手机版 欢迎访问人人都是自媒体网站
需要先申明的一点,本文不是一篇sketch的入门教程,如果对sketch一点不熟悉的话,建议先看一遍sketch用户手册。
一年前写过一篇文章:如何用Axure快速制作APP交互原型,相对来说还算比较受欢迎。从文章的标题也能看出两点重要信息:工具是「Axure」,主要特点是「快速」。
Axure作为一个老牌的设计工具,算是产品经理入门必备,而最近几年火起来的一个设计软件——sketch,则异军突起,逐渐成为了互联网从业人员的新宠,不仅仅可以拿来画交互,也是UI设计的利器。所以,用sketch产出的内容有一个很大的特点就是颜值高,这篇文章就尝试讲解一下如何用「sketch」制作「精致」的APP原型,当然只要使用熟练,速度也是足够快的。
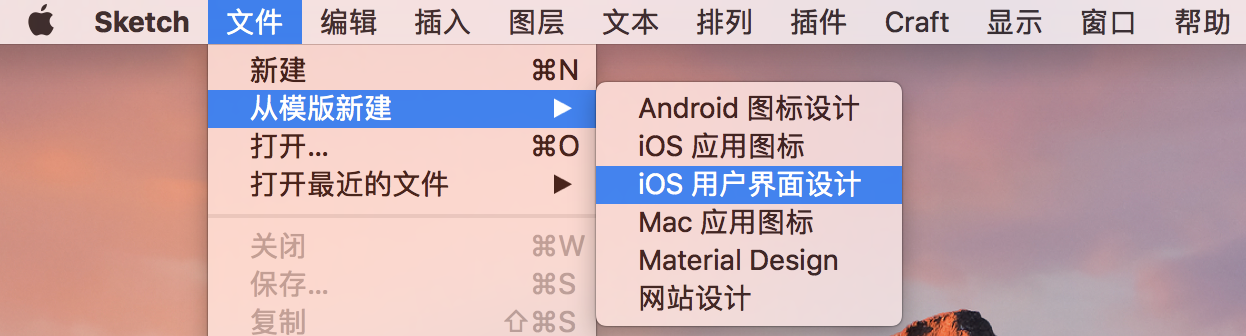
1. sketch自带模板Sketch做的非常人性化的一点,就是自带了很多模板,而且用来画交互完全够用,省去了从网上各种非正规渠道找资源的麻烦,如果你是sketch的老用户,而不知道自带模板功能的话,真的是要面壁思过了。

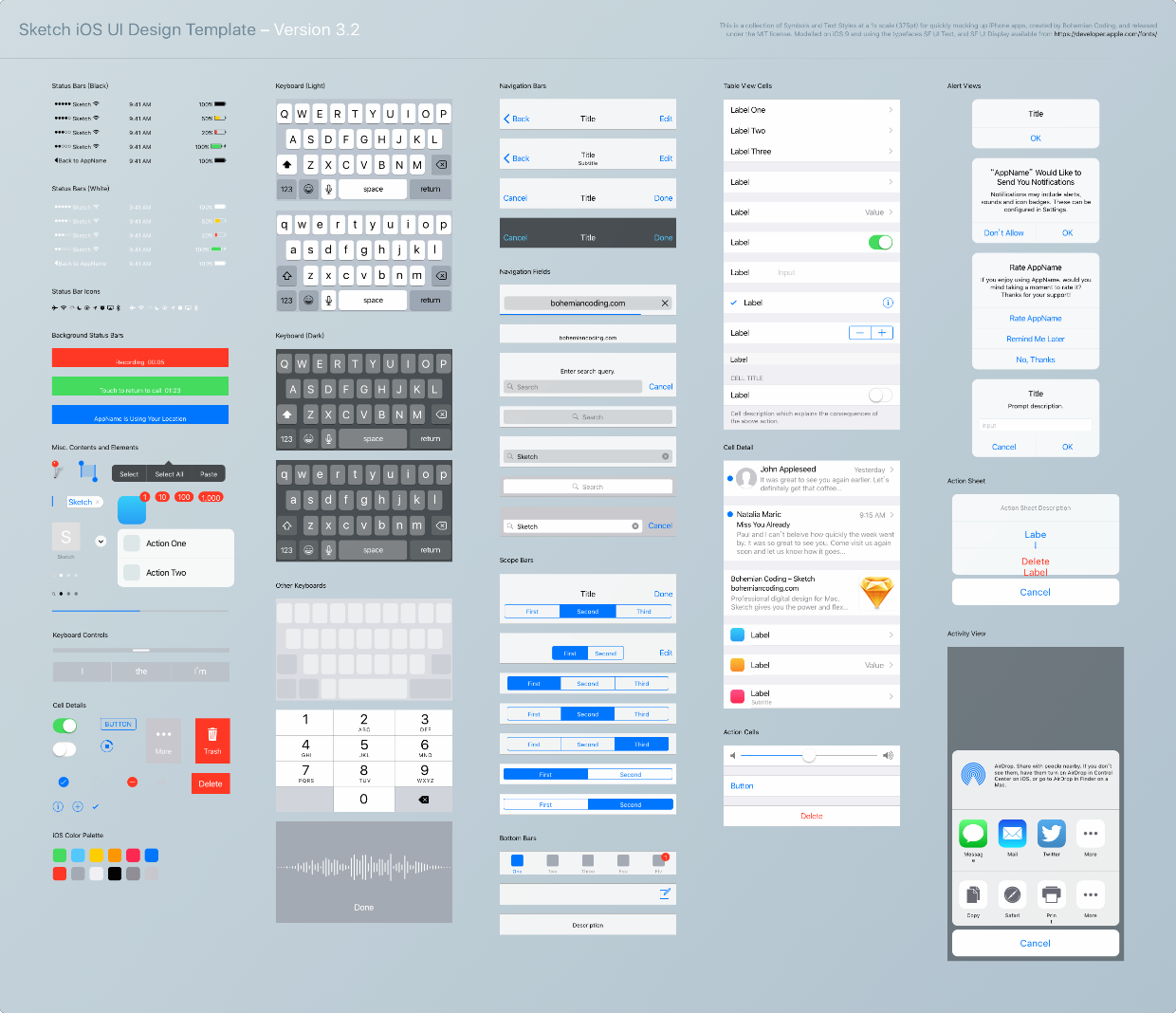
其中,APP相关的模板有两个“iOS用户界面设计”和“Material Design”,顾名思义,分别用来设计ios界面和Android界面。以ios为例,模板中包含了常用的各种控件:状态栏、导航栏、弹窗、键盘等等,当我们需要的时候,直接拿过来用,不仅省事而且非常精致,并且如果我们多去研究并拆解一下官方的这些控件的制作过程,能给我们提供很多设计思路,比如如何用各种形状拼合成想要的图形,如何利用填充和阴影达到想要的视觉效果……这部分就不展开讲解了,留给你自己去发现。

知道利用sketch自带的APP界面模板之后,我们首先讨论一下APP原型采用哪个样式比较合适。
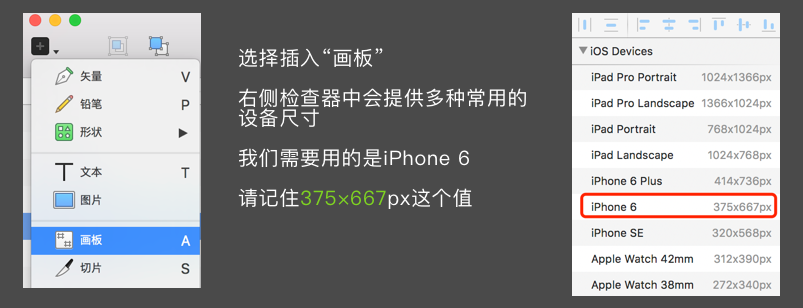
2.1 待选样式在Sketch中插入画板的时候,软件会提供一些常用设备的尺寸供用户选择,我们需要用到的是iPhone6(375×667px),为什么一定要采用iPhone6呢?非常重要的一点,是因为上边提到的sketch自带模板,iOS界面的所有控件大小全部是以iPhone6尺寸为基准的,拿过来可以直接使用。如果采用了plus或se的手机型号尺寸,控件大小和画板大小标准不一致,还得需要人为调整,异常的繁琐。

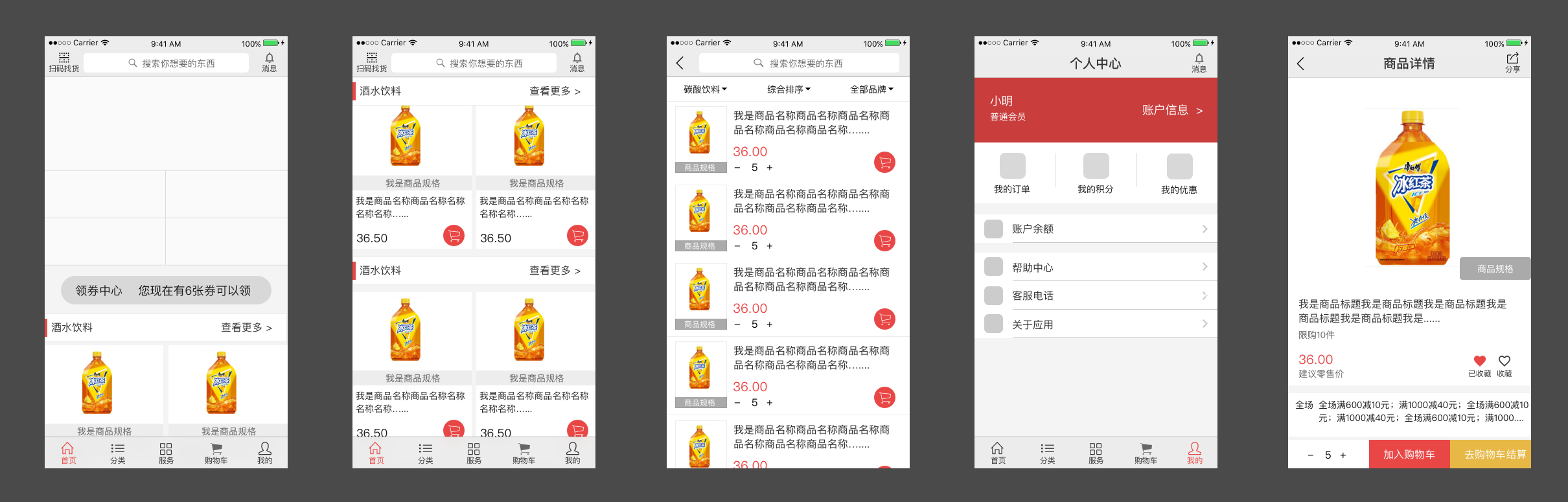
当我们在同一个画布(或称为页面)下插入多个iPhone6画板时,sketch会自动排列所有的画板,间隔100px。然后经过一番设计,在各个画板上填充相关元素之后,大概就形成了这样一份交互稿,如下图:

看上去,整齐划一、非常美观,所以这种样式比较适合从全局的角度来展示APP所有页面的交互样式,但并不适用于作为交付物,提供给开发和测试同学在实际工作中使用,主要的问题有以下两点:
标注信息无法体现,标注信息包括了“页面之间的跳转关系”和“相关交互逻辑的说明性文案”。在sketch内,由于位于画板之外的元素无法显示并导出,如上,即以一个iPhone6页面为一个画板,造成画板之外的“箭头”或“文字”就无法派上用场;
功能点结构化的展示比较欠缺,上面也提到了,这种形式比较适合进行全局展现,但在实际项目运作中,会拆分成多个相关的独立功能点,并且每个主要功能点,又要分为正常主干流程和多个异常分支流程,同时对于分支流程来说,不一定需要整个页面做信息呈现,很可能局部模块展示就足够了。
针对第1个问题,其实也有专门用来做标注的sketch插件,比如Notebook,直接用插件做标注虽然方便,但是格式太受限,非常的不灵活,尤其是经常需要修改时候,所以在我试用了两次之后,最终还是放弃了。
2.2 采用样式否定了上边提到的APP原型样式后,我们又该如何通过其它的样式来解决遇到的一些问题呢?
在sketch中,是以画板或切片为单位进行导出的,所以我们可以根据需要,自由把握一个画板的大小,而不是局限于以一个iPhone6页面为一个画板。比如如果需要全局展示APP整体样式,则可以将所有APP页面放在一个画板中,如果只是讲解某个具体的功能点,则可以只将涉及到的APP页面放在一个画板中。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP