手机版 欢迎访问人人都是自媒体网站
网上关于12306图片验证码的吐槽已经是铺天盖地,当然,现在的12306图片验证码已经不像以前那么变态了。不过鹏哥心里一直有个心结,纵使它如何变态,我都想用Axure把它画出来,没办法,鹏哥就好这口,终于经过几个日夜的绞尽脑汁,原型出炉(可生成随机图片和关键字,可选择图片进行验证),于是速速跟小伙伴们分享。
一、解析12306验证码
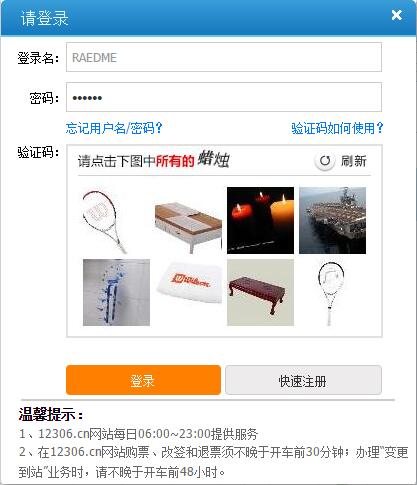
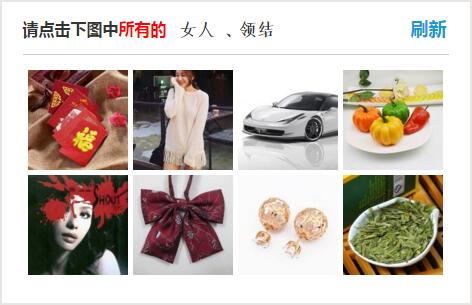
我们先来看一下12306网站上的图片验证码样式

由此我们可以提取出一些关键信息,以便于我们后面进行原型设计:
随机关键词:如上图中的“蜡烛”,一个或两个随机关键词
随机图片:一共有8张随机图片,当然图片中必须包含可以和关键词对应的图片
验证:选择图片后,会验证所选图片是否与关键词一致,同时是否选择了所有的和关键词对应的图片
刷新:验证失败后会自动刷新,刷新后会出现新的随机关键词和图片;也可进行手动刷新
二、原型效果图
刚才我们提取到了12306验证码的一些必要元素,那么在原型设计的时候我们就要去实现那些功能。
1、生成随机图片和关键词生成8张随机图片
根据8张已生成的图片生成关键词,也就是在8张图片中随机挑选1~2个图片对应的关键词
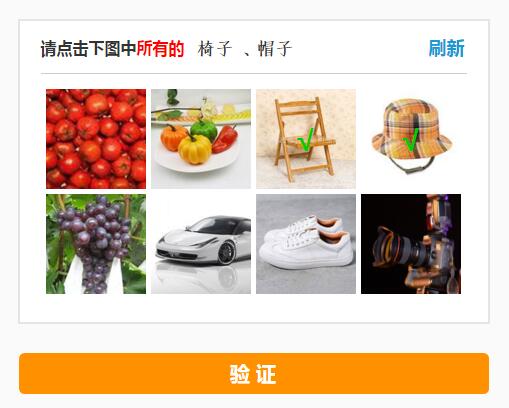
2、图片选择和验证在第一步生成随机图片和关键词的时候我们已经知道了哪几个图片是和关键词对应的,需要进行标记
当选择图片的时候,把选择的图片进行标记,这时候可能是正确的标记或者错误的标记
通过比较上述两步中标记的值来判断验证码的正确与错误
3、刷新验证码通过对中继器进行分页,每刷新一次则显示中继器的下一页,并且重新生成随机图片和关键词,这一步需要中继器中的项目数为8个整数倍
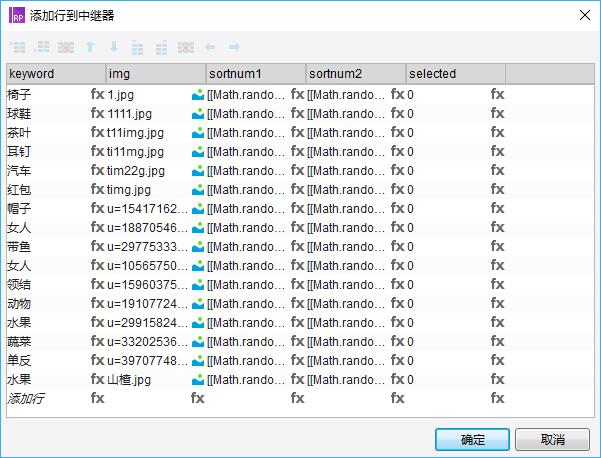
四、原型制作过程 1、生成随机图片1)添加“中继器”,设置中继器中项目的列为“keyword”、“img”、“sortnum1”、“sortnum2”、“selected”,并对中继器进行如下的设置

2)中继器中放入“图片”原件,并且为中继器添加“每项加载时”用例,用于显示产生的随机图片
3)在页面上增加“页面加载时”用例,该用例执行的时候向中继器中插入16条数据,并且对中继器进行排序


其中“sortnum1”和“sortnum2”给赋予随机数,并且“sortnum1”用于中继器项目的排序,这时候就得到了12306验证码的随机图片,如下图:

关键词的生成放在随机图片生成的后面来实现,也就是先生成8张随机图片,然后再根据这8张图片随机抽选1-2个图片对应的关键词即可,那么问题就在于如何从这8张图片中进行随机抽取,这里用到的方法就是通过比较“sortnum1”和“sortnum2”的大小,当sortnum1>srotnum2的时候,我就把这个项目对应的图片关键字提出取来,那么8张图片,总共会对比8次,最终的结果可能是提取到0个关键词,1个关键词或2个及2个以上的关键词。那么0个关键词的情况我先不作处理,我处理2个及2个以上关键词的情况,即我最多只提取2个关键词,当第二个关键词提取出来后,后面我就不再提取关键词了。
添加2个矩形框(keyword1和keyword2)
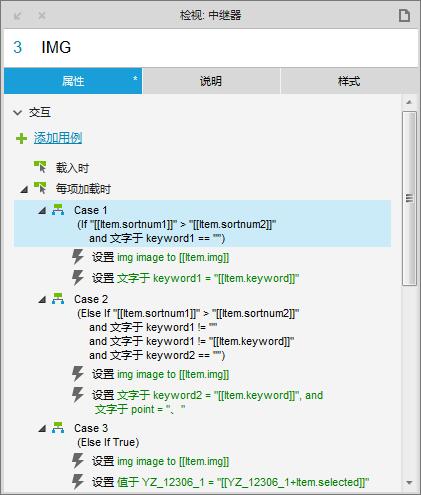
在中继器上增加“每项加载时”用例

Case1:当sortnum1>sortnum2并且keyword1为空的时候,将图片对应的keyword赋值给keyword1
Case2:当sortnum1>sortnum2并且keyword1已经提取出来并且keyword2为空并且当前的keyword不等于keyword1,将图片对应的keyword赋值给keyword2
Case3:不提取keyword
通过以上3个Case就可以在每次加载的时候产生8个随机图片并且提取出0~2个关键词,当提取不到关键词的时候就刷新下吧,其实也可以通过增加一个Case来避免提取不到关键词的情况,有兴趣的小伙伴可以自行尝试。

1)图片选择和取消选择,当点击图片的时候可以选择图片,再次点击可以取消图片选择。在中继器中的图片上增加“点击时”用例
Case1:图片的值为空时,点击图片为其赋值“√”
Case2:图片的值为“√”时,点击图片为其赋值空
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP