手机版 欢迎访问人人都是自媒体网站
作者分享了制作进度条、进度环和滑动条的简单方法,希望能给大家带来一定的收获。
画原型的目的之一是为了给开发人员看功能的实现效果,同时也可以打包制作成Demo给相关人员了解产品的完成形态,是产品人员的必备技能之一。除了画原型,产品人员还要做需求分析和文档编写等工作,所以不能花太多时间在此环节上。
画原型所需时间与实现方法有关,以提高效率为目的,本文尽可能详细的介绍了进度条、进度环和滑动条三种原型的最简单实现方法,在介绍方法的过程中与大家分享自定义函数和常用math函数的使用以及元件操作的一些小技巧,希望能帮助大家在画原型的时候更加得心应手。
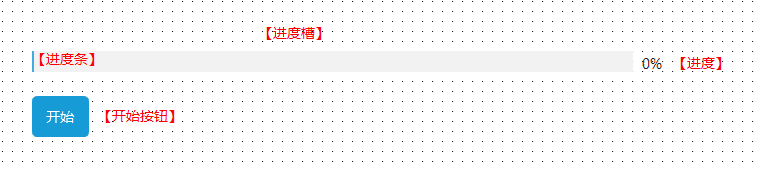
一、进度条进度条常见于页面载入过程中,用于向用户展示当前的进度情况,配合上有趣的动画效果可减少用户的等待焦虑。
1. 准备元件
在画板中拖入等宽等高的灰色矩形和蓝色矩形,灰色矩形命名【进度槽】,蓝色矩形转换为动态面板后设置宽度为1,命名【进度条】,拖入开始按钮和文本标签,设置文本标签文本为“0%”,命名【进度】。
2. 原理分析1)实现原理
把蓝色矩形转换成动态面板【进度条】后,蓝色矩形成为【进度条】默认面板内的一个元件。通过把【进度条】的初始宽度设置为1,暂时只显示一点点的蓝色矩形,使整个进度槽看起来是空的。随着【进度条】宽度不断变大,蓝色矩形被显示出来的区域也不断增多,直至当【进度条】的宽度等于【进度槽】的时候,蓝色矩形就全部被显示出来了,使整个进度槽看起来被填充完成。期间进度条和进度是关联进行的,根据【进度条】的宽度计算出【进度】的数值,用于表示当前的进度情况。
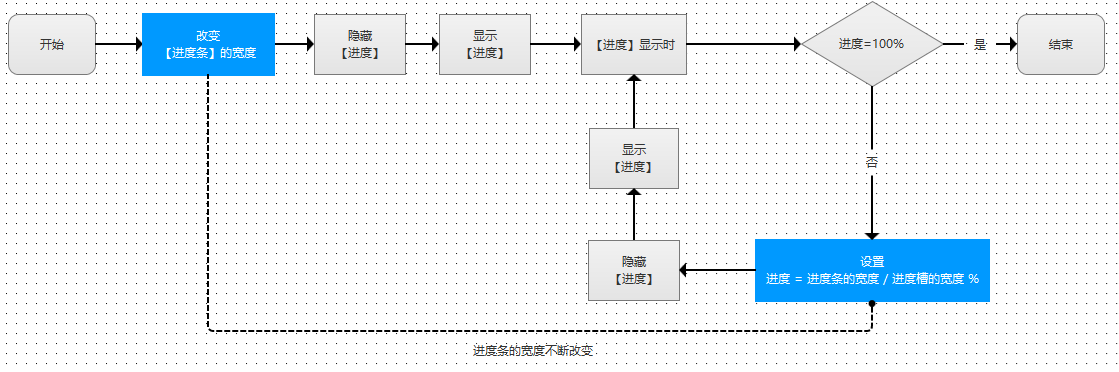
2)逻辑流程

改变【进度条】宽度

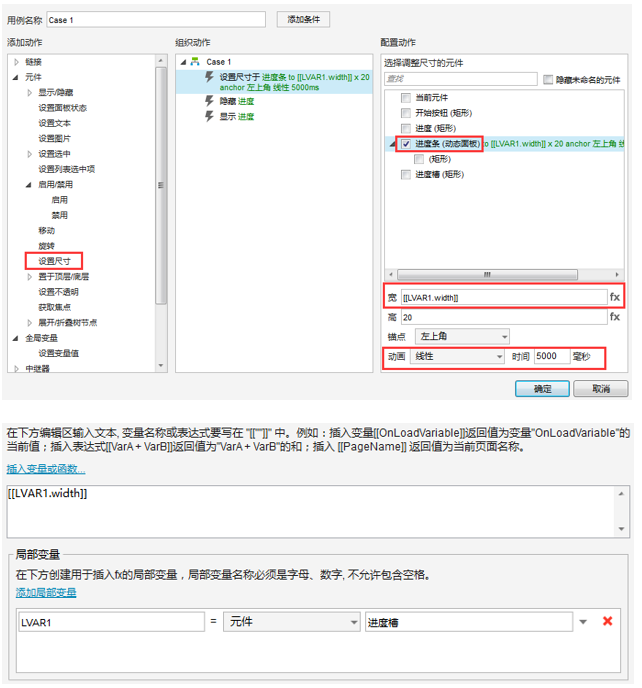
改变【进度条】的宽度是通过【设置尺寸】动作来实现的,Axure支持在用例中设置改变元件的尺寸。【进度条】的初始宽度为1,我们要修改设置它的尺寸为【进度槽】的宽度,设置动画为“线性”,时间为整个进度的时间。
自定义的函数中,LVAR1.width指局部变量LVAR1的宽度,LVAR1指代【进度槽】,故LVAR1.width即为【进度槽】的宽度。
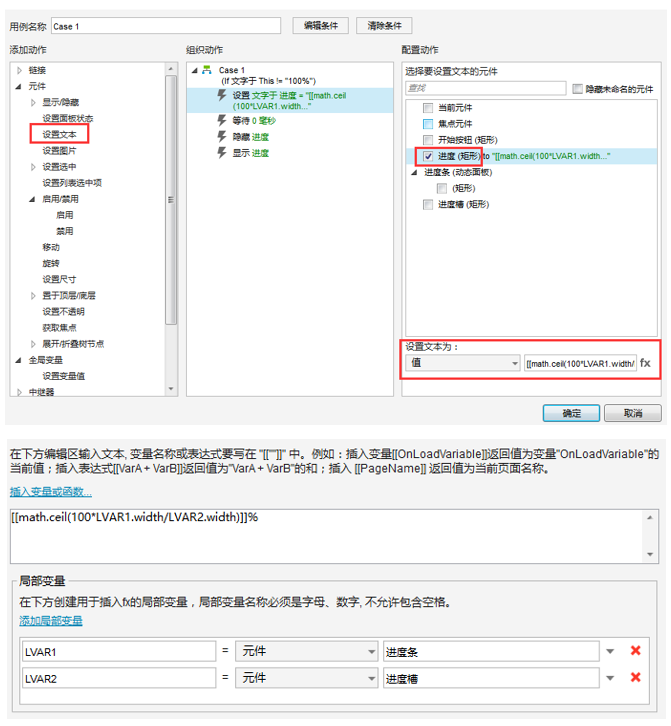
设置【进度】

根据“ 进度 = 进度条的宽度 / 进度槽的宽度 % ”,转换成原型中的函数为:
[[ math.ceil ( 100 * LVAR1.width / LVAR2.width ) ]] %
math.ceil(x)函数为向上取整函数,返回大于或等于参数x,并且与之最接近的整数。
(tips:文章结尾还会与大家分享更多常用的math函数。)
LVAR1.width是【进度条】的宽度,LVAR2.width是【进度槽】的宽度。两者相除后乘以100,再向上取整后得到百分比数制的整数数值部分,再添加“%”号组成百分比数制的文本。
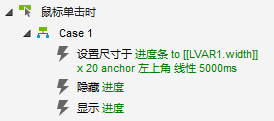
3、设置用例【开始按钮】鼠标点击时用例:
action1:设置【进度条】尺寸;
action2:隐藏【进度】;
action3:显示【进度】。

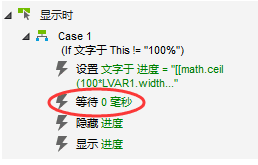
【进度】显示时用例:
action1:设置【进度】;
action2:隐藏【进度】;
action3:显示【进度】。

注意,在完成设置【进度】的动作后,需要添加一个“等待0ms”的动作让程序“暂时等待一下,然后再继续”,否则没有设置等待的话会形成“设置-隐藏-显示-设置-隐藏-显示-设置-隐藏……”的死循环,在运行原型的时候会造成网页奔溃(有兴趣的读者可以尝试一下,网页崩溃了可别怪我^_^)。
全部搞定后就可以预览原型了,附上原型演示地址:
二、进度环进度环是进度条的一种扩展,只是两者的展现形式不同,前者为环形,后者为条形。
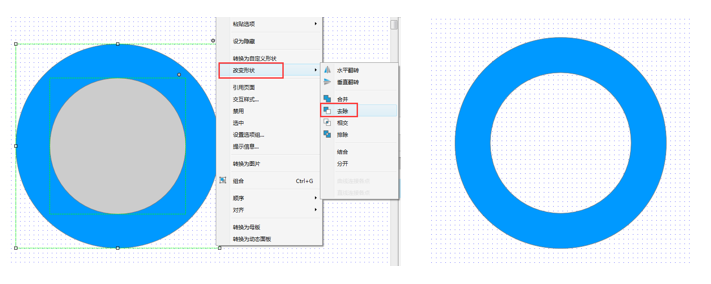
1、准备元件1)半圆环的制作方法
step1:画两个半径不同的同心圆(大圆450半径蓝色,小圆300半径灰色),选中两个圆后右键 –【改变形状】–【去除】,便可得到圆环。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP