手机版 欢迎访问人人都是自媒体网站
在很多任务管理,计划管理类的应用中,大都有对列表进行拖动排序的功能,这样非常方便用户根据自己的需要进行排列。但是用 Axure 实现这一功能,网上似乎没有一篇有关的教程,而你能搜索到的也只是关于 Axure 无法实现拖动排序的言论。但这是真的吗?本文作者将在此给你揭晓答案。
经过大鹏的多次尝试,使用 Axure 制作拖动排序原型的难题终于有了很大进展,但还没有完全攻克。因为目前的实现效果还有很大的缺陷,实际上也只是实现了一部分的拖动排序功能。也就是,只能实现向上拖动排序,无法实现向下拖动排序。
先来看一下效果吧。

(点击预览)
一、原型解析其实这个原型的交互也十分简单,只有一种操作:拖动。
当你选中一个条目向上拖动到它上面的条目的上面时,松开鼠标,被你拖动的这个条目就会插入到你拖到的位置,同时将它下面的条目挤下去,从而达到重新排序的效果。
然后,你可以无限次的拖动。
但由于原型本身存在的缺陷,你只能向上拖动,向下拖动的时候是无法改变每个条目原本的顺序的,也就是没有办法重新排序。
二、设计思路这个原型其实有两个要点:一是拖动,二是排序。
1、关于拖动在Axure中实现拖动效果,不可避免的是要用到动态面板,在这个原型中,动态面板的作用除了实现拖动效果,还要进行拖动后一系列逻辑的处理。
2、关于排序如果单纯的想实现排序,毫无疑问,中继器是首选,它的必杀技之一就是排序。但是问题来了,中继器能做排序了,可是能针对中继器的一个条目做拖动吗?其实,最开始的时候我也是不知道的,只是在实验的过程中得到了意想不到的效果。
另外,还有一个关键的问题就是即使可以实现中继器的拖动排序,那么排序字段的值怎么设置,因为拖动之后是要改变原本的排序字段的值的,这样再进行排序才能得到重新排序的效果。我最先想到的是通过拖动的位移来计算被拖动的对象处在来什么位置,然后计算出它所在位置的排序值。
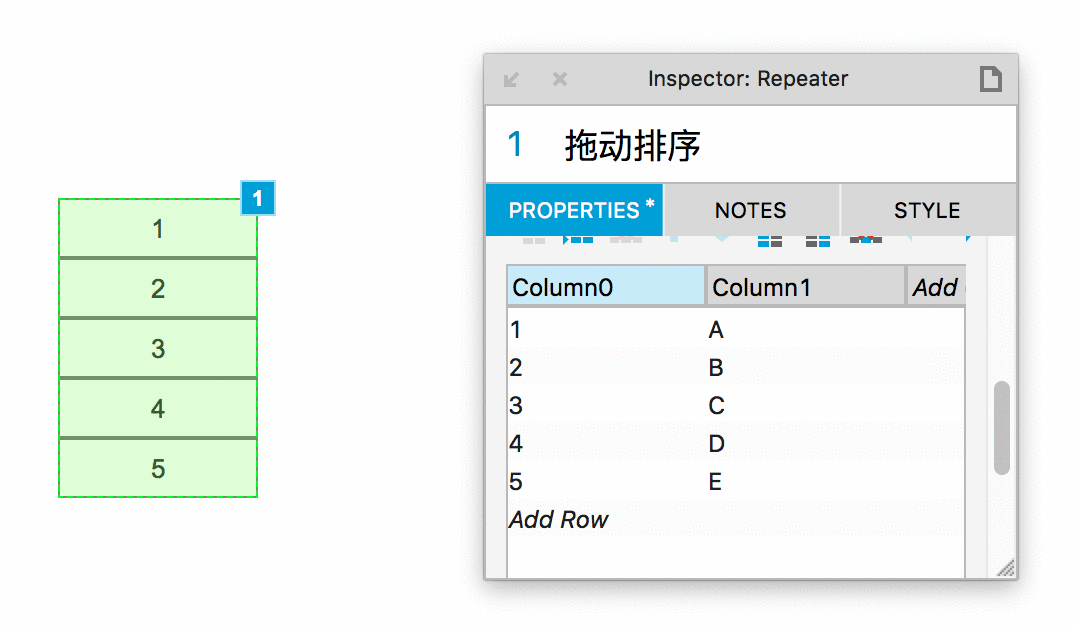
三、制作过程 1、准备中继器在工作区拖入一个中继器,设置中继器的属性,你可以任意增加几行或者几列。
当然至少要保证一列 Column0(你可以将它改为其他的名字),这一列用来排序的时候使用。所以。无论你增加多少行,Column0 列的值都要保证是一个自然数序列(当然也不是必须,只是这样在计算的时候会比较简单一些);然后其他的列就可以用于你想要显示的内容列,这些自定义就好列,我下面只举一个最简单的例子。

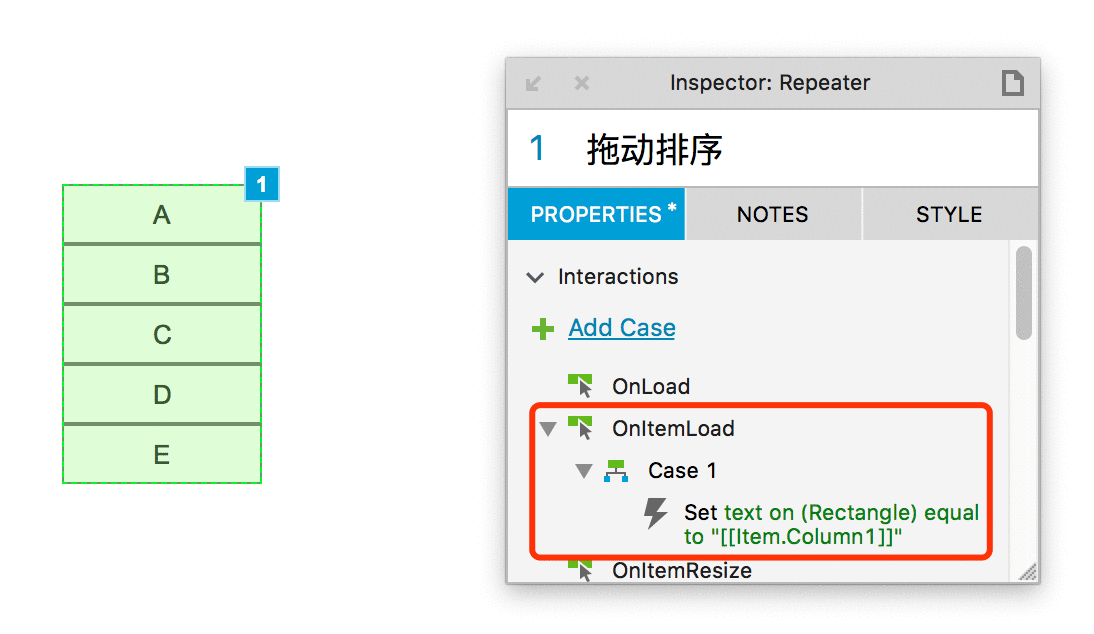
另外,设置中继器的事件可以让它显示你设置的内容。在我的案例中,则是让中继器中的矩形上显示中继器 Column1 的内容。

在我这个例子中只有一个矩形,我将它专为动态面板,相信这个操作小伙伴们应该都会,只需要在矩形上点击右键,选择“转为动态面板”即可。
3、设置动态面板的交互事件本文的重点就在这里了,这也是实现这个原型的关键。
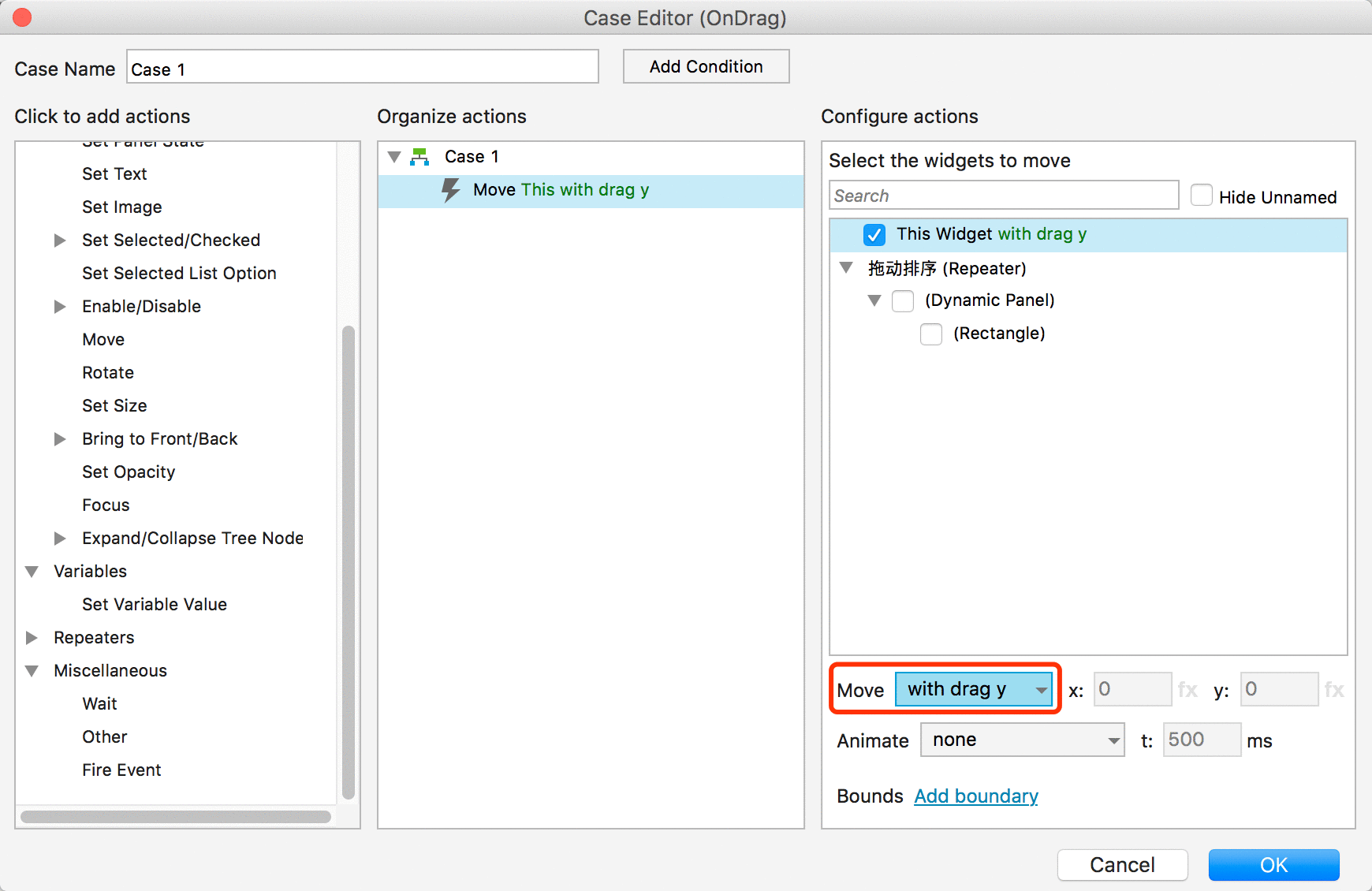
(1)添加“拖动”事件
拖动事件的首要目的是要实现当我们上下拖动条目时,可以使得条目能够上下移动。

这时候小伙伴们可以预览一下原型,会有意想不到的效果哦,也正是因为这个效果,成为本原型能够实现的关键。
(2)添加“拖动结束时”事件
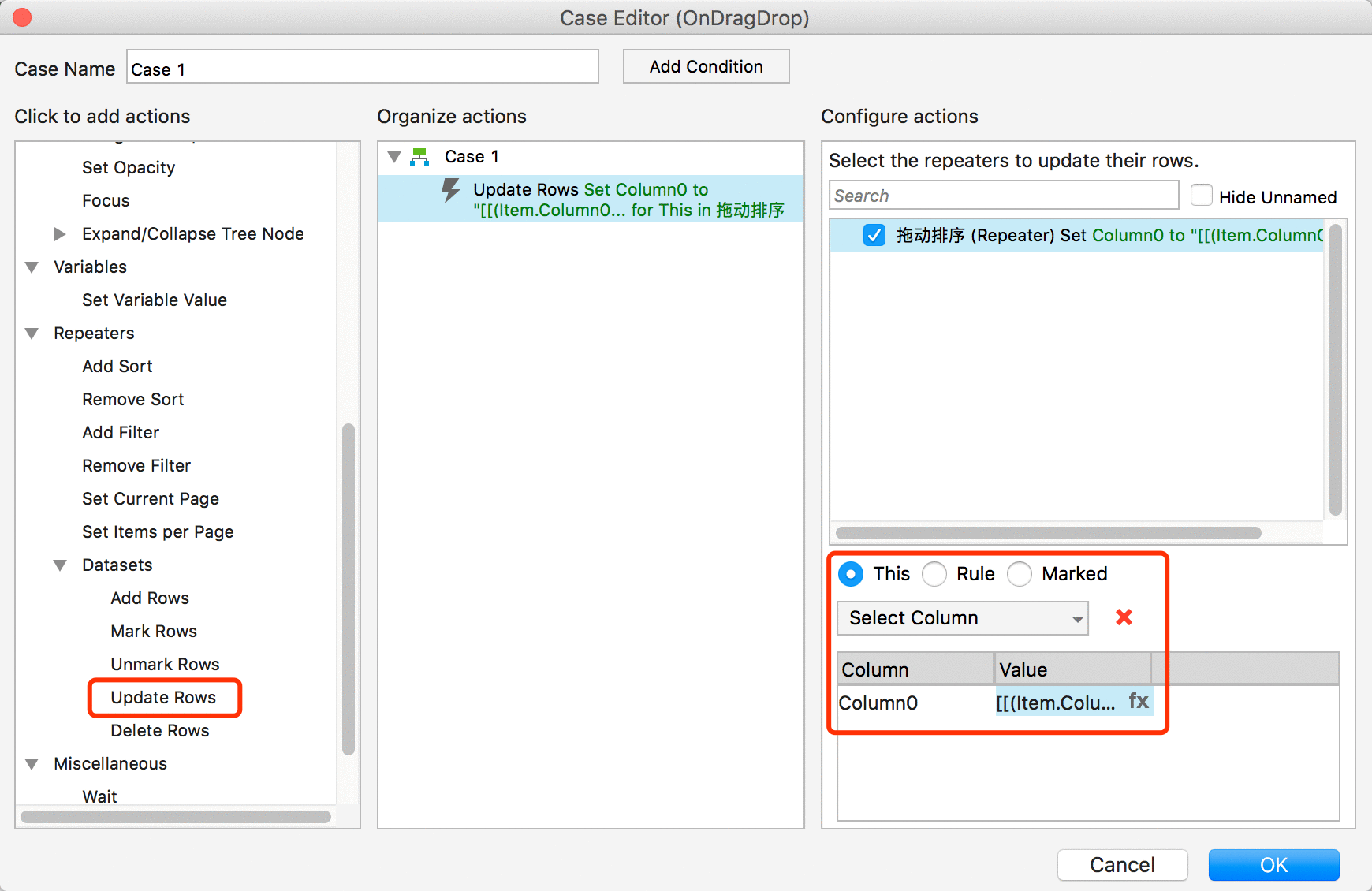
上面那一步实现了将列表中的某个条目拖动其他条目的上面,然后我们期望的效果是,当拖动结束时,被拖动的条目可以插入到刚才到位置。在前面的设计思路中,我已经讲过了实现原理。那接下里我要做的事情就是要获得被拖动的条目的新的排序序号。

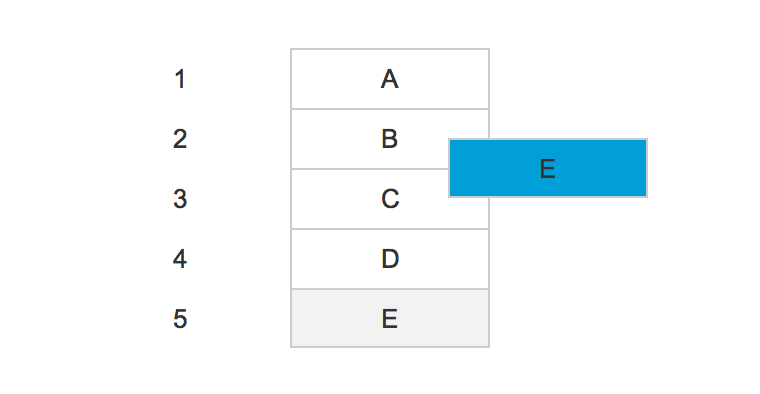
比如,我要把“E”拖动到“B”和“C”之间,我们知道“A、B、C、D、E”的排序序号分别是1、2、3、4、5,那么“E”要能够排列在“B”和“C”中间,那“E”的新序号就要在2和3之间。
OK,接下来我们就通过一些动作让“E”获得拖动后的新的序号。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP