手机版 欢迎访问人人都是自媒体网站
编辑导语:产品经理在日常工作中会接触到多方面的同事,也会产生比较多的交流,那除了接受需求以及判断需求以外,更多的是与开发小哥“battle”;本文作者分享了关于前端开发工程师的一些工作日常,我们一起来了解一下。

今天要介绍的是产品经理的小伙伴之一:前端开发工程师,虽然天天和他们打交道,但是想必大家都没有好好的“关心”过他们,今天我们一起来看看天天接触的前端工程师到底在忙些什么。
现在移动互联网发展的这么快,前端开发领域也越来越广,前端早已经告别了切图崽的时代,在web端、移动端(安卓、IOS)、Watch、小程序、公众号开发、混合app开发都能看到前端开发工程师的影子。
从狭义上讲,前端工程师使用 HTML、CSS、JavaScript 等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。
从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
简单的说,前端开发工程师日常工作是创建Web页面或移动页面等前端界面呈现给用户的过程,通过前端三大件HTML、CSS、JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。

用户看到的每一个网页主要由三部分组成:结构( Structure) 、 表现( Presentation) 和行为( Behavior)。
HTML —— 结构, 决定网页的结构和内容(“是什么”);
CSS —— 表现( 样式) , 设定网页的表现样式(“什么样子”);
JavaScript —— 行为, 控制网页的行为(“做什么”);
HTML、CSS、JavaScript是前端开发中最基本也是最必须的三个技能;前端开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。接下来我们好好聊聊这三大件,知己知彼。
一、HTML是什么?可以把HTML结构想象成一个没穿衣服的人。
HTML指超文本标记语言(HyperText Markup Language),“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素;前端开发利用HTML标签(Tag)来标记(Markup)网页中的文字。

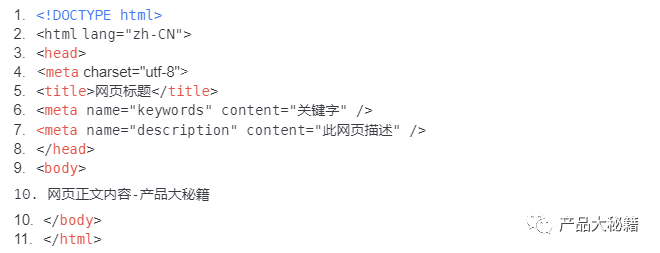
(html代码示例)
上述代码是一个最基础HTML结构,一个网页的结构往往包括“头”和“主体”,头部的内容使用header标签标记,主要存放一些网页信息,例如网页标题、内容摘要、关键词等,头部内容也是SEO优化的重要对象。
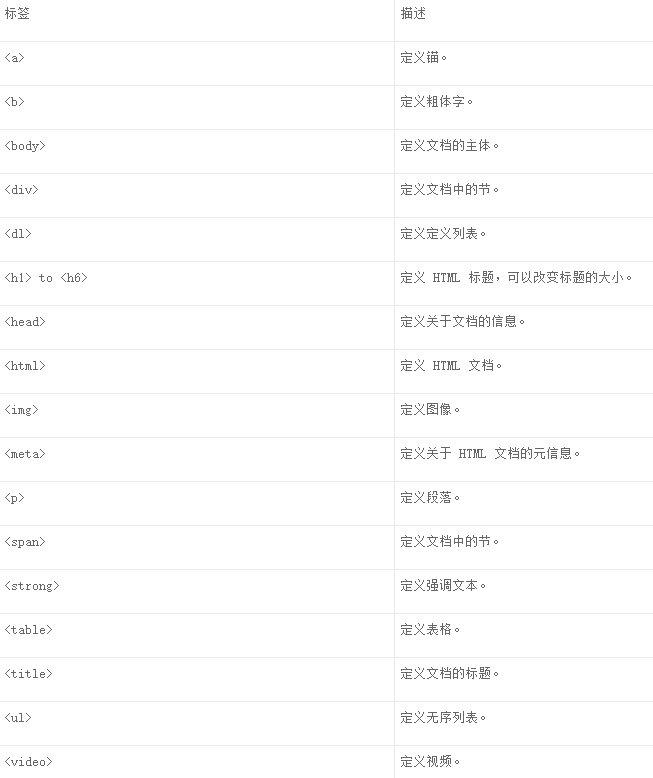
主体部分用标签body标签标记,网页的内容全部放在body标签下,其内部又包含了很多代表不同含义的标签(如下表所示,只展示部分常用的)。
这些形形色色的标签就构成了页面的内容,要注意的是整个网页的内容都要放在一个顶层标签html标签下。

(常用标签)
例如:我们点击某个链接,然后自动跳转一个新的页面,这过程都是a标签在起作用;还有看到的图片,就是img标签承载图片的数据源。
最后,告诉大家两个查看HTML源码的方法,好奇的伙伴可以去试试。
打开浏览器,鼠标在页面上右击,然后点击“查看页面源码”;
打开浏览器,按 “F12” 键;

可以把CSS想象成给一个没穿衣服的人(HTML结构)化妆、穿衣服等,作用是让它变得美美的 。
CSS 指层叠样式表(Cascading Style Sheets),是一种将网页内容与网页样式分离的技术。
我们经常会对一个网站评价道:这网站页面怎么这么乱、这网站看起来真大气——这背后都是受CSS影响。
CSS可以做什么?
1)CSS主要用来设计网页的样式,美化网页;它不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化;比如一开始文字显示是红色,我点击某个按钮后文字变黑色了。
2)你可以轻松地控制页面的布局,CSS 能够对网页中元素位置的排版进行像素级精确控制,因此我们能看到各式各样的布局风格。
Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP