手机版 欢迎访问人人都是自媒体网站
水泡导航栏目前在不少网页中存在着,其效果较为生动有趣,可以给用户很好的体验。本文就此分享下如何利用Axure制作这种导航栏。
题目中之所以叫做水泡导航栏,是因为这种导航栏的聚焦方式好像一个水泡移动到相对应的位置。这种导航栏还是在不少网页中存在着,因为比较生动,比较有趣,因此也比较容易让用户产生好感。这里就教大家如何使用axure原型工具制作这种导航栏。
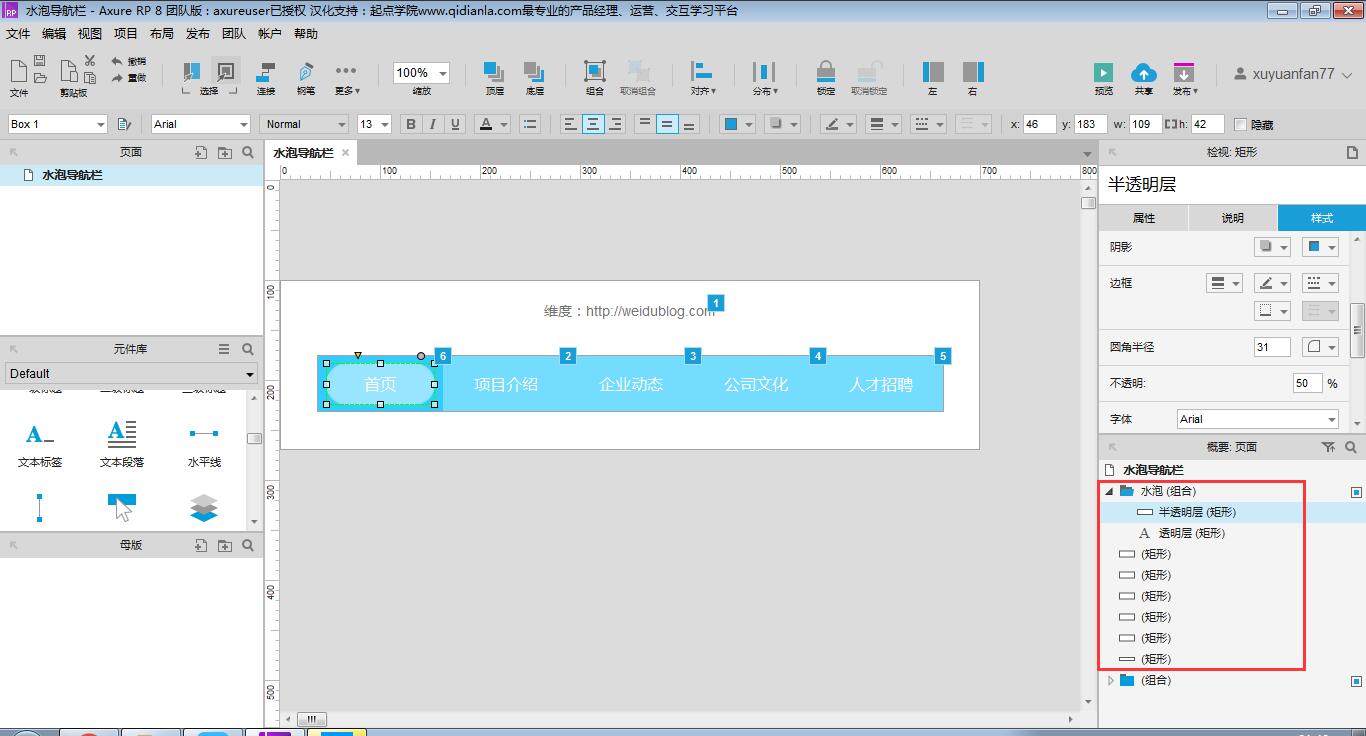
第一步:拖拉摆放好相应的控件一个627X57的长矩形拖拉放在适当位置;
五个125X55的篮框蓝底白字矩形横排在长矩形上面,文字分别为:“首页”,“项目介绍”,“企业动态”,“公司文化”和“人才招聘”;
一个125X55的没文字文本标签矩形,命名为“透明层”;
一个109X42的白色圆角矩形,50%的半透明,命名为“半透明层”;
然后将“透明层”和“半透明层”组合,命名为“水泡”,并将其放在“首页”的上面。

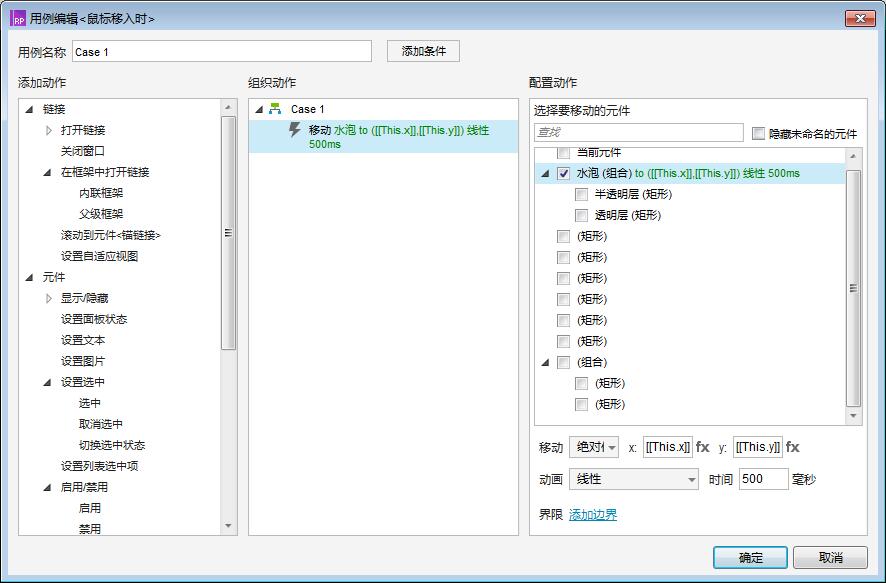
首先,可以先为“首页”添加鼠标移入时用例,用例中只需添加一个动作:移动水泡至当前元件的x轴位置和y轴位置,移动方式为绝对移动,动画为线性,时间为500毫秒。

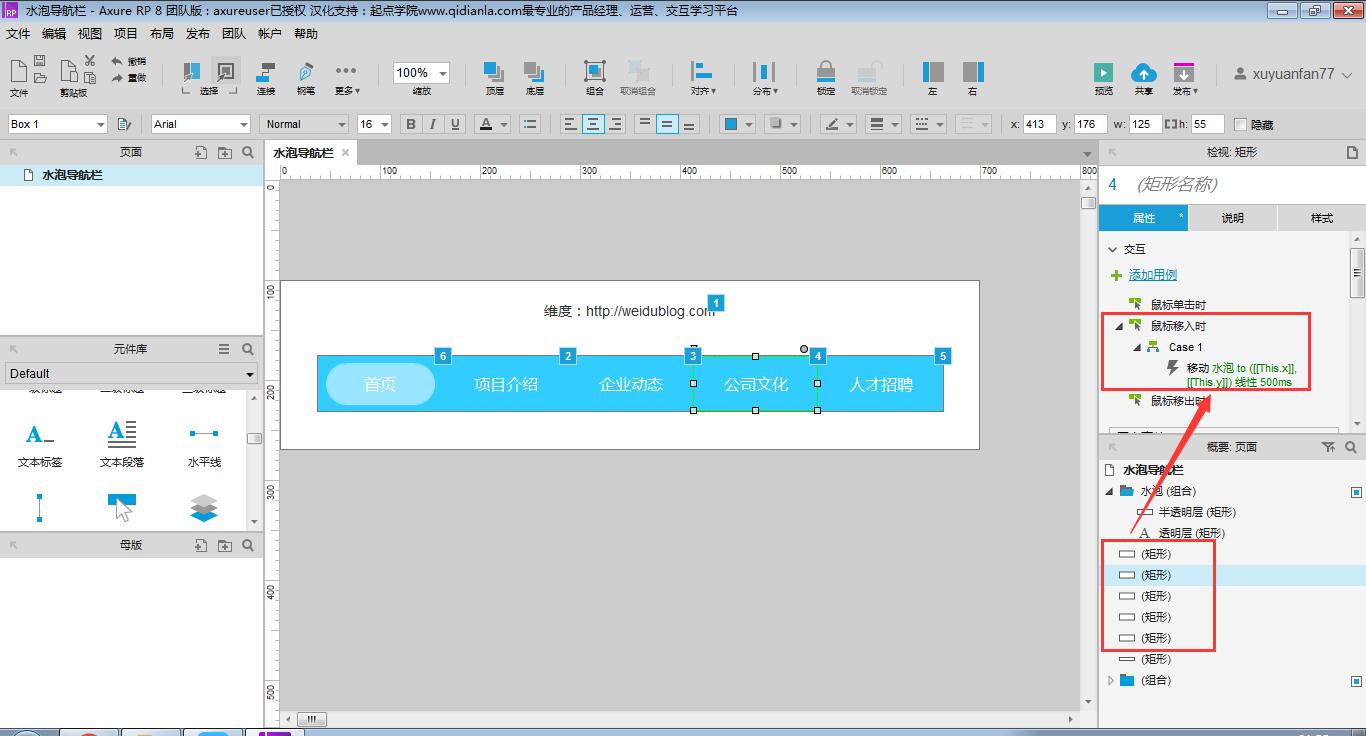
然后,可以将“首页”的交互用例复制粘贴到“项目介绍”,“企业动态”,“公司文化”和“人才招聘”中。

制作至此就结束了,点击预览,鼠标在导航栏上移动就可以看到效果了。
效果图:
作者:维度,个人博客:
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏3人打赏
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP