手机版 欢迎访问人人都是自媒体网站
日常设计中,版式设计随时会遇到需要计算板块比例或图形比例的情况,打造一个属于自己的计算器,方便随时调用。把重复繁琐的输入工作变得更简单!
为什么要做这个东西?
一天在浏览设计网站的过程中偶然发现一个”黄金比例计算器“,我想能不能用Axure自己做一个?
日常设计中,版式设计随时会遇到需要计算板块比例或图形比例的情况,打造一个属于自己的计算器,方便随时调用。
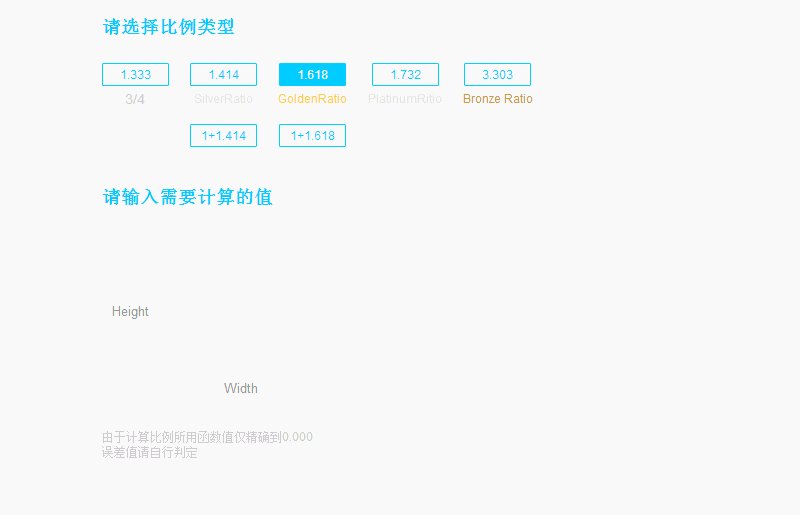
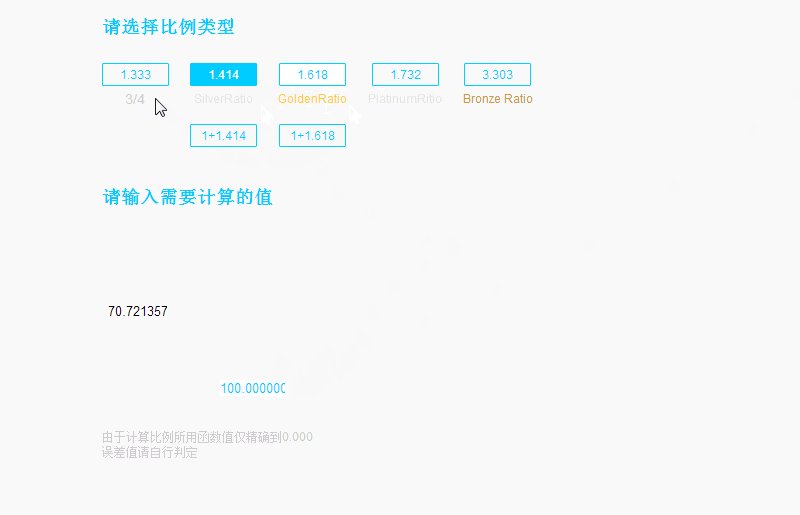
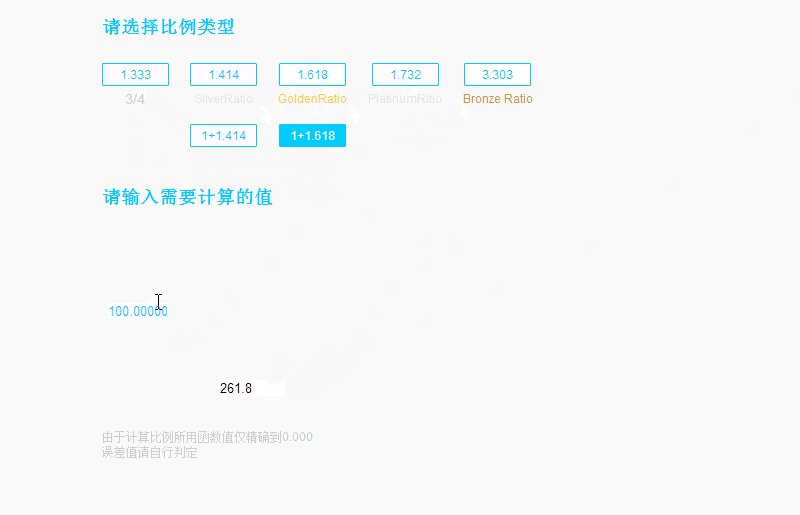
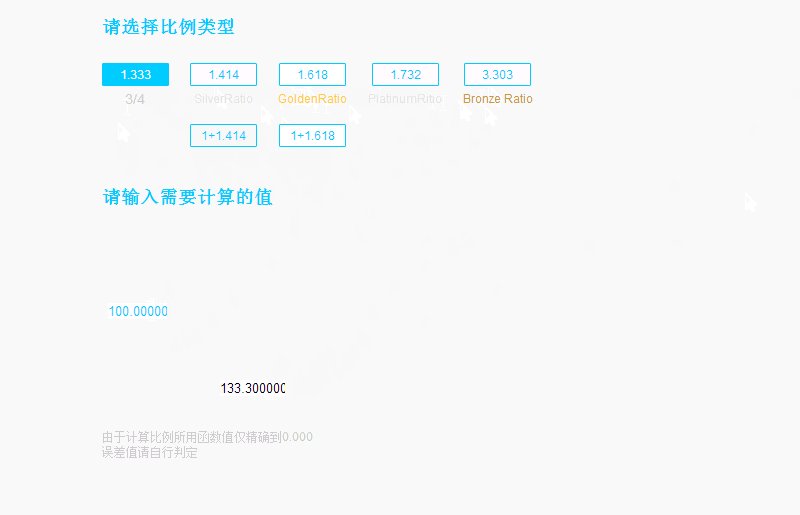
把重复繁琐的输入工作变得更简单!下面就是我们要的效果:

看似简单,只需要设置计算比例不就好了吗?(如果这样想你就大错特错了!)
实践出真知!不信你自己做做,一分钟做出来算我输……
下面开始讲计算器制作步骤:
1、原件准备
比例按钮:3/4比例,白银比例,黄金比例,铂金比例、青铜比例
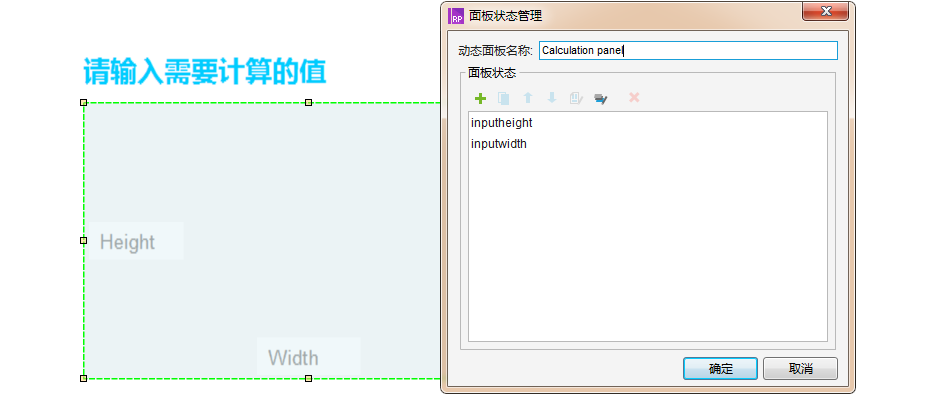
动态面板:包含宽度输入、高度输入两个(目的是区分不同输入状态)
ps:养成创建元件时就命名的好习惯会更省事儿,教程里的元件命名我也不一一去说了,完全抄不思考地作业,跟咸鱼干有什么区别,下面我只讲逻辑过程
2、事件
设第一个面板为宽度输入,第二个为高度输入

并给按钮统一设置选项组名称
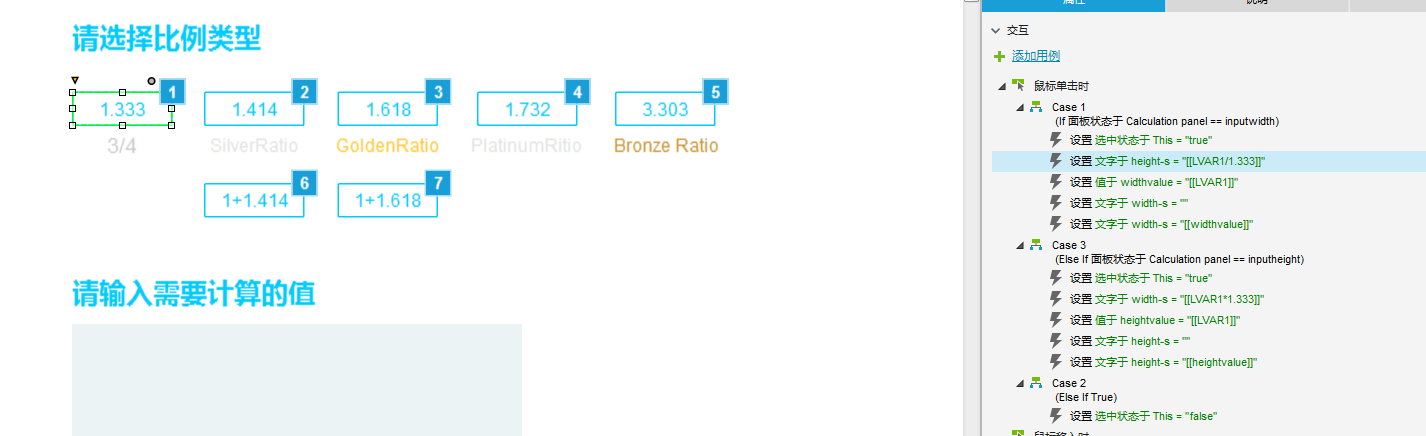
(1)给比例按钮添加事件
事件a:
添加条件面板状态处于宽度输入时,如果输入的是宽度,那么设置比例按钮选中状态为true;
并将第二个面板高度输入文本框设为(宽度输入/比例);
添加一个全局变量widthvalue,用来临时存储输入的宽度值;
将输入的值设为空;
获取刚存储的变量并设为第二个面板中宽度输入的值
事件b:
添加条件面板状态处于高度输入时,如果输入的是高度,那么设置比例按钮选中状态为true;
并将第二个面板宽度输入文本框设为(高度输入*比例);
添加一个全局变量heightvalue,用来临时存储输入的高度值;
将输入的值设为空;
获取刚存储的变量并设为第二个面板中高度输入的值

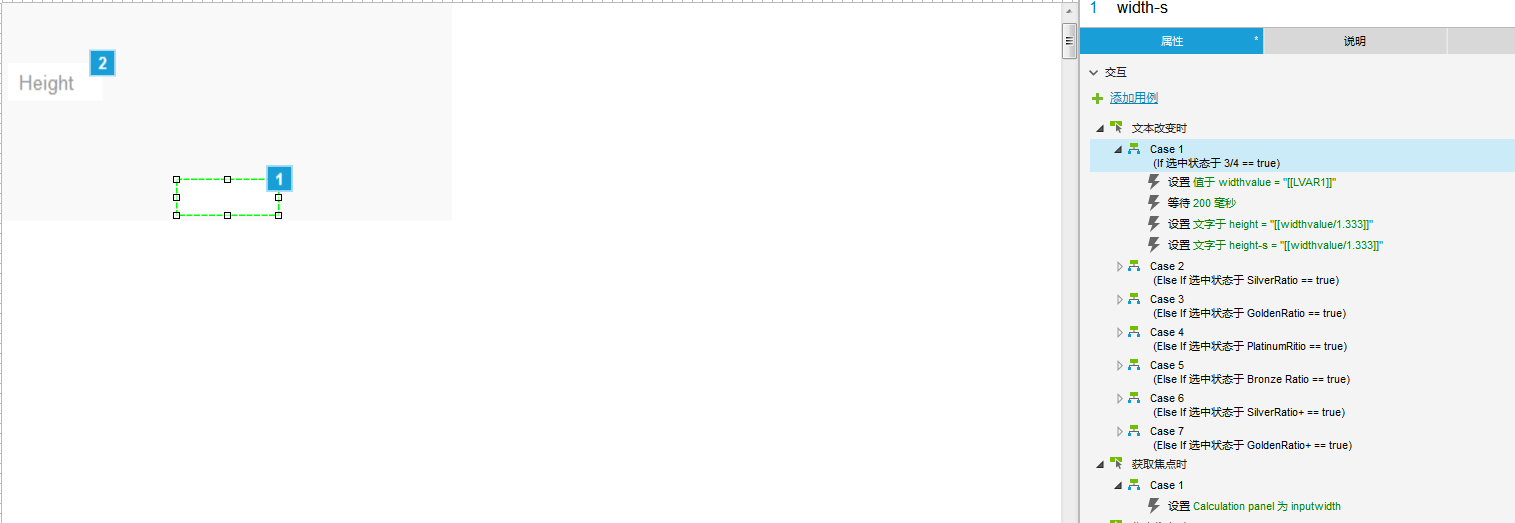
(2)给输入框添加事件
面板状态为宽度输入时
给宽度输入文本框添加事件a
文本改变时
添加条件如果比例按钮选中状态为true,
将宽度输入的值临时存储于全局变量widthvalue中;
等待200ms;
设置高度文本为(widthvalue/按钮比例);
设置第第二个面板(高度输入)高度输入文本框为(widthvalue/按钮比例)。
事件bcdefg……
获取焦点时,设置面板状态为宽度输入(到这里宽度输入文本框的事件就添加完了)。
高度输入文本框:获取焦点时,设置面板状态为高度输入。
面板状态为高度输入时,复制事件,将宽度与高度相关数据调换就好了。

没看懂不要紧,花点时间理清逻辑就做出来了
#g=1&p=ratiocalculator
确实需要源文件的童鞋请留言吧~
本文由 @Vizovanver 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏3人打赏
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP