手机版 欢迎访问人人都是自媒体网站

通过使用Axure制作一些小游戏,将多种函数及逻辑关系设定其中,达到增强自己逻辑思维能力及熟练使用Axure的目的。
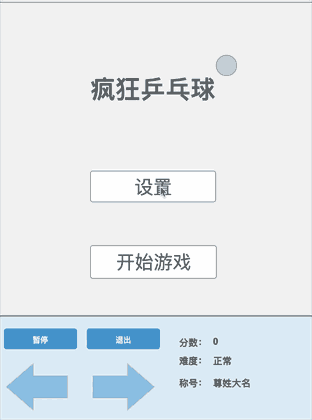
废话不说,先上效果吧。
演示地址:

Axure软件其实是一款原型设计工具,可以设置网页、app等原型,由于它基于html构架,其中又包含了一些基本的函数,所以我们可以通过制作一些游戏更加熟练地使用、了解这些函数。本文之后将根据我的另一篇文章中《以「用户为中心」的产品设计详述》提到的「五大用户体验要素」一一讲解构建过程。
战略层通过使用Axure制作一些小游戏,将多种函数及逻辑关系设定其中,达到增强自己逻辑思维能力及熟练使用Axure的目的。
本例准备制作一款「人机乒乓球」游戏,基本游戏规则是:玩家通过移动桌面底部球拍,是乒乓球在下落时正好落到球拍上,然后反弹乒乓球。
范围层本例要实现的基本功能包括:
设置乒乓球移动速度:玩家可以自由选择多种速度等级,等级越高速度越快,每回合分数越高。
设置玩家名称:玩家可以自由输入自己的名称,在游戏中显示。
多种移动球拍方式:鼠标直接拖动球拍、点击键盘「←」、「→」按钮、点击信息栏「左」、「右」图标均可控制球拍移动
游戏暂停及恢复功能:游戏时可以随时暂停及恢复游戏
实时显示分数及难度
游戏结束后可以重新开始
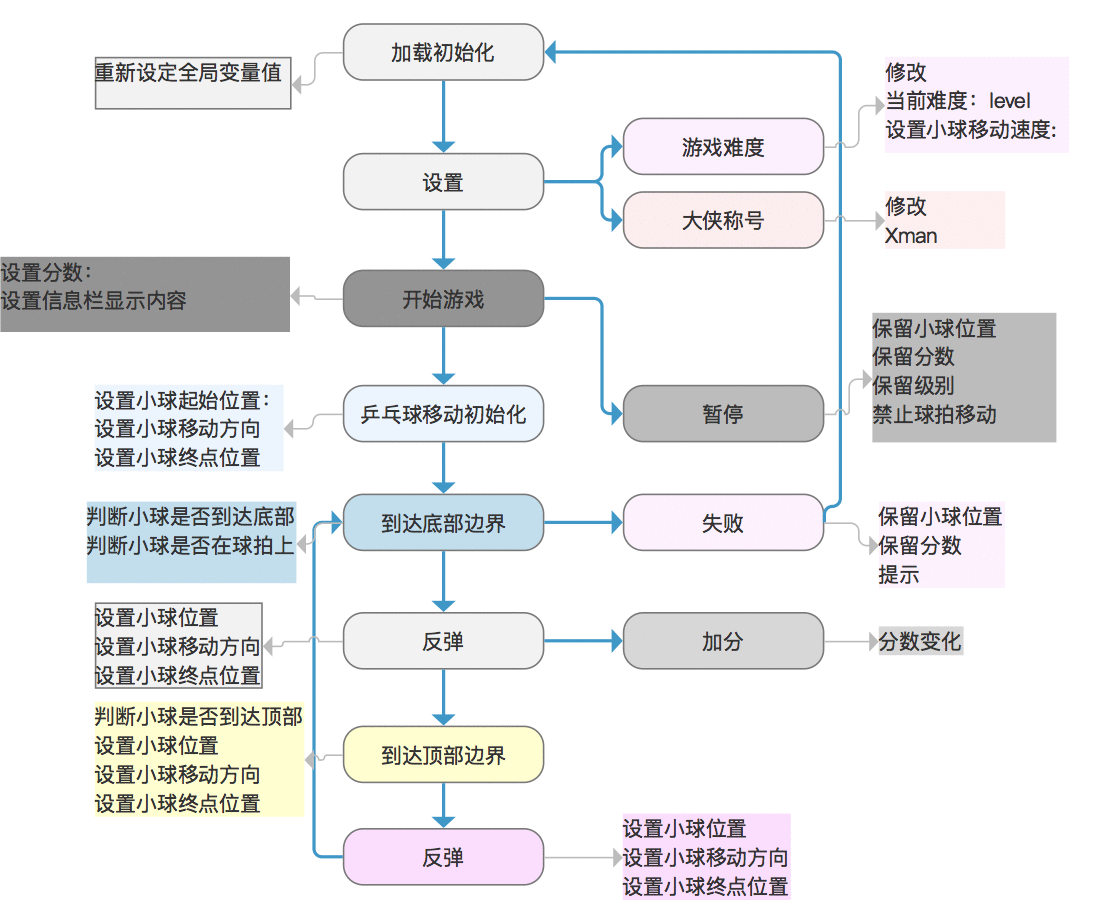
结构层 流程梳理通过「范围层」的梳理,我们可以简单设置出整个游戏的基本流程图:

在游戏中,乒乓球移动是最重要的,所以我们第一个考虑的是「循环」,通过获得一个恒定的循环时间,控制乒乓球恒定速度移动,但是因为我们又可以选择乒乓球移动速度,所以我们需要得到一个基准速度v,然后在基准速度上直接按倍数增加移动速度。
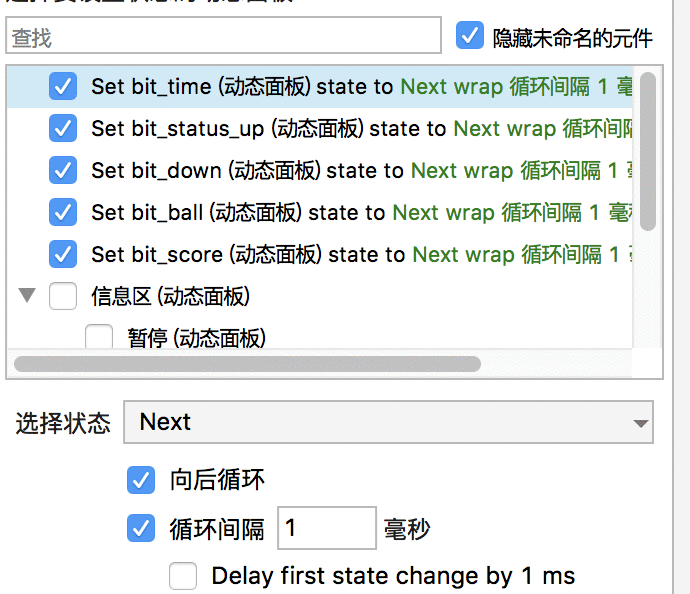
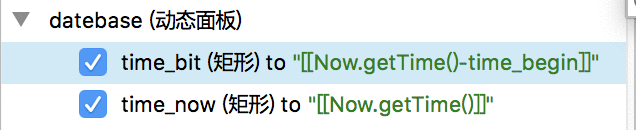
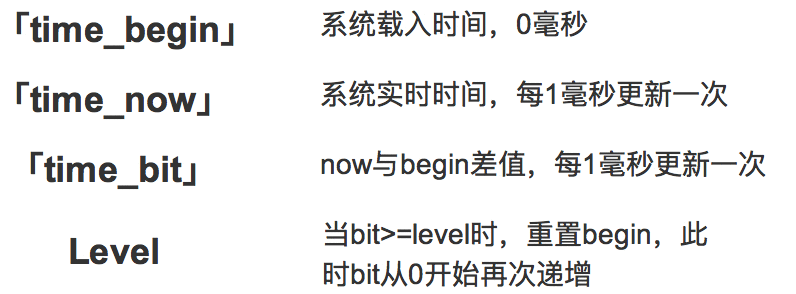
首先在页面载入时设置动态面板「bit_time」和「bit_ball」向后循环,循环间隔1毫秒,动态面板「database」中的「time_begin」获得系统载入时的时间戳。

在动态面板「bit_time」中,我们设置「database」动态面板中的「time_now」获得系统现在时刻的时间戳,「time_bit」=time_now-time_begin。

此时「time_bit」就是一个以毫秒为单位不断增长的数值,它代表着系统现在时刻与之前time_begin的时间差值。
之后我们在「time_ball」动态面板设置触发条件:当「time_bit」>=level(level为小球速度等级,默认50)时,「time_begin」重新赋值为当前系统时间。这时「time_ball」就形成了一个每50毫秒自动循环运行的程序,如果level为100时,「time_ball」就会每100毫秒自动出发一次。

以上我们就获得了一个可以控制的定时循环机制,其它功能都是在这个机制上实现的。
功能1. 加载初始化实现
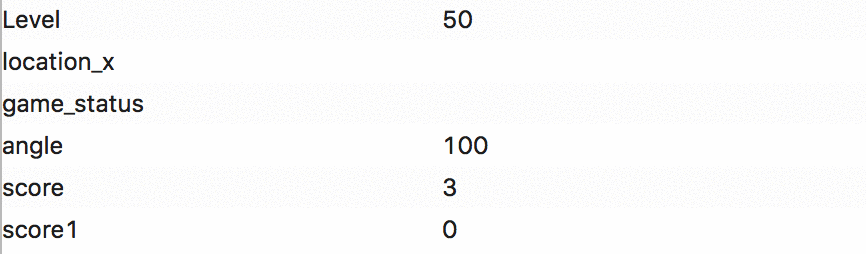
第一步永远是最难的,我在这里设置了6个全局变量,方便对整个游戏的配置。

Level:游戏难度等级,初始为50
location_x:乒乓球在移动时X轴方向的位移量
game_status:游戏状态,包括暂停、首页、设置、游戏中、结束等,初始化为首页
angle:乒乓球移动速度,初始化为100
score:游戏难度对应基准分数倍数,分别为1,2,3,5,10,初始化为3
score1:乒乓球移动时基准分,初始化为0
看了上述这些全局变量你可能还不明白,但请你一定要记住,因为每一个都非常重要之后我会详细介绍。
除了初始化全局变量外,还需要初始化以下数据:
游戏桌面动态模板:初始化为显示首页
设置动态模板:初始化为隐藏
信息栏动态模板:初始化禁用所有功能
2. 设置游戏难度
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP