吧。

本文会通过第一人称视角,从确定制作游戏——设想游戏规则——游戏基本逻辑——游戏模块制作——游戏成品,一步步详尽地讲解如何实现,确保每一个功能及函数你都会看懂。(个别针对小白功能讲解其他人可以跳过)
每一次的开始其实每次使用Axure工具时,对我们产品经理也是一个制作产品的过程,不管是画原型还是其他,我们首先都要想到5W1H:
What(我们在做什么):一款简单的贪吃蛇小游戏,移动小蛇,通过小蛇吃到「肉」得分。
Who(给谁做):喜欢使用Axure的人群。
How(怎么做):如果要实现这个游戏,其中的每个功能、每个动作、每个函数怎么做。
Why(为什么):为什么做这个产品,产品中的每个功能为什么这么实现,是不是有更好的方式能够实现这个功能或者动作?
When(多久):针对目前来不及解决的问题或者没实现的想法,我们什么时候能够完善?之后多久能够补充和整理?
Where(在哪发布?当然是woshipm.com):允许我这个where只是凑份子的(汗~)。
思路整理我们做的游戏是「贪吃蛇」,大家应该都玩过吧,这是一个规则十分简单的游戏,首先我们在草稿中绘制出「小蛇」、「好吃的肉」、「边界」。

这应该是游戏中最基本的逻辑了,目前我们不去管怎么使小蛇动起来,或者如何让「肉」随机出现。通过这个简单的草稿页面,我们应该会分析出这个游戏有如下一些规则及注意事项(不分先后):
题外话:是的,做每件事情我们都需要使用头脑尽自己所能充分分析它所有的方面。如果我们不思考,直接百度『axure 贪吃蛇 源文件』,然后下载下来,这样又有何意义呢?
「贪吃蛇」虽然是款十分简单的游戏,但是如果我们通过自己的思考和努力实现它,是不是在获得知识的同时内心也会充满愉悦呢?
规则1:「蛇」只能上下左右移动单一方向移动,由此引申出「蛇」的大小、「蛇」每次移动的距离、「蛇」的移动速度等。
规则2:当「蛇」每次碰到「肉」时,「肉」消失,由此引申出每次碰到「肉」后,「肉」在其他位置随机出现,「蛇」身体增长单位长度,「蛇」碰到「肉」后移动方向及速度不变
规则3:游戏需要边界,「蛇」碰到边界时游戏失败
注意1:如何控制「蛇」移动的方向,通过键盘的上下左右还是怎样
注意2:如何控制「蛇」移动速度
注意3:如何使「肉」消失并随机位置出现
注意4:「蛇」身如何增长,引申当蛇改变方向时,如何正确显示。
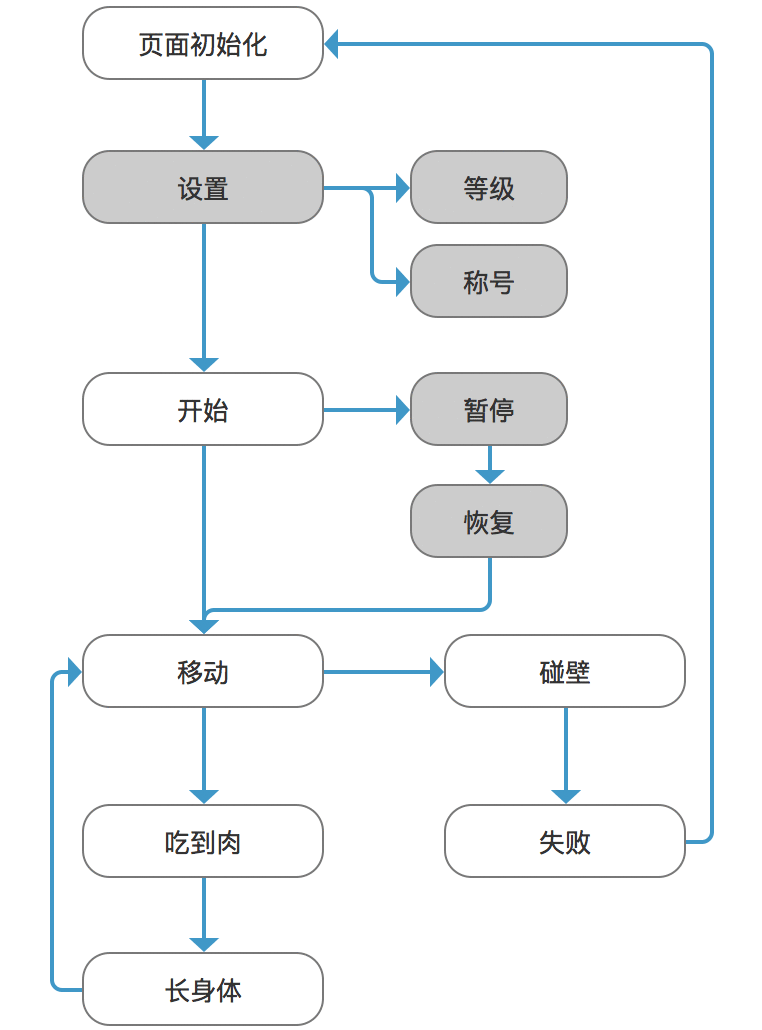
梳理逻辑目前我们先不需要知道如何通过具体函数处理相关运动,也不用去想如何设置相关功能动态面板等,我们可以先梳理出游戏的基本流程:

在这里希望大家先记住三个字:初始化。大家不妨回忆下,在你第一次安装完任何一款软件或者游戏后,打开的第一次都会出现初始化(可能是其他名字),我们虽然是一个十分简单的小游戏,但也一定不能免除这个步骤,目前初始化什么内容我们还不知道,但是我们要先确定第一个步骤是:初始化。
「黑色方框」部分是我在梳理逻辑过程中想到的:
为了调整「蛇」不同的移动速度,我们需要设置速度「等级」后再开始
为了体现游戏更加人性化,增加了一个「称号」功能
万一游戏时有事需要离开,但又不想重新开始,那只有使用「暂停」功能了
游戏最基本流程为:当点击「开始」时,游戏就正式开始了,我们移动小「蛇」,使蛇在吃到「肉」的过程中又不能碰到「边界」。
OK,我们的基本逻辑已经确定好了,你到这里也一定没问题吧,下面我们将会在Axure中,通过Axure的特性对每个逻辑详细展开实现。
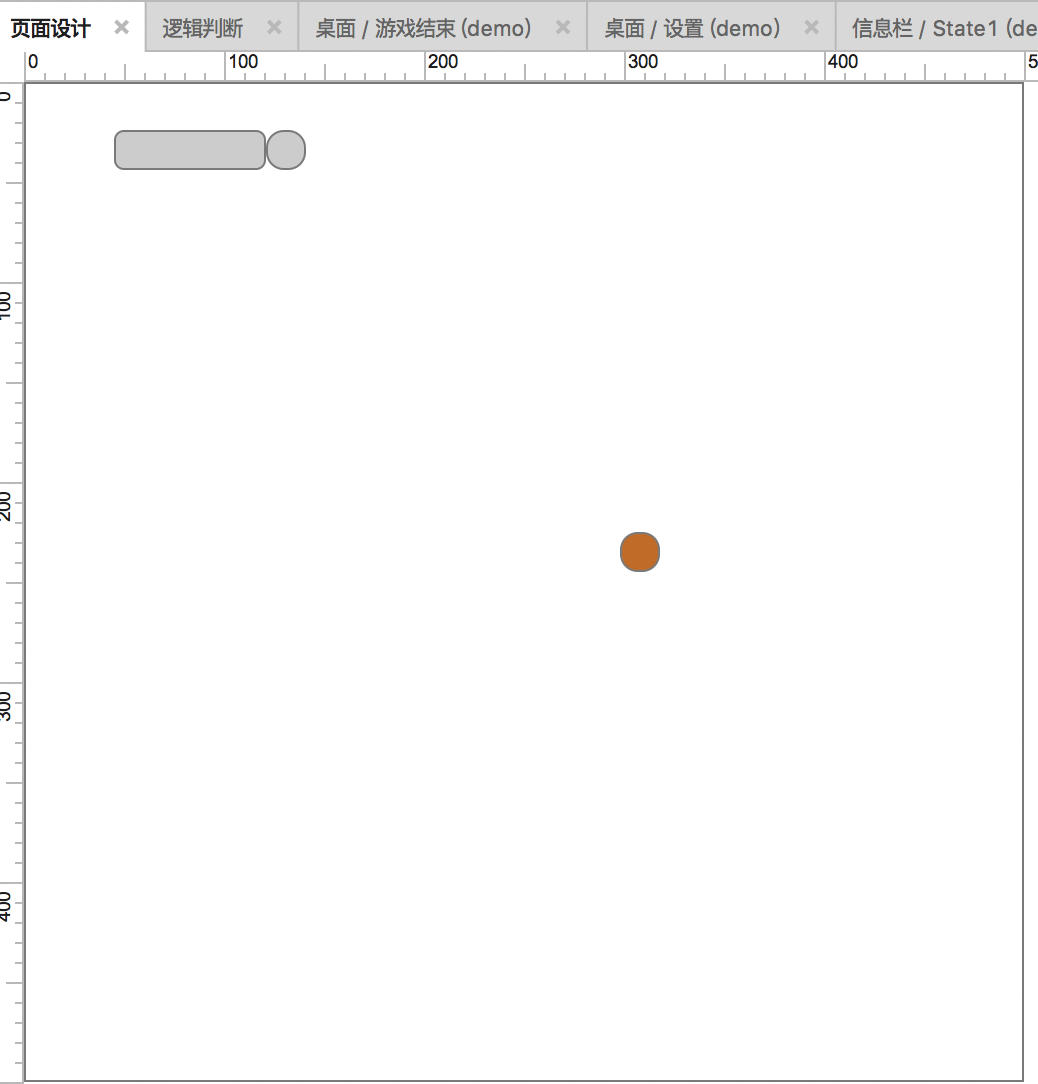
终于开始了先实现小球动起来吧。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP