手机版 欢迎访问人人都是自媒体网站
看视频时或者听音频时,播放控制条基本是必备的控件,以方便用户随意快进快退到随意一个点,这也正是互联网便捷人性的体现。看似简简单单的播放控制条,若想将其原型制作成可拖动效果,还是得下一番功夫的,这篇文章就教大家如何使用axure原型工具制作播放控制条。
第一步:拖拉摆放控件
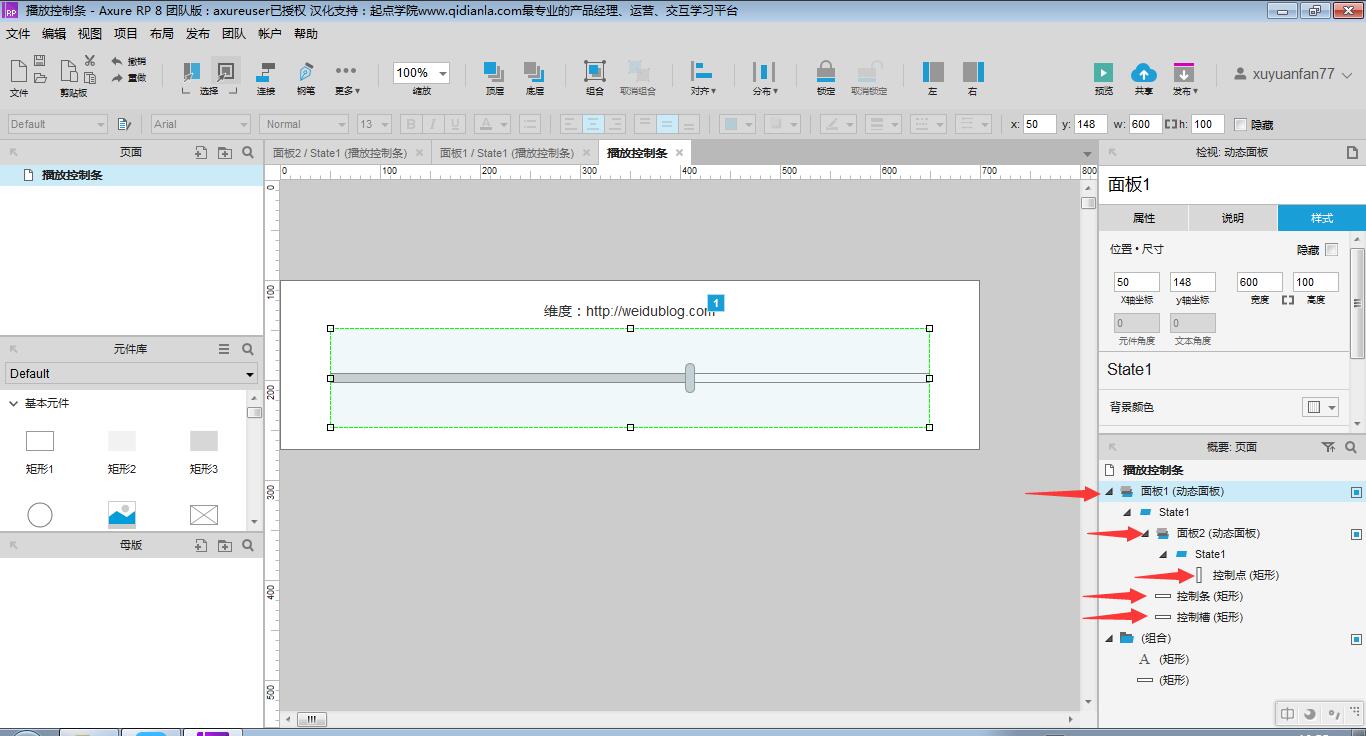
首先,拖拉一个动态面板(600X100)放在适当位置,命名为“面板1”;
然后,在“面板1”的state1面板状态中放置3个控件;
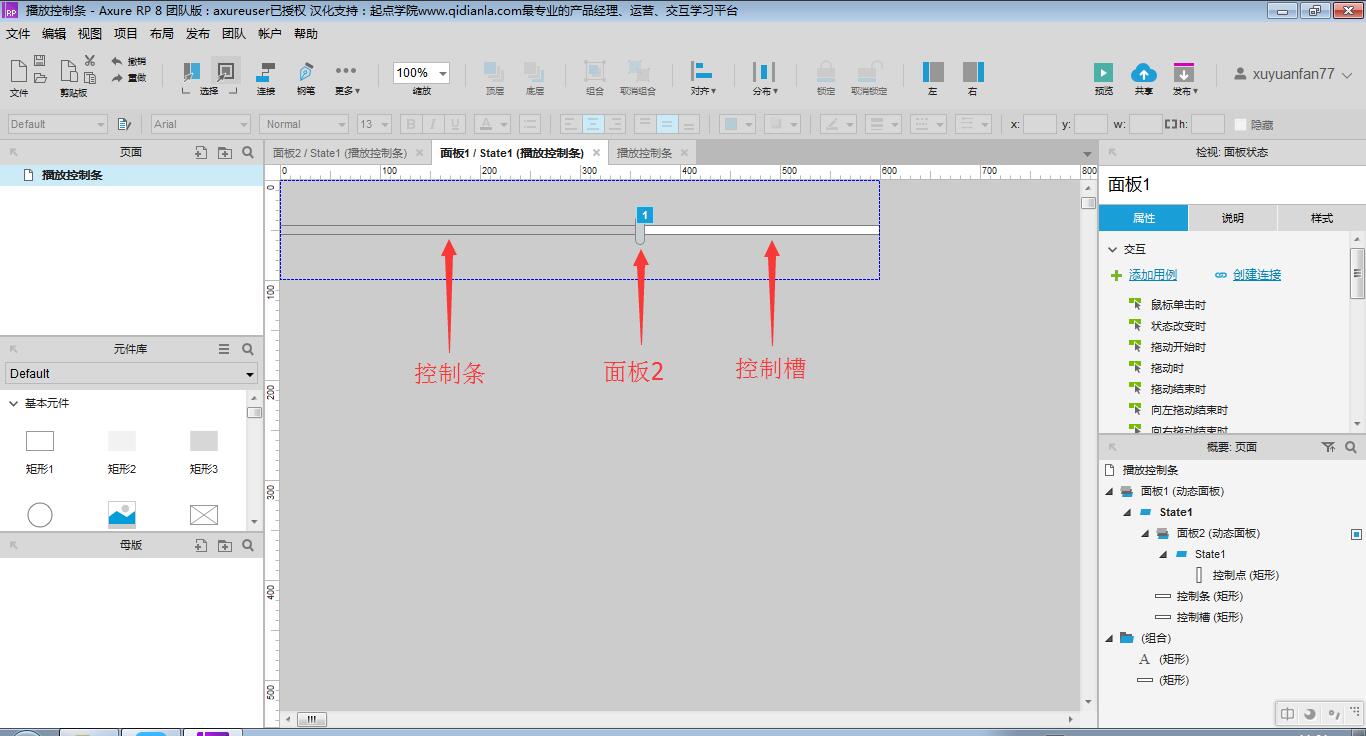
一个动态面板(10X30),命名为“面板2”,另外,因为只有动态面板才有拖动时用例,所以要在“面板2”的state1面板状态中放置一个黑框灰底矩形(10X30),命名为“控制点”;
一个黑框白底矩形(600X10),命名为“控制条”;
一个黑框灰底矩形(600X10),命名为“控制槽”。


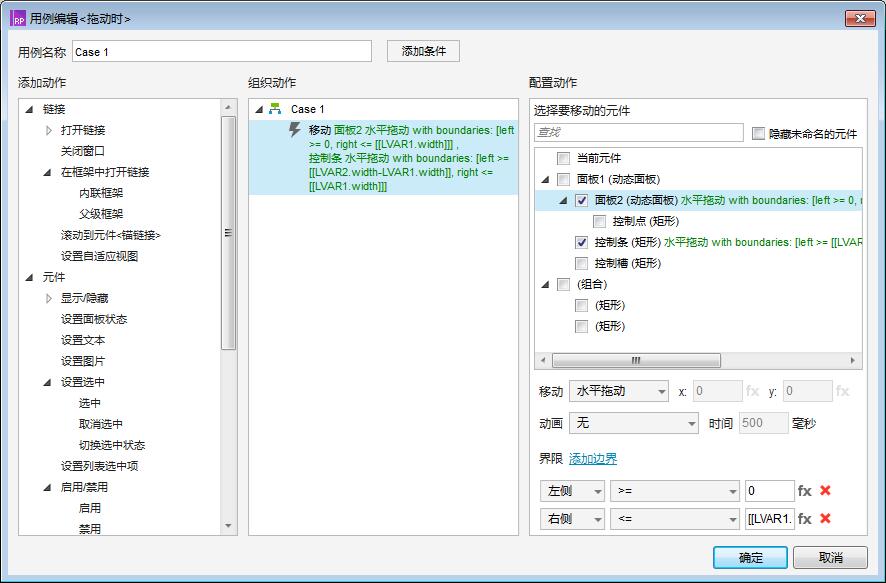
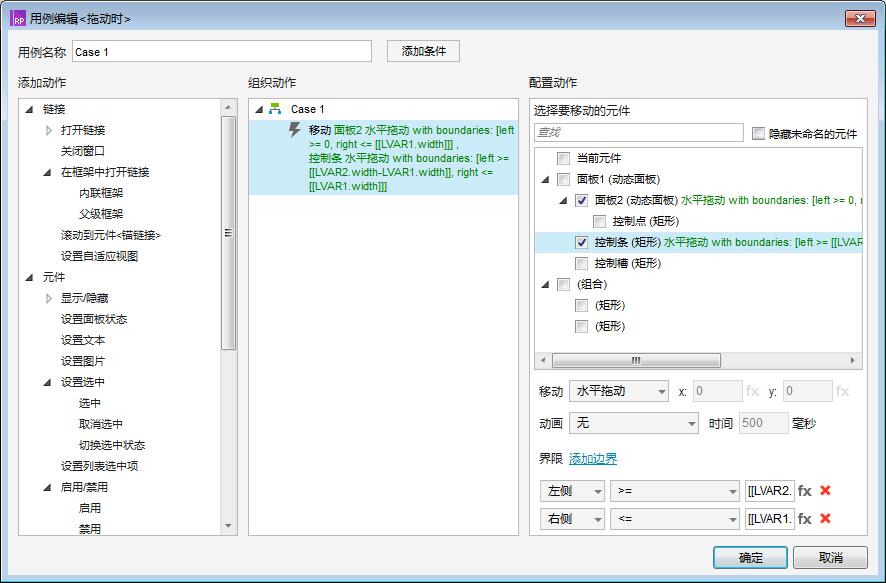
在拖动时用例中,添加2个移动动作。
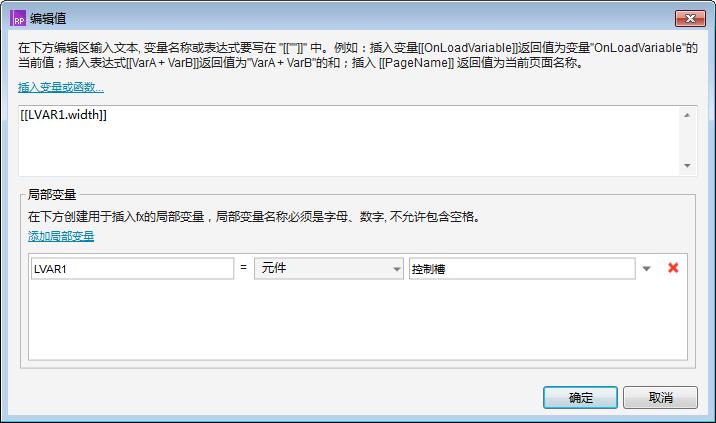
移动“面板2”,移动设置为“水平拖动”,添加左侧边界大于等于0,添加右侧边界小于等于“控制槽”的宽度。


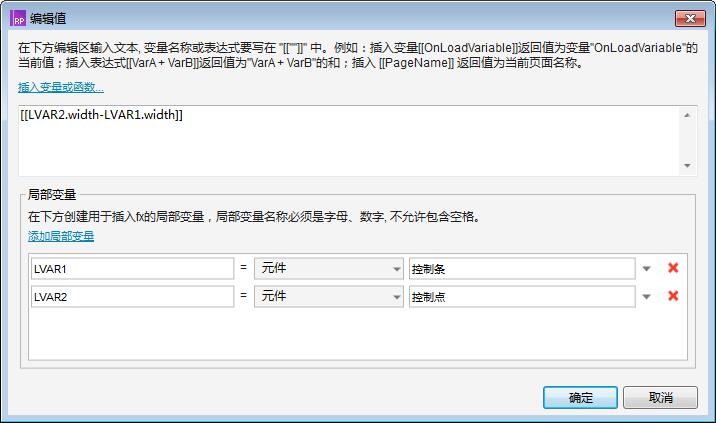
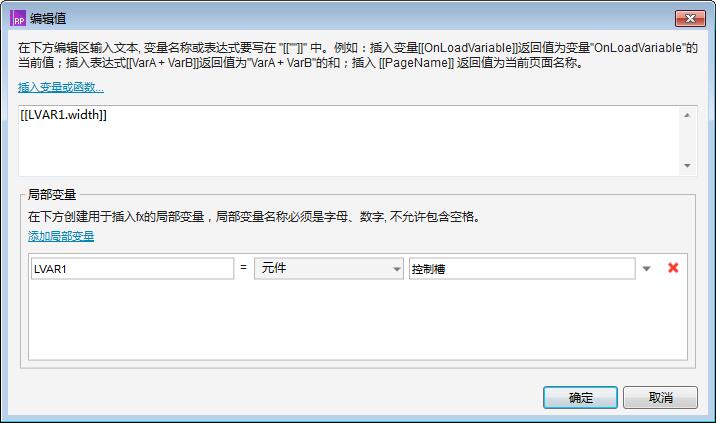
移动“控制条”,移动设置为“水平拖动”,添加左侧边界大于等于“控制点”的宽度减去“控制条”的宽度,添加右侧边界小于等于“控制槽”的宽度。



至此已经制作完成,预览时拖动“控制点”即可以看到效果。
效果图:
作者:维度,个人博客:
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。
给作者打赏,鼓励TA抓紧创作!
赞赏3人打赏
![]()
![]()
![]()
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP