手机版 欢迎访问人人都是自媒体网站
做可视化设计时画面很空,是如何处理?本篇文章介绍了11个数据可视化设计丰富页面的技巧,与大家分享!

有许多小伙伴经常会有这种疑问,我做的可视化设计为什么按着需求做了。可是为什么画面却被吐槽空,太简单,不够炫。
因为在可视化领域会经常存在误区,要把他们跟平面或者UI区分开,拆解开来讲。
可视化领域所注重的小伙伴们一定不陌生:字要大,颜色多一点,要酷炫,要科技感。
没错这就是老板口中的设计。但并不否认,这些点都说在了可视化的关键点上;但是想要更了解可视化如何制作,我们需要从以下几个方面去解读数据可视化。

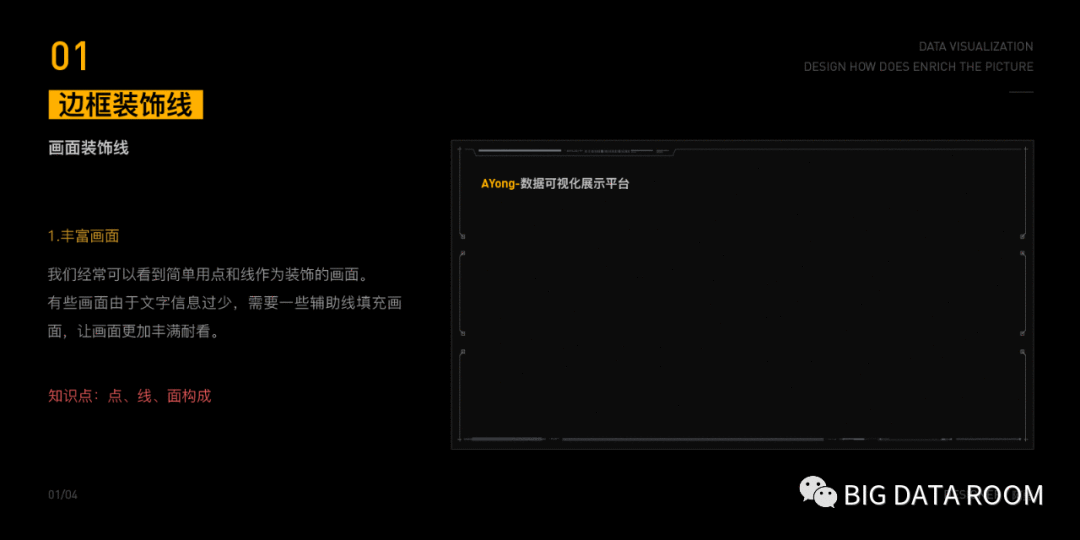
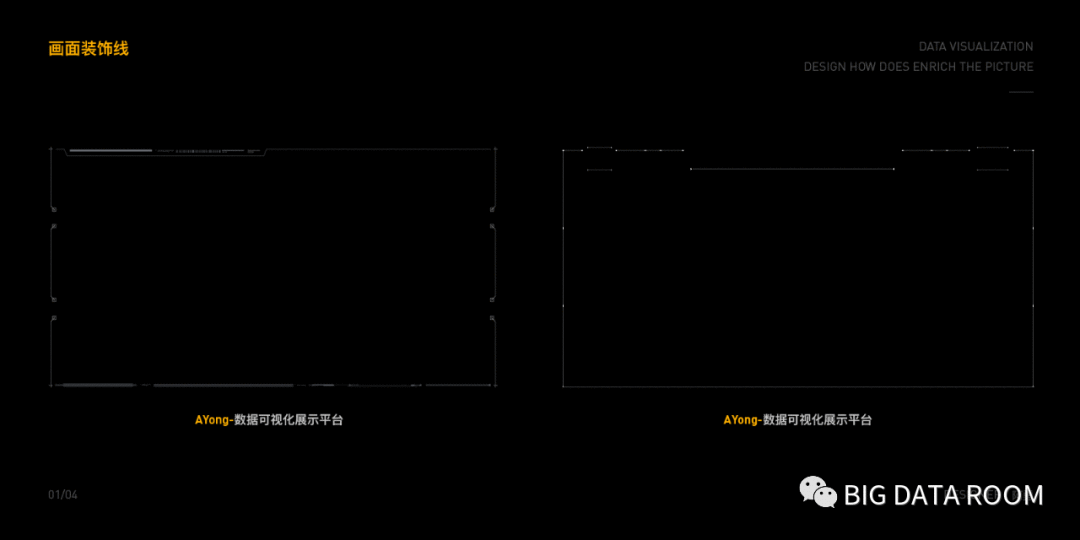
灵活运用点线面构成(可以单独去找一下三大构成中的平面构成内容),科技感线条。不可太过显眼而喧宾夺主,只求使画面丰富,透气,不影响整体画面效果。
下图就是我选用的一种画面装饰线,并通过点线面等元素来设计成的一个画面。




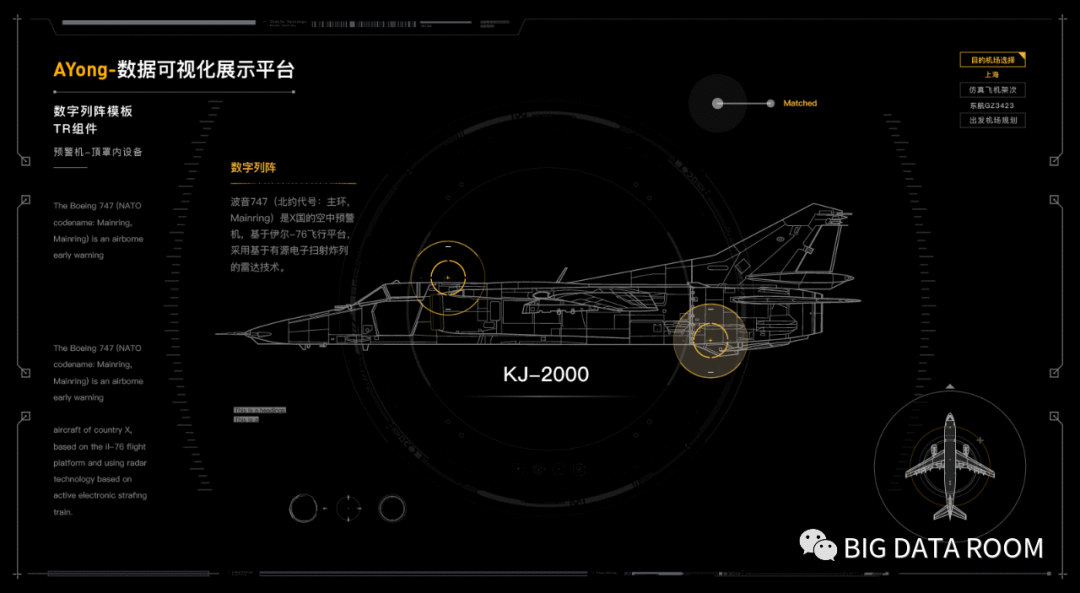
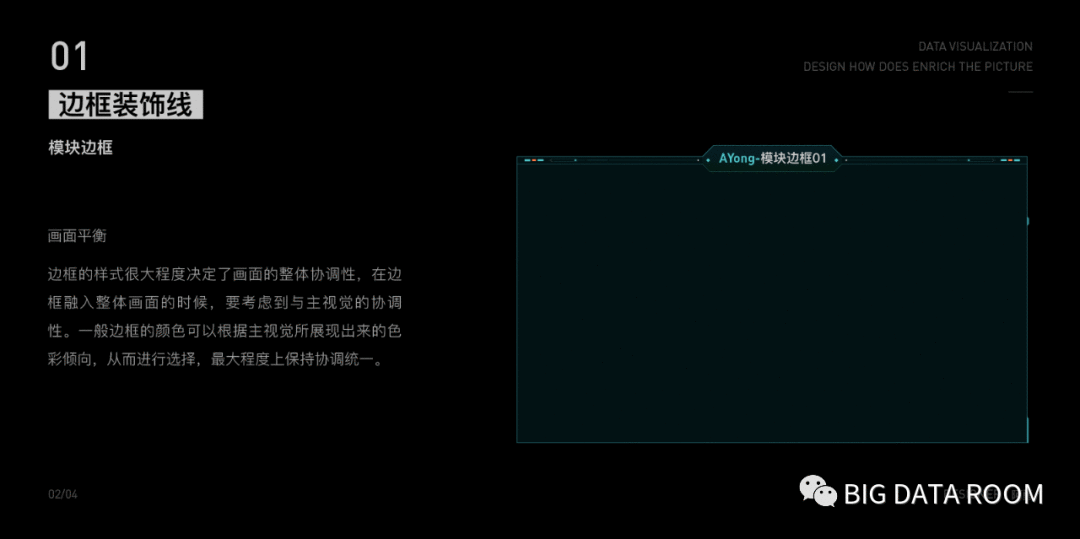
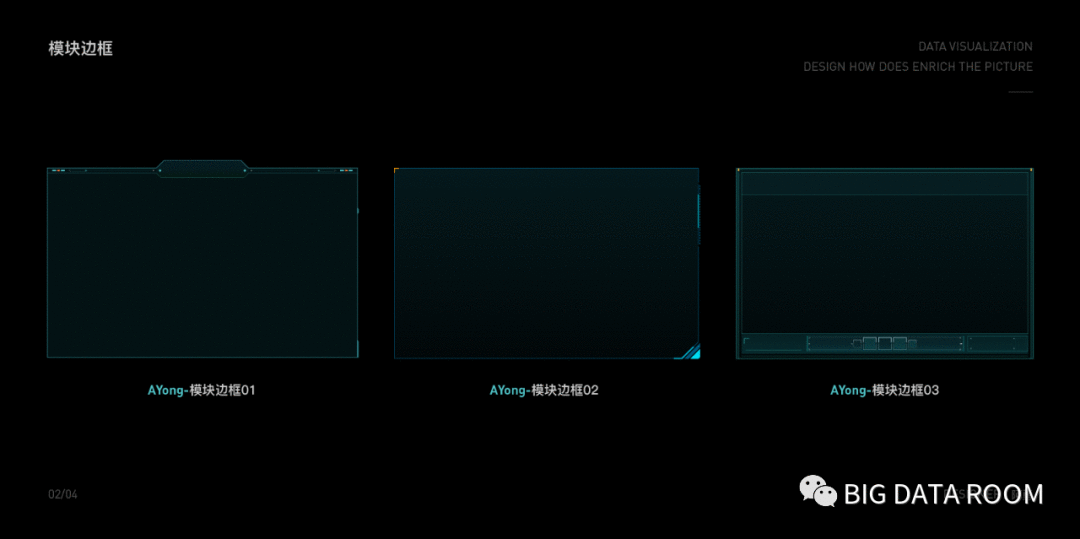
边框的样式很大程度决定了画面的整体协调性,在边框融入整体画面的时候,要考虑到与主视觉的协调性。一般边框的颜色可以根据主视觉所展现出来的色彩倾向,从而进行选择,最大程度上保持协调统一。


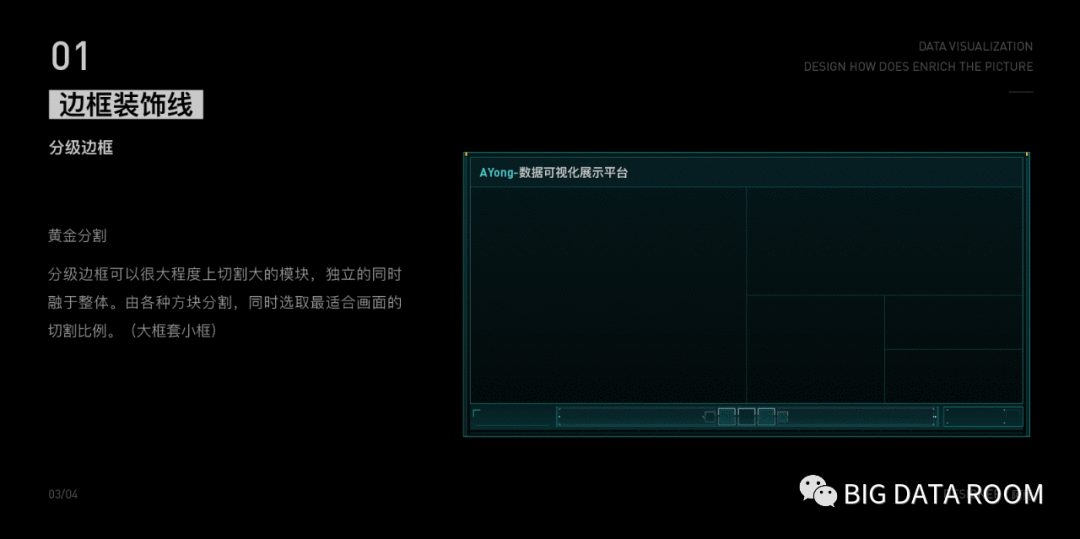
分级边框可以很大程度上切割大的模块,独立的同时融于整体。由各种方块分割,同时选取最适合画面的切割比例(大框套小框)。

主要包括:主视觉撒点,地图弹框,主视觉数字指标,以及悬浮于地图之上的分级菜单以及图例。


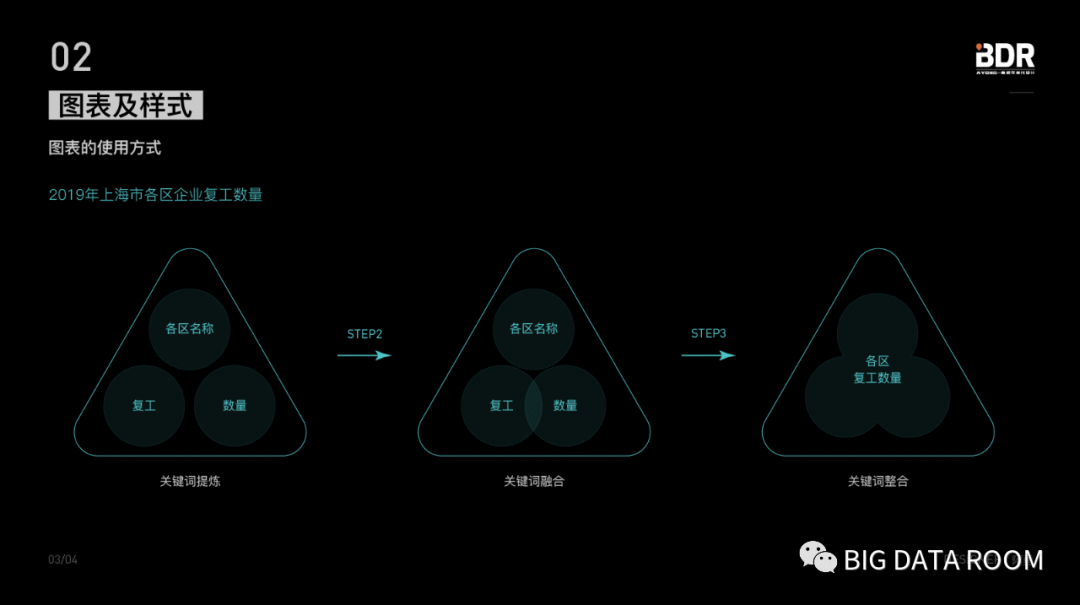
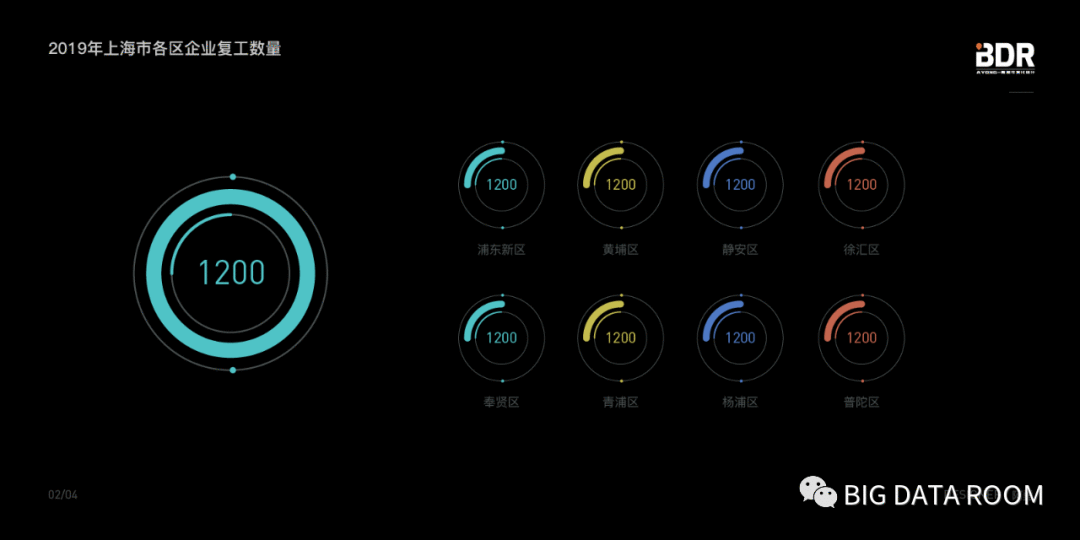
文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构,或者结合图形,特殊情况特殊对待)。


凡是出现对比,占比或者其他需要做对比的东西,一般推荐用饼图。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP