手机版 欢迎访问人人都是自媒体网站
微信公众号其实也就是个聊天窗口,只不过你是在和一个类似智能机器人在聊天而已,并且能根据你的关键字做回复。
对于中继器的基本用法,一般用来展示二维表格数据或者列表数据,高级一点的用来显示缩略图,类似dribbble.com网站的作品缩略图。或者是电商网站的一些商品数据,商品图片、名称、价格等等信息。
今天说的创新型的用法也只是对中继器的常规用法的一点小小变通,但却能做到比较高级一点的用法。正如文章标题所说,我们今天要做的是关于微信公众号的自动回复交互原型。
点击这里查看在线效果。 发送“帮助”、“A”、“B”、“C”、“D”等查看。
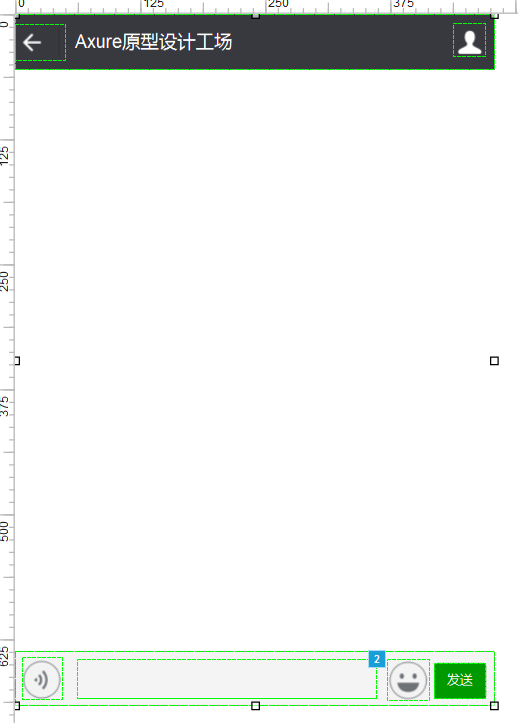
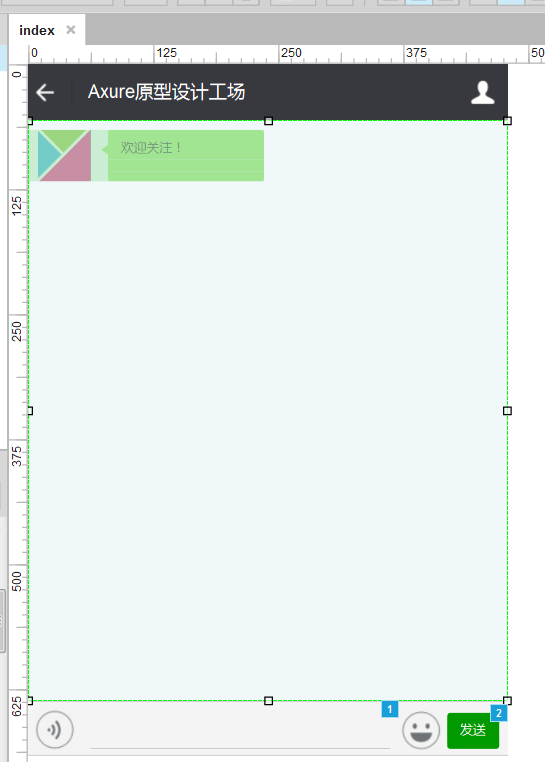
一、界面布局1、标题栏和输入栏
此部分不再详细描述,使用矩形框、图标、输入框、按钮等完成界面布局,文本框隐藏了边框并处理了鼠标移入和移出事件来模拟获得焦点效果,将文本输入框命名为txtMessage。

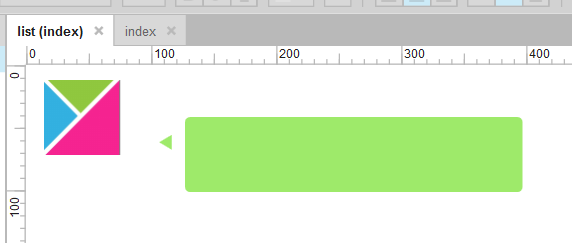
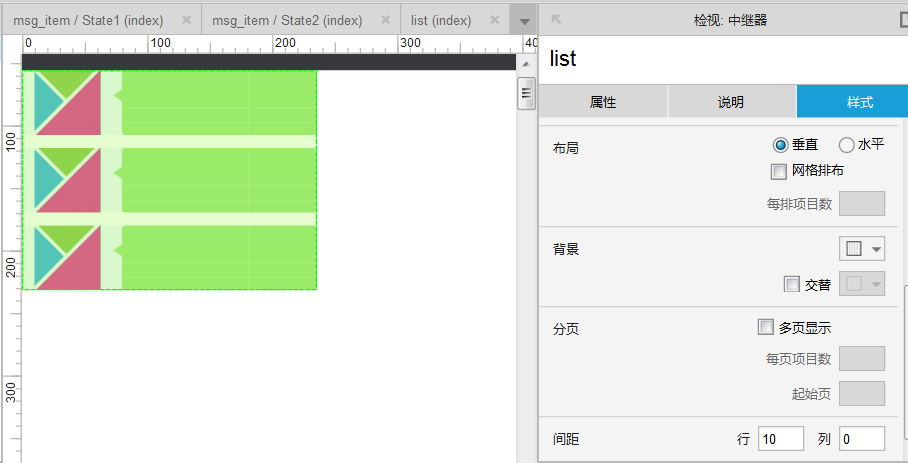
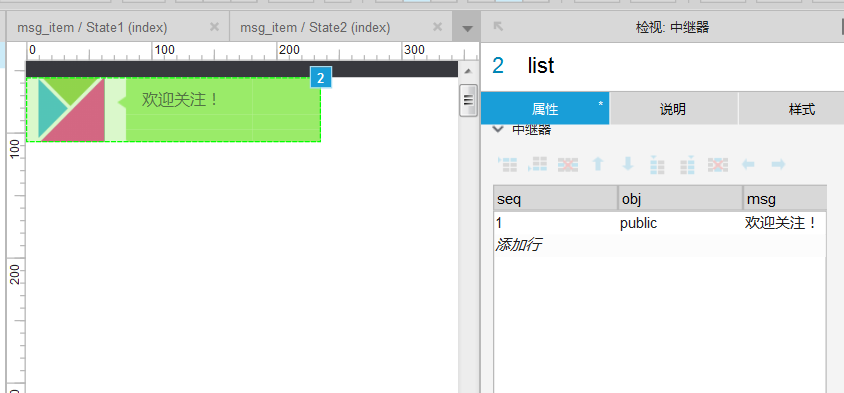
2、添加一个中继器,放在标题栏下方,命名为list,双击进入编辑状态。
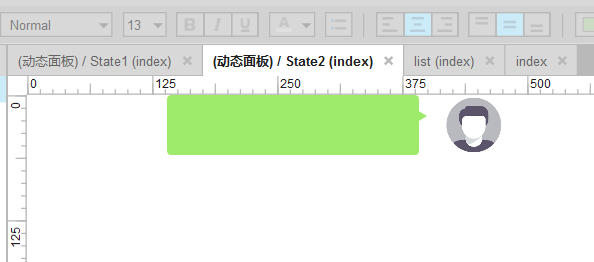
添加一个头像作为公众号的头像,再添加两个矩形框,背景色为绿色,其中一个设置为三角形,大小为12*10,设置角度为270,另外一个矩形框大小为270*60,圆角大小为4。

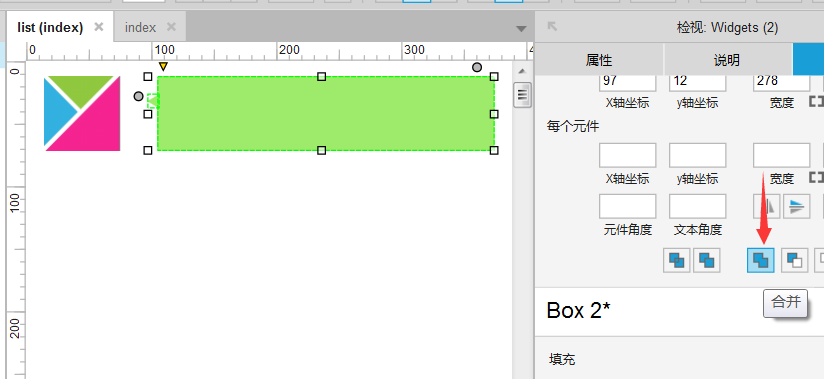
将三角形和矩形移动到合适位置,合并两个形状,形成气泡形状的图形,命名为txtPublic:

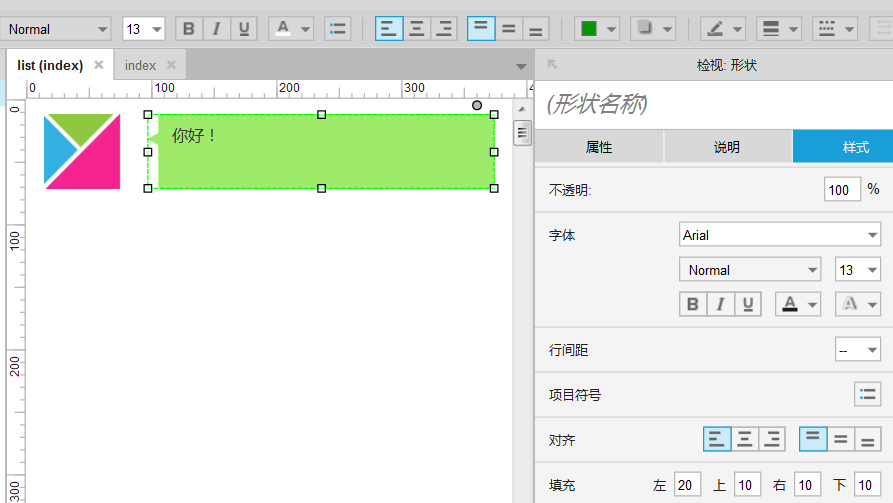
设置气泡形状的文本对齐方式为左对齐,并向上对齐,各个边距为20、10、10、10。

选中头像和气泡形状,右键转换为动态面板,命名为msg_item,添加一个新的状态,同理添加一个头像和一个气泡形状,气泡命名为txtMe。

设置动态面板list的垂直间距为10。

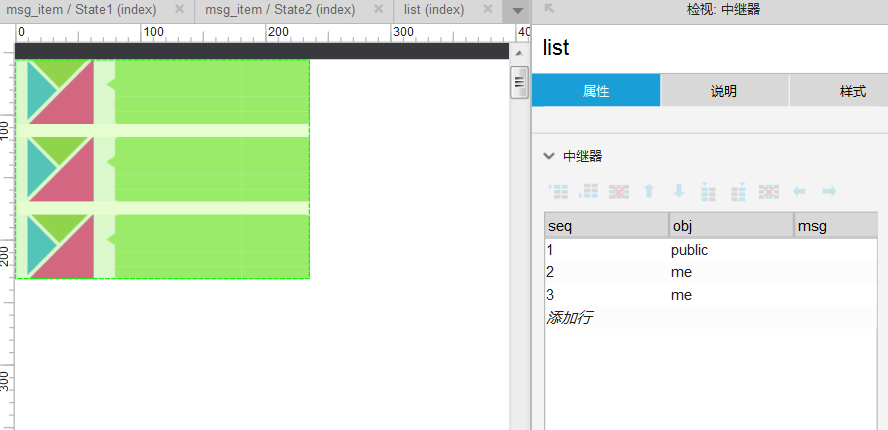
设置动态面板数据,添加三列,seq,obj和msg,分别表示消息的序号,发消息的对象和消息内容。

1、中继器list事件处理
这是实现交互式聊天的关键地方,在前面我们将中继器的内容设置为一个动态面板,有两个状态,分别用来显示公众号的自动回复内容,一个是显示自己发送的内容。
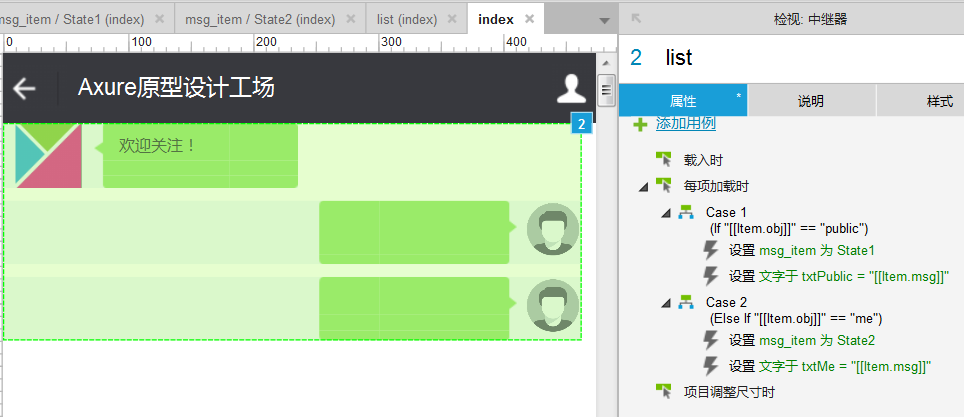
删除中继器默认的“每项加载时”事件,重新添加事件处理,并添加条件判断,如果obj等于public的时候,显示状态state1,设置txtPublic内容为中继器的msg。如果obj等于me的时候,显示状态state2,设置txtMe内容为中继器的msg,这样就实现了交互式聊天的两个状态。

我们可以发现中继器预览时,默认的3条数据已经初步显示成了交互式聊天的效果。
2、删除中继器第2、3条数据,只保留第一条,并设置内容如下:

这样默认显示一条微信公众号被关注时的自动回复内容。
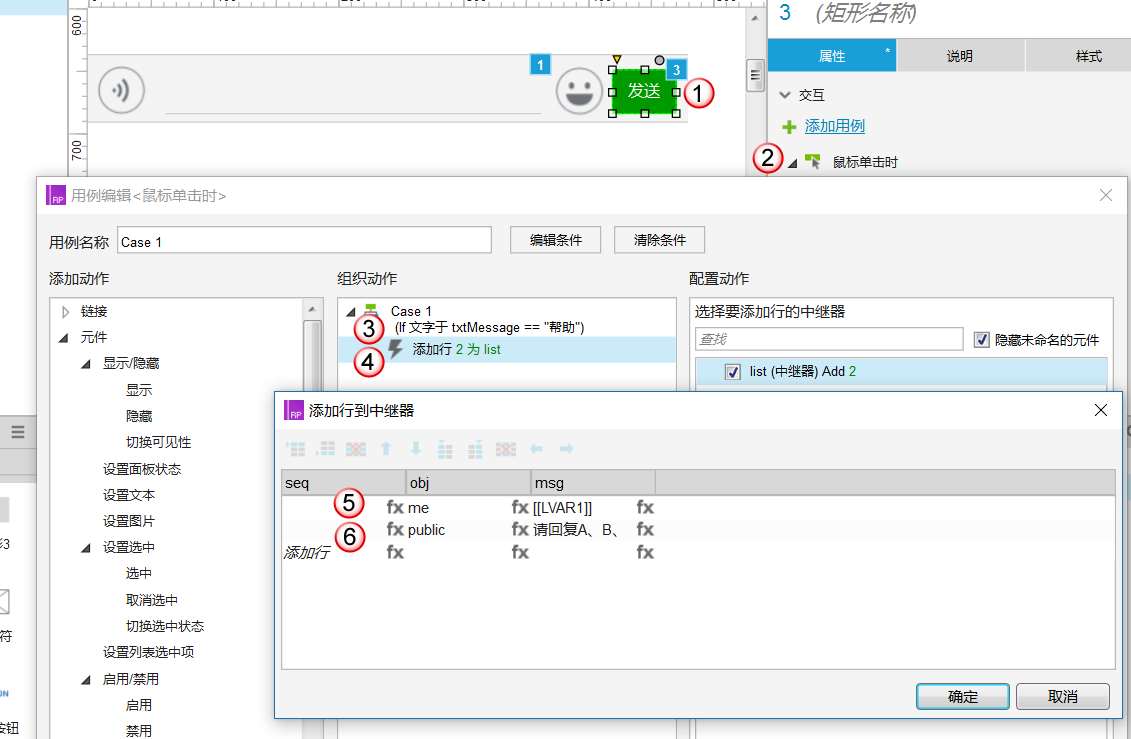
3、发送按钮事件
在文本框输入内容后,点击“发送”按钮,给中继器添加一条自己发送的消息,同时根据发送的内容,添加一条自动回复的内容。例如发送“帮助”时,自动回复“请回复A、B、C或D查看。”。注意第5步是添加自己发送的消息,第6步是添加自动回复的内容。

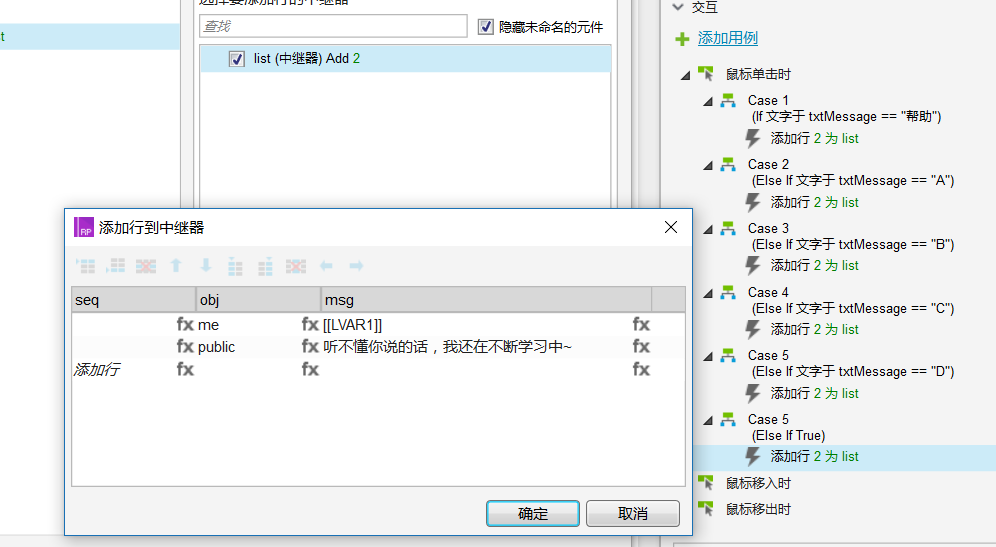
继续添加其它事件分支,在回复A、B、C、D或其它时分别添加其它自动回复内容:
发送A时:回复“我今年18啦,很年轻哦!”。
发送B时:回复“我家住在首都北京,来约呀!”。
发送C时:回复“身高体重和三维可是我的秘密,不能告诉你!”。
发送D时:回复“好吧,我的手机号码是1888888888。”。
发送其它内容时:回复“听不懂你说的话,我还在不断学习中~”。

自动回复内容已经设置好了,在回复不同的内容时会有自动的响应。
4、消息自动滚屏处理
如果消息超过显示窗口时,需要滚屏显示消息。
选择中继器list,右键转换为动态面板,命名为msg_list,再选择msg_list,右键再转换为动态面板,调整大小和显示窗口一样大小,高为580,宽为480。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP