手机版 欢迎访问人人都是自媒体网站
视觉设计师有自己的组件来定义视觉规范,前端工程师有系统SDK自带的UIkit调用,而我们产品经理也应该有一套适合自己的元件库来提升画原型的效率。
网上有不少文章叫你如何使用Axure的元件库功能,侧重于讲工具使用。
而我这篇文章侧重于讲方法论。从定义元件库的结构,到如何设计每个元件。点击预览元件库。
一、前言有不少大公司提供了Axure元件库可以下载回来使用,比如、阿里巴巴后台Web元件库、Axure官方元件库,小楼的APP元件库。
这些元件库当然不错,但是存在几个问题。
不是为自己设计的,不知道运用到什么场景
带有强烈的公司风格,无法通用,只能借鉴
配色有强烈的视觉风格,很难适合自己
很多元件是截图,不太通用
有很多无用的元件,不知道该删除还是保留
建议每个PM为自己定制元件库并长期更新,这样能够极大的提升自己设计原型的效率,而且可以保证原型整体的视觉统一。
二、定制元件库的思路该元件库存放了一个个元件,而且必须是常用的。并且需要保证这些元件在设计其他手机APP的时候,也大部分适用。
从PM画原型的工作中,我们其实梳理出大概有哪些工作,哪些可以转化成通用元件。
拆分产品工作移动端原型的具体设计有四步骤:
定架构→画页面→加交互→写逻辑
定架构的过程中,画业务流程、功能流程、页面流程的时候,需要用到哪些图形。
画页面的过程中,大概有哪些常见的组件呢。有页面本身、视觉组件等。
加交互的过程中,大概有哪些东西呢,比如弹窗、吐司提示,模态视图等。有时候也需要用手势表示一下逻辑,毕竟Axure的手势对移动端支持不够。
写逻辑的过程中,可能需要用到一些常见的逻辑,也可以放进去。这一点看各自的需求。
需要注意的是,虽然我们遵循Axure的命名规则叫它元件库,但本质上和Axure默认的Default、flow、icon元件库是有区别的。前者侧重于功能组件,后者侧重于最细粒度的控件。事实上前者是控件的组合,称之为组件库其实更合适。
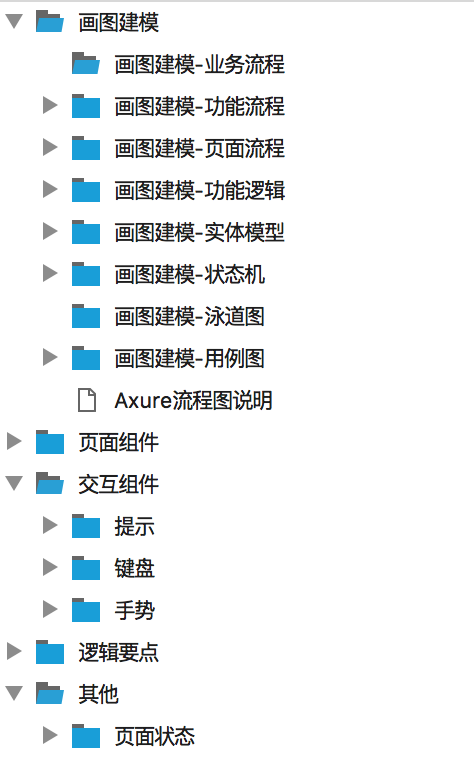
元件库的结构按照上述的产品工作拆分,可以得到对应的元件库结构。

请注意Axure的元件库在载入的时候,不支持多级目录。请尽量设置成一级。

或者像我这样命名多层目录,虽然是多层,但是最终载入的时候,自己还是能够清晰理解的。
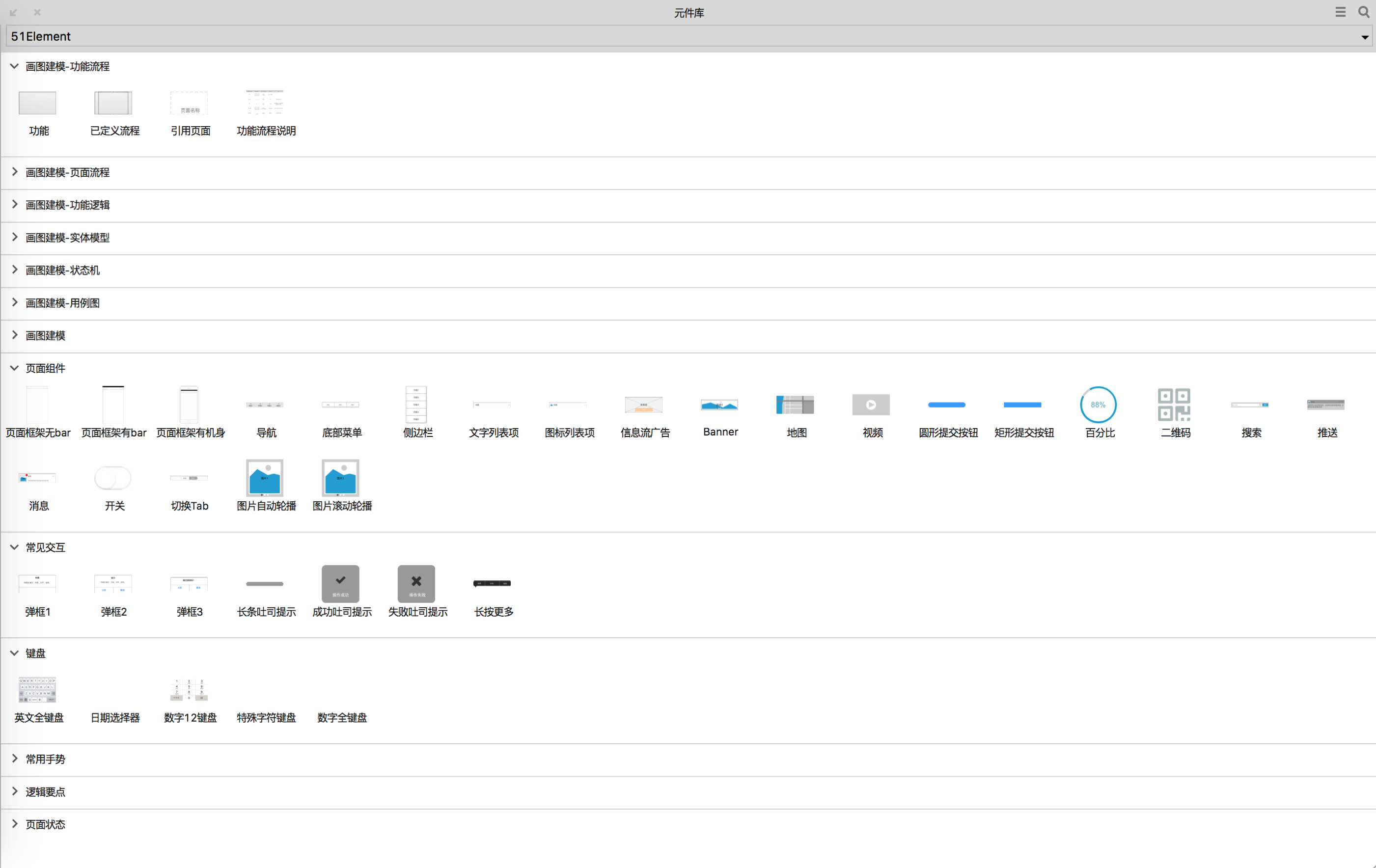
最终载入元件库的效果如下:

接下来我们一一来讲解如何设计。
三、元件库的设计原则之所以你从网上下载的元件库不太好用,是因为未遵循以下原则。
配色只使用黑白灰勿用彩色,这样不会影响视觉设计师定义视觉风格的思路,以及不会误导视觉设计师。
使用默认元件加工而成因为是默认元件,所以原型的视觉风格都是统一的配色黑白灰,统一的控件样式。
默认元件大家都很熟悉,当在rp中插入该元件库中的组件,如需二次修改也很方便。
默认元件不自带交互不带注释不带有命名,如果你使用网上下载的元件,那么有很多干扰信息,定制元件库的时候修改起来特别麻烦。
尽量不要导入位图往往该图表示了一定含义,无法用到在其他项目。
很占空间,如果二次压缩又会模糊。
补充一点,有时候需要图标表示重点内容,可以导入svg的矢量图来配合着设计组件。不占空间而且通用。
元件尺寸基于同一机型制作而成如果不是基于某一机型的分辨率制作,那会导致制作的原型中的控件,尺寸不协调,不专业,并且视觉设计师很难理解功能。
以iPhone6/6s/7的逻辑分辨率制作也就是375×667,以这个分辨率制作的原型,可以基本适配所有的iOS和Android机型,所以倒推回来,元件库也应该以这个尺寸来设计。
具体的可以查看我的文章《为什么375×667是移动端原型的最佳分辨率》,以及《如何在Axure中正确设置APP原型的尺寸》。
四、页面组件由于定架构这个比较复杂,大部分初级PM不懂。
我们先从最简单常见的页面组件来讲,也就是APP中最常见的视觉组件、基础功能。
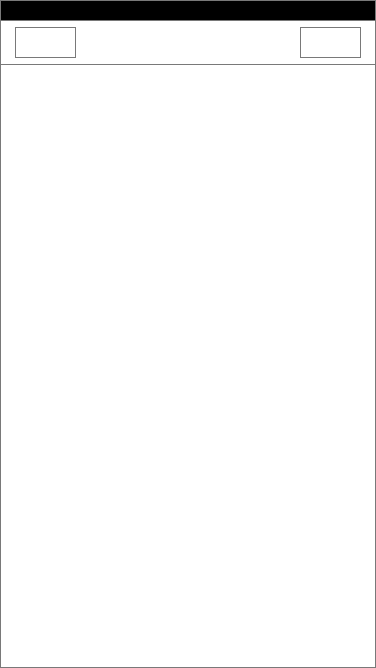
页面框架我所谓的页面框架是指这个. 每设计一个页面都需要用到的公用部分。
你也可以在rp文件中定义可脱离母版来多次使用,但是其他rp不通用。所以还是推荐用元件库的方式来满足重复使用的需求。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP