手机版 欢迎访问人人都是自媒体网站
原型工具有多种,为何我确对Axure情有独钟? 看了你就明白他的强大。
本文重点是自己制作经验分享,视觉元素是次要(自己搞的界面,欢迎UI同学提上你的宝贵意见)。本次教程分享的是移动APP端的,在制作的时候,我们应该对左侧滑菜单有如下理解。
侧滑菜单拉出需要触发条件,如必须从最左侧(或者靠近左侧一定范围)往右滑动才能拉出菜单。
侧滑菜单需要对滑动距离应有一定的反应,如拉动距离不足10时候,菜单退回,距离大于10完全滑出。
以上就是对交互的重点,了解到上面的条件后,我们可以开始制作左滑菜单了。在这里,还有一个难点和重点需要和大家分享,如何在内联框架中的页面操作,影响父级页面的行为。解释一下,就是你在内联框架打开的子页面,发生事件后需要父级框架作出响应。
并且下期Axure教程预告-中继器元件大小,根据你录入的文字动态调整尺寸。
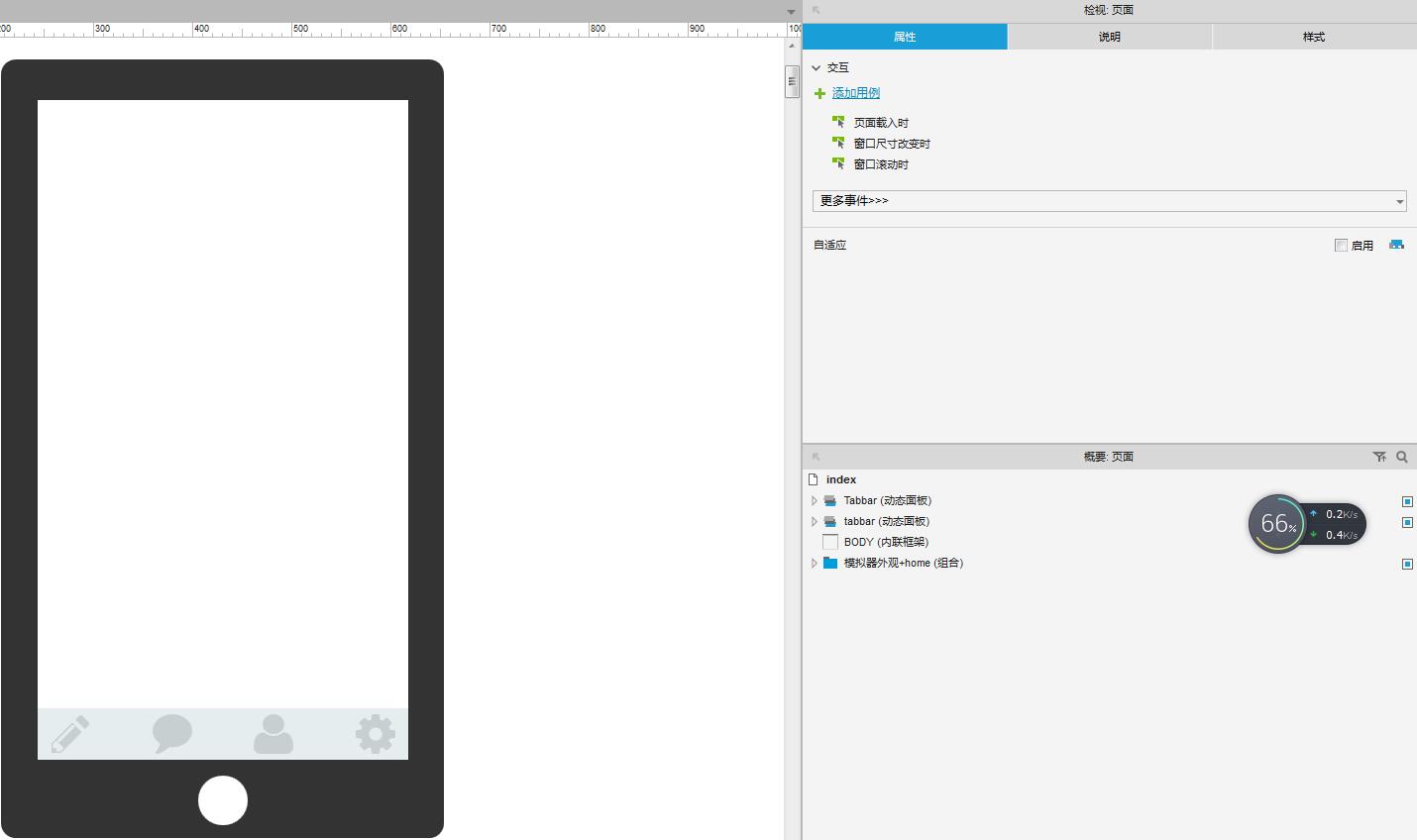
容器框架搭建及简单处理
框架搭建,主要是由三个元件构成,尺寸调制合适即可。
外观框架(自己画的,简陋了点)
底部导航栏-Tabbar
空白页面-内联框架
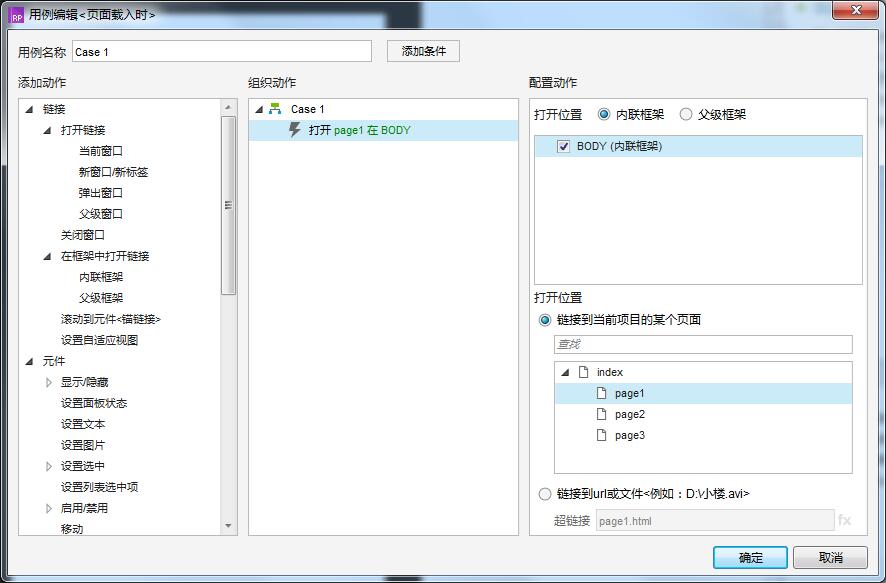
事件设置-载入时在内联框架中打开首页。

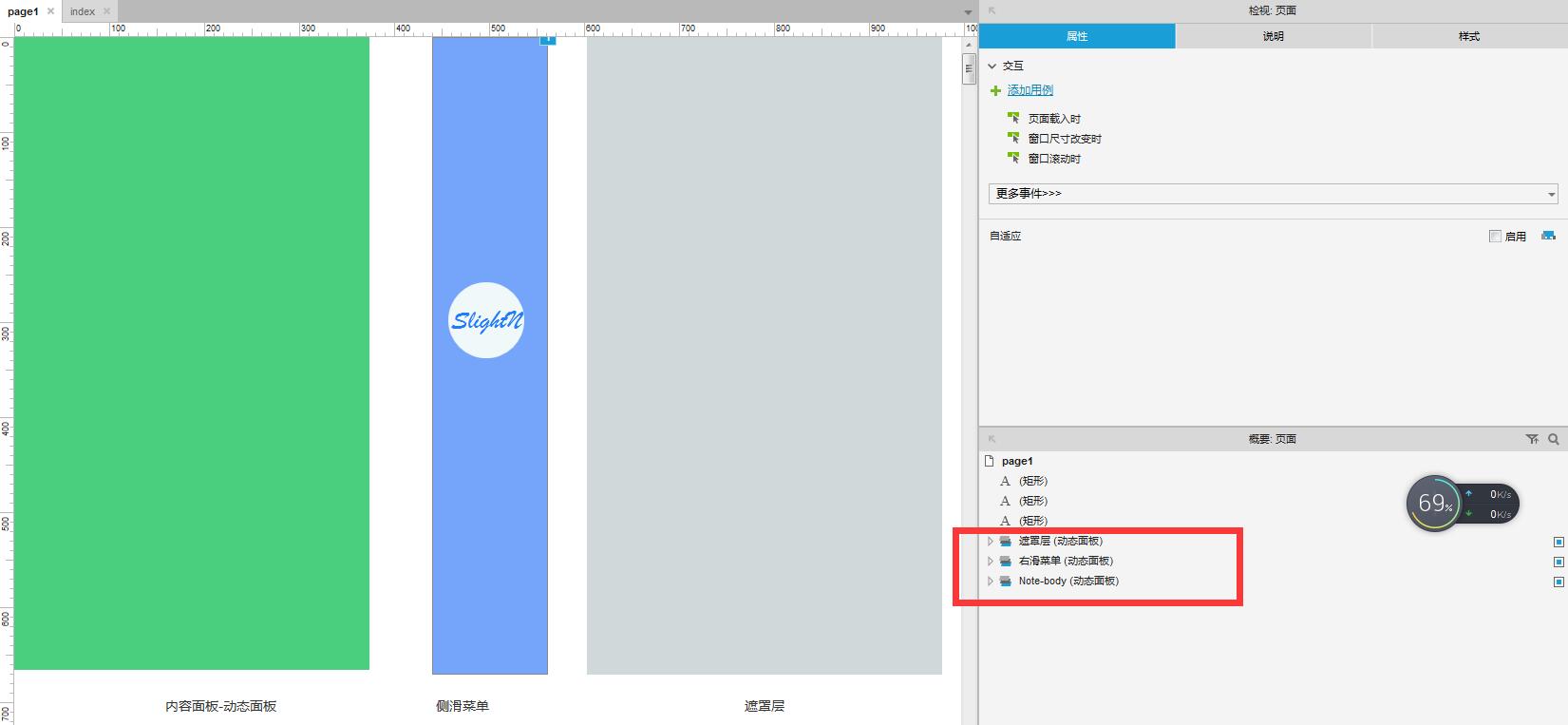
首页是我们对侧滑行为作出反应的操作页,一系列事件都需要在上面完成,下面直接使用我最近做的首页,只讲重点元件。

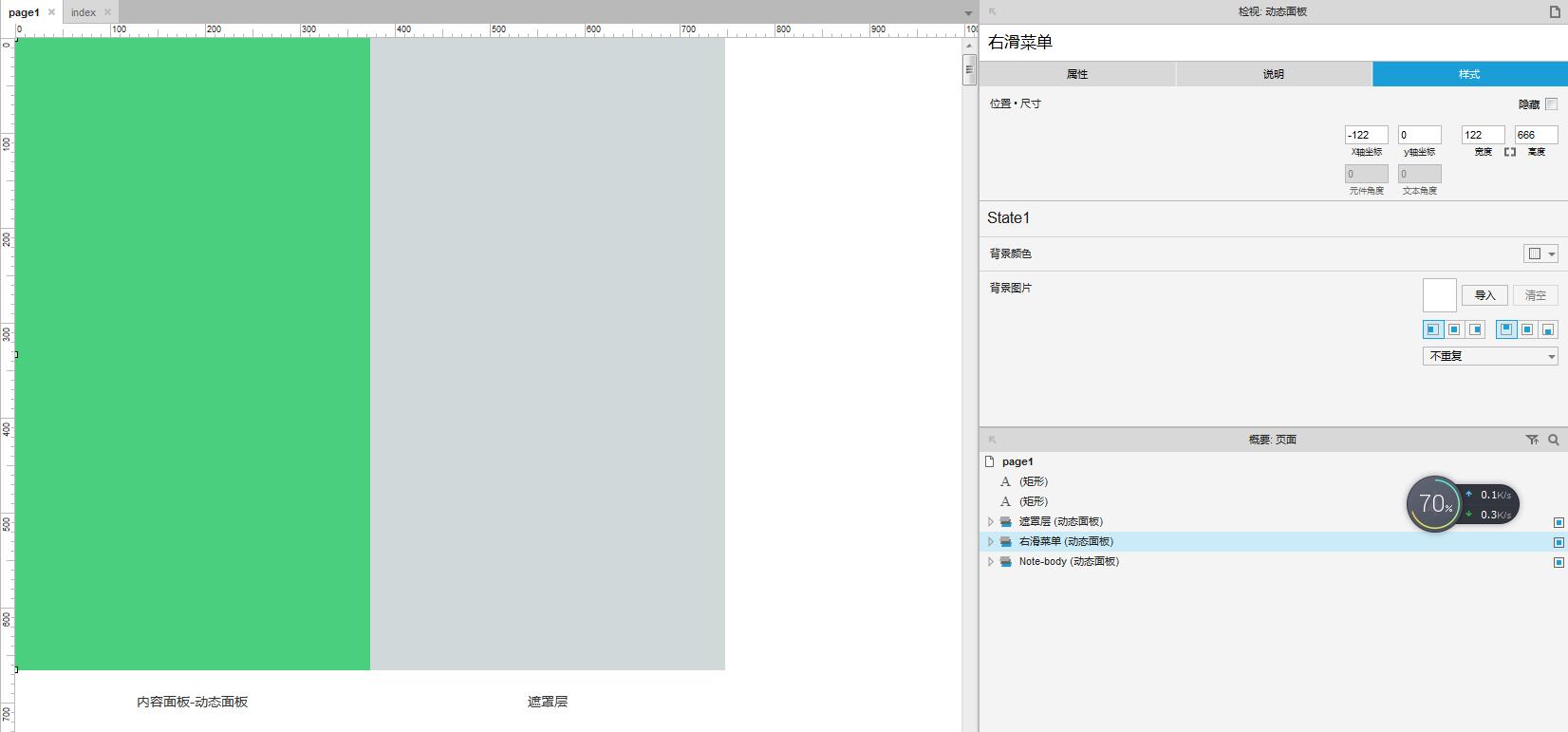
首页主要元件三个:
一个是主要内容面板-动态面板,我们的拖动滑动等手势行为,都应在这里才能进行交互感应。
一个是我们的侧滑菜单,元件类型皆可。
一个是我们的遮罩层-动态面板,尺寸大小和内容面板一样,遮罩层在这里的作用即是位于内容面板之上,侧滑菜单之下,用于防止用户在侧滑菜单后误触内容内容面板的遮罩层,我们设置背景为黑色,透明度为百分之30,这样一个防误触遮罩层就出来了。
元件位置:
内容面板位置坐标为 x->0 y->0 ,方便在父级容器框架中正好完美契合。
侧滑菜单,设侧滑菜单的宽度为cH, 当侧滑事件开始的时候,应该是在内容面板 x-ch ,y坐标不变。在这里举例我就按照实际数字(侧滑菜单宽度为:122)写了。通俗说,就是在内容面板左侧并排。
遮罩层,尺寸和内容面板一样,位置坐标为x->内容面板宽度 ,y 坐标不变。通俗说,就是在内容面板位置右侧并排。
调整后的相对位置是如下放置(这里是为了方便展示位置调成这样),红色标注为主视觉

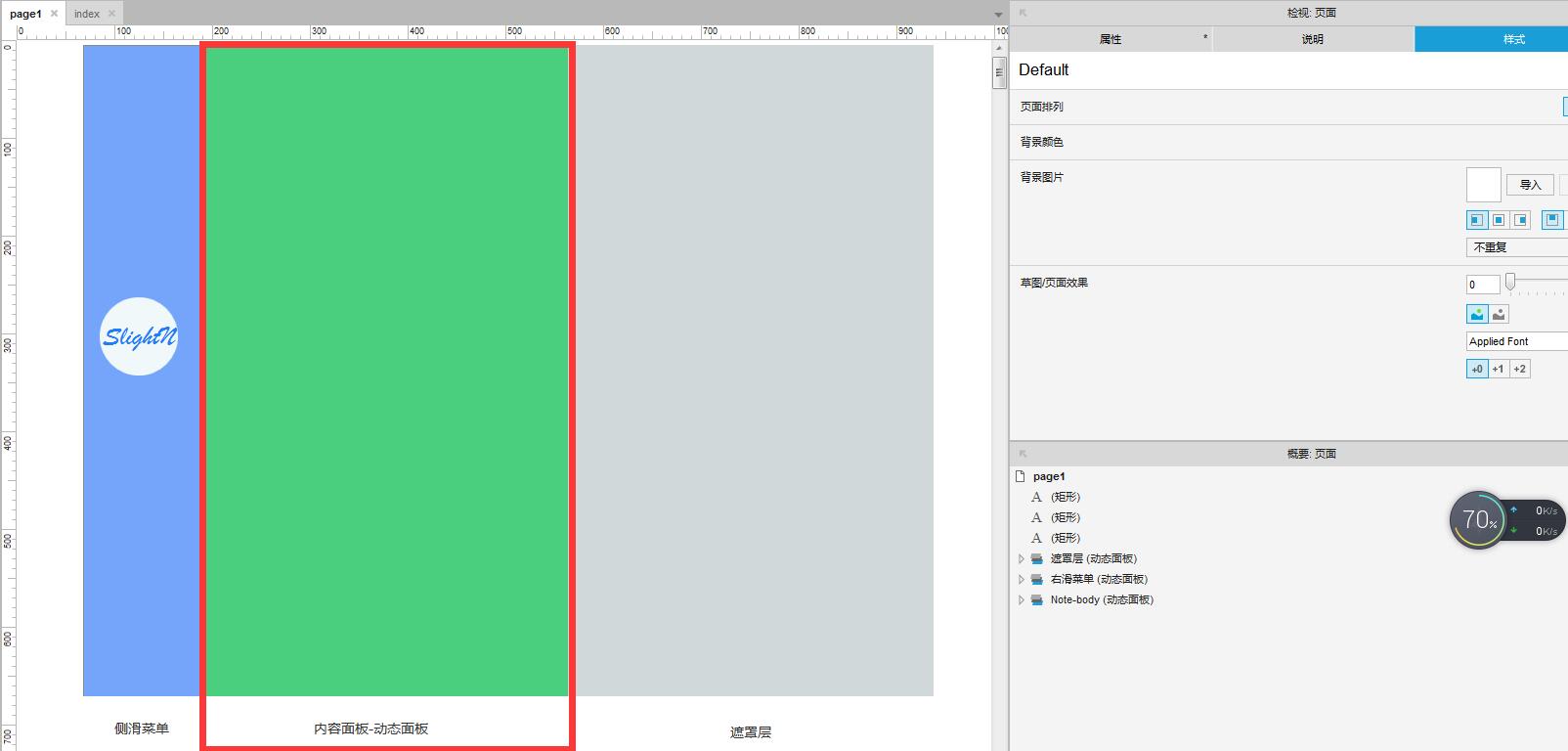
实际位置应是这样:

这样我们在内联框架打开的时候,只看见绿色的主内容面板。
当然,我们也可以设置事件来调整元件坐标,x坐标根据你的内容面板和菜单宽度来进行调整。
这样基本尺寸我们算是调整完毕了,可以在网页中预览一下。 无误的应是下图。

以上,基础搭建完毕。下面开始进行侧滑事件设置。
侧滑事件设置元件:内容面板-动态面板
事件:
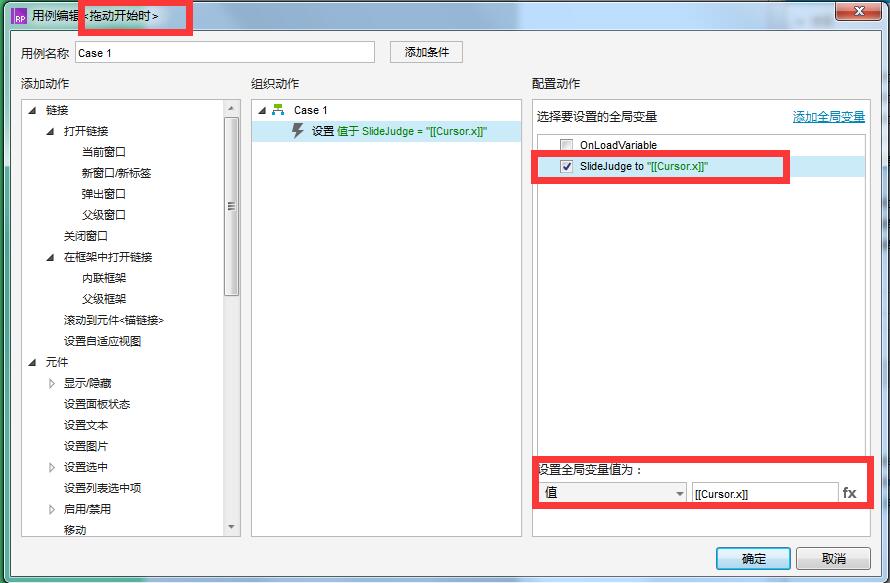
拖动开始时:
还记得侧滑条件么,必须要是在左侧边缘才能触发菜单拉动,在Axure的函数中,有一个是记录你滑动开始时的的坐标点,这里我们用全局变量记录下来侧滑开始的x坐标,只用记录x坐标即可,y坐标这里用不上。
重点:
拖动开始时-设置 变量值为当前触摸点x坐标。
说明:
全局变量自己取名,我这里叫SlideJudge,中午意思大概就是滑动判断;
[[Cursor.x]]表示你触摸点的x坐标 ;
事件必须是在拖动开始时。

拖动时:
拖动时让侧滑菜单元件一起拖动事件很简单,但是重点是细节,这里有几个个细节。
(1)拖动条件,必须全局变量SlideJudge(触摸点) 的X坐标应该小于某一个值才能触发侧滑菜单拖动。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP