手机版 欢迎访问人人都是自媒体网站
在《矩形框:深度理解和应用元件样式(一)》里,详细描述了一个普通的矩形,如何通过设置它的样式,来实现不同的效果。我们继续看看其它样式操作,及交互样式和它们的属性、事件设置上进一步使用矩形框。
6、图形操作
样式说明:在Axure里可以对两个或多个图形实现合并、相减、相交、排除等操作。
应用场景:作有些样式单纯通过一个样式无法实现,这时可以通过多个图形的合并、相减、相交和排除等操作,组合成一个形状。
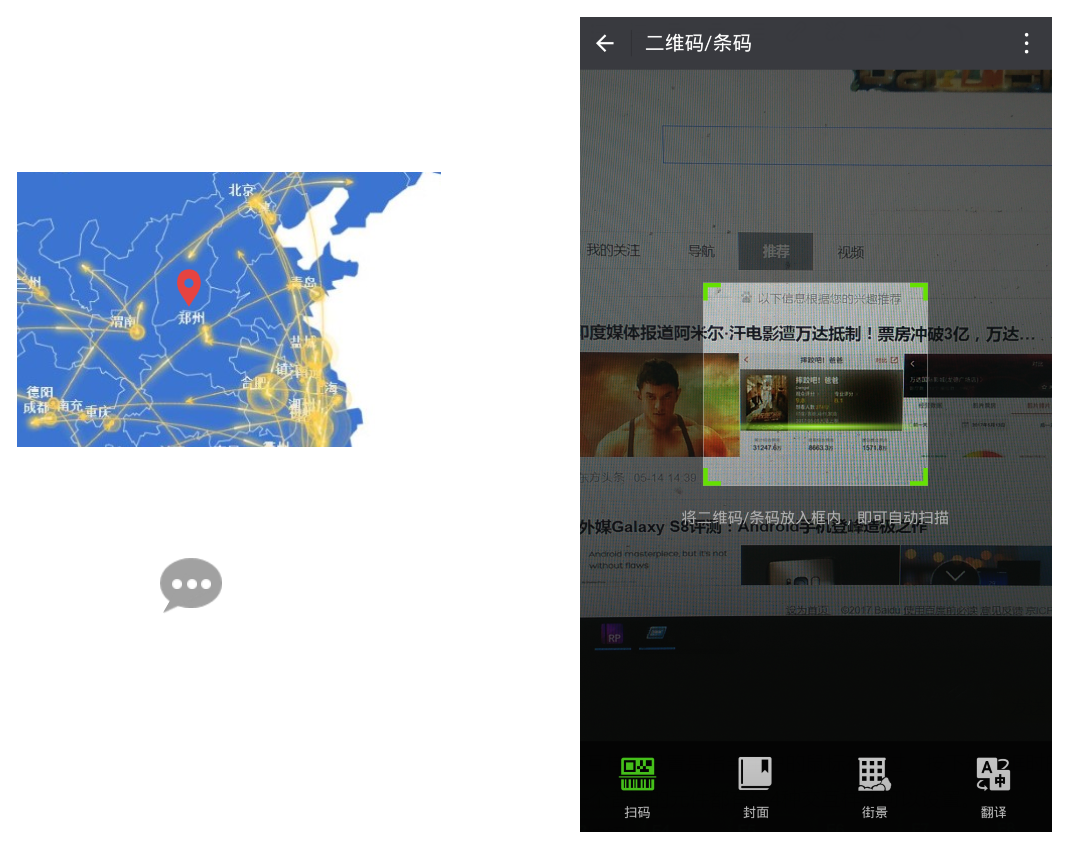
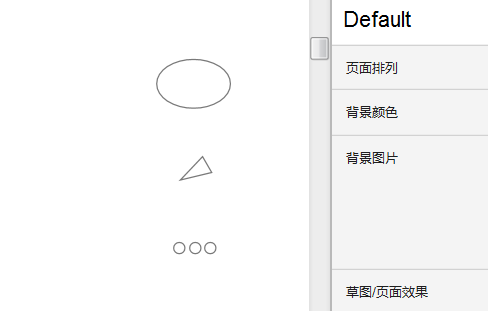
应用案例:位置图标、消息图标和二维码扫描预览窗口
先来看看下面的位置图标、消息图标和类似微信的二维码扫描窗口如何提供?

对于位置图标,上半部分的圆形部分是透明的,通过直接找一个类似的图片来做是最简单的方法,但是如果我们自己找不到这样的图标,或者没有相应的设计师来帮我们完成时,我们也可以通过Axure提供的基本元件来完成。
位置图标位置图标其实可以作是一个水滴图形,然后再上面去掉一个圆,从而形成一个圆孔。
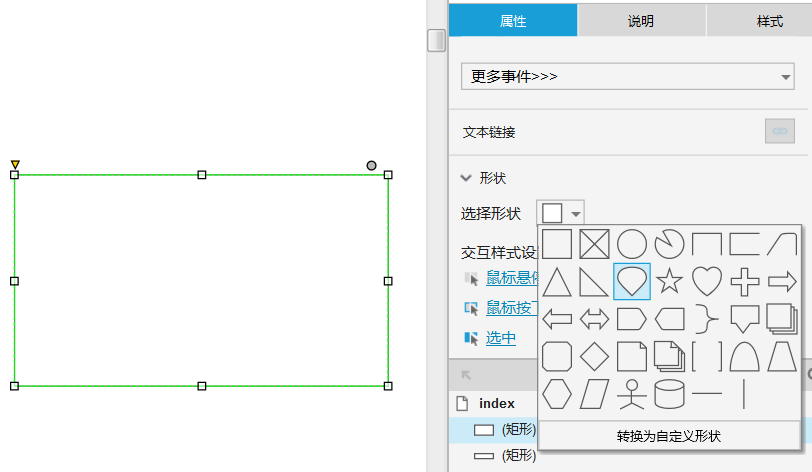
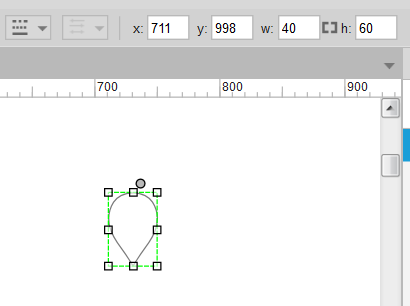
(1)添加一个矩形框,重新选择图形为水滴形状。

(2)调整大小到60*40,这样看起来像个水滴样子。

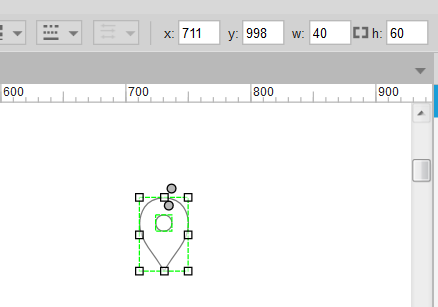
(3)添加个圆形,调整大小为14*14,并移动到水滴上方中间位置。

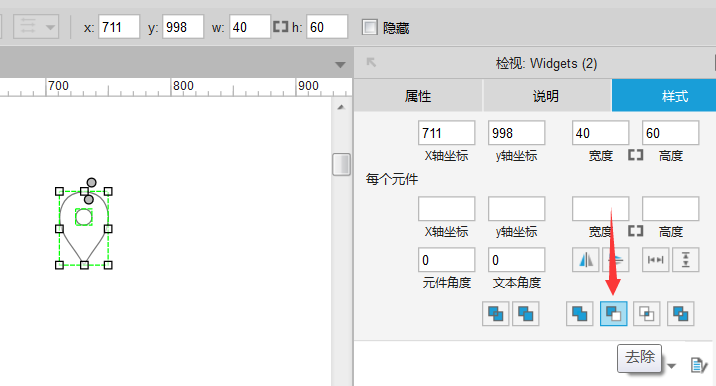
(4)现在我们仅仅发现是一个水滴和圆形的重叠,圆形区域并不是透明的,这时候我需要用到图形操作了,选择水滴和圆形,在右侧的样式里选择“相减”操作。

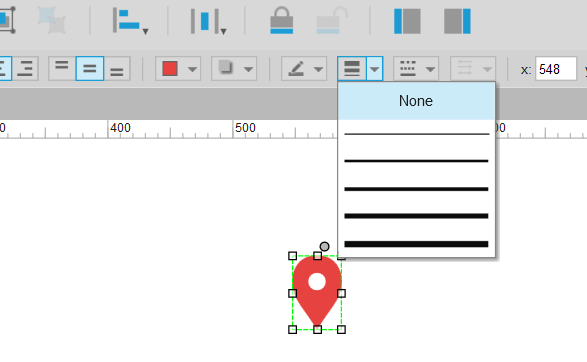
(5)设置边框线宽为0,并设置背景为红色。

这里已经完成我们想要的图标了,还是比较简单实用的吧!
消息图标消息图标是一个椭圆形,左下角带有一个小箭头,中间有三个小圆形。既然能分析出它的构成,真正实现起来也很简单。
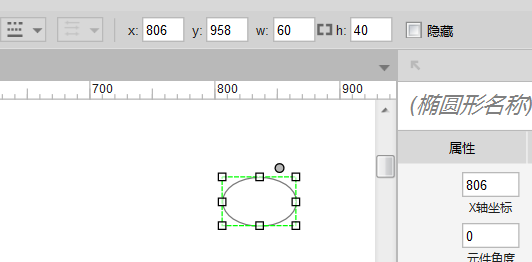
(1)添加个圆形,大小60*40。

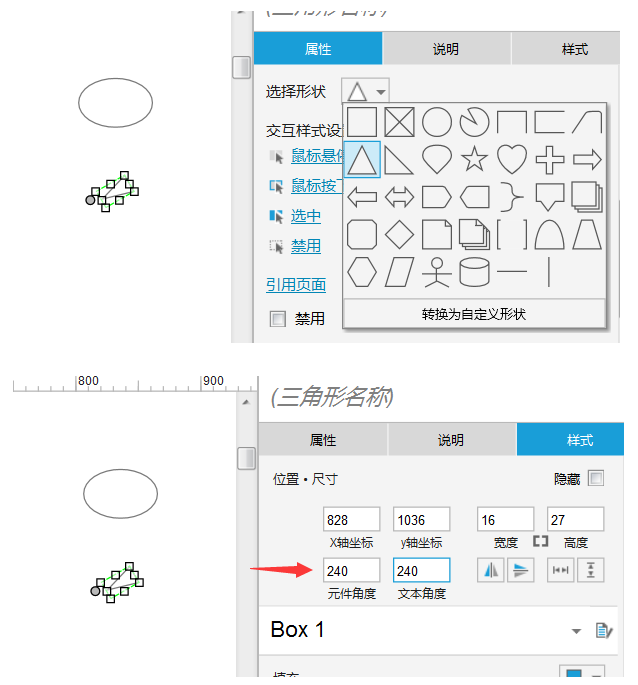
(2)添加个矩形,选择图形为三角形,设置大小为16*27,然后旋转到240度。

(3)添加三个小圆形,大小为10*10。

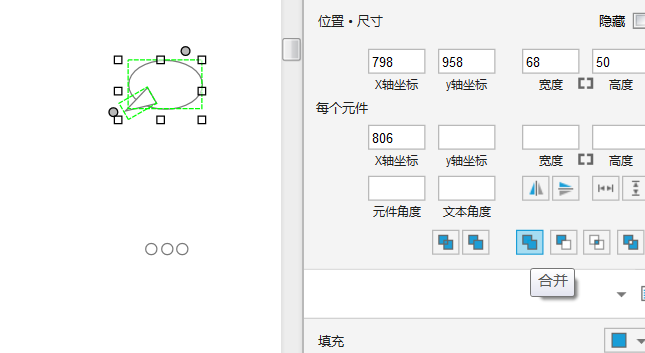
(4)移动三角形到椭圆形左下方,选择椭圆和三角形,选择【合并】操作。

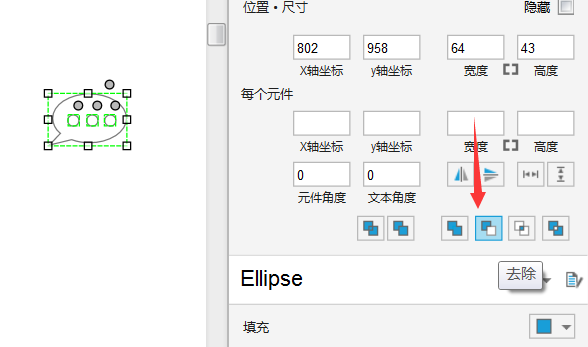
(5)移动三个小圆形到合并后的图形中间位置,同时选择这几个图形,设置图形为【去除】。

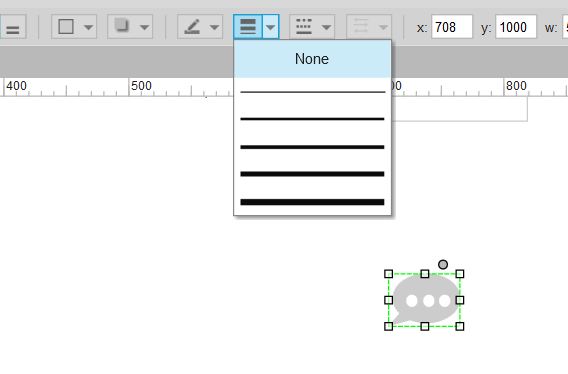
(6)设置图形线宽为0,背景色为灰色,完成,可以当作图标使用了。

这是一个半透明的背景,去掉中间的部分。
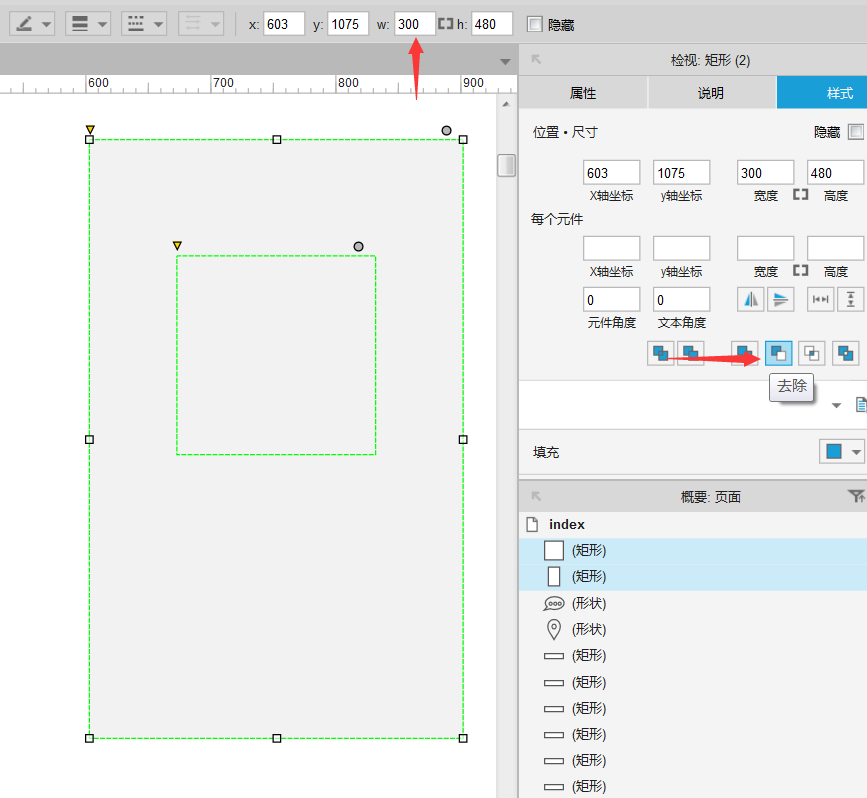
(1)添加一个矩形,大小300*480,再添加个矩形,大小为160*160,同时选中两个图形,设置图形【去除】操作。

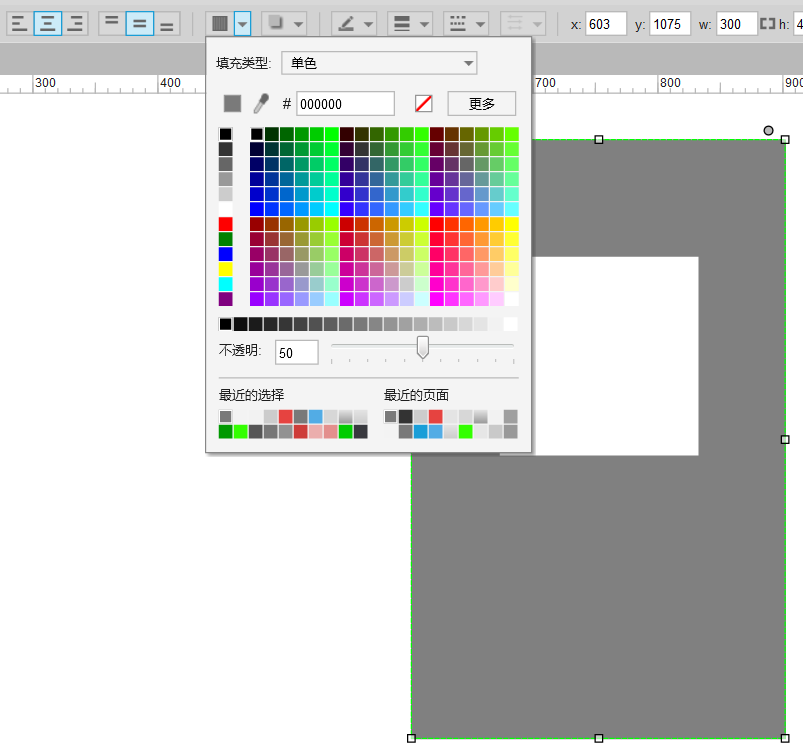
(2)选择图形,设置背景为黑色,透明度为50,完成。

以上三个图形,通过基本图形的操作,完成最终我们所需要的图形,操作起来非常的简单。
其它一些常见孤形状,根据我们的分析,多数都可以通过基本图形的组合来完成。
二、交互样式设置Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP