手机版 欢迎访问人人都是自媒体网站
编辑导读:市面上的云盘应用层出不穷,也有很多人都在用云盘,云盘在一定程度上大大的方便了我们的工作;云盘除了功能性以外,在交互设计上也要着重注意用户体验;本文作者分享了关于BAT三家云盘的体验报告,我们一起来看一下。

信息爆炸的今天,云盘是众多马(下)来(以后再看)人的心头好。
班门弄斧分析一下百度、阿里、腾讯三家云盘的体验。
体验环境:iphone XR 跟随系统暗黑模式。
首先,明确使用场景,云盘的核心功能是资料存储,联系现实场景体验:多、杂乱、无序(假装这里有情绪板)。
所以,好的云盘体验第一要求是整洁有序,即统一性,这里请出两大法宝:
版式设计的四大基本原则:对齐、对比、亲密、重复;
奥卡姆剃刀原理:如无必要,勿增实体(这都是很基础常见的设计原理,但正是因为云盘的属性,越基础就越重要!)
视觉层面的大约在第三篇分析,这里先mark一下,百度云盘个人页面的线形图标,和阿里云盘fluent design深得我心。
一、痛点1:选择先引用专利镇楼(生态学研究生写论文啥也不学就学会引用了,转行UX,下次用生态学理论写一篇分析吧。)

「背景技术:复选框本身技术含量不高,但基于传统的操作方法,用户在批量选择数据时,必须手动逐个选择,整个过程过于繁琐,工作效率较低。」
云盘作为「文件备份、分享、同步工具」(百度云盘定义),根据交互设计三要素——目标、任务、行为。
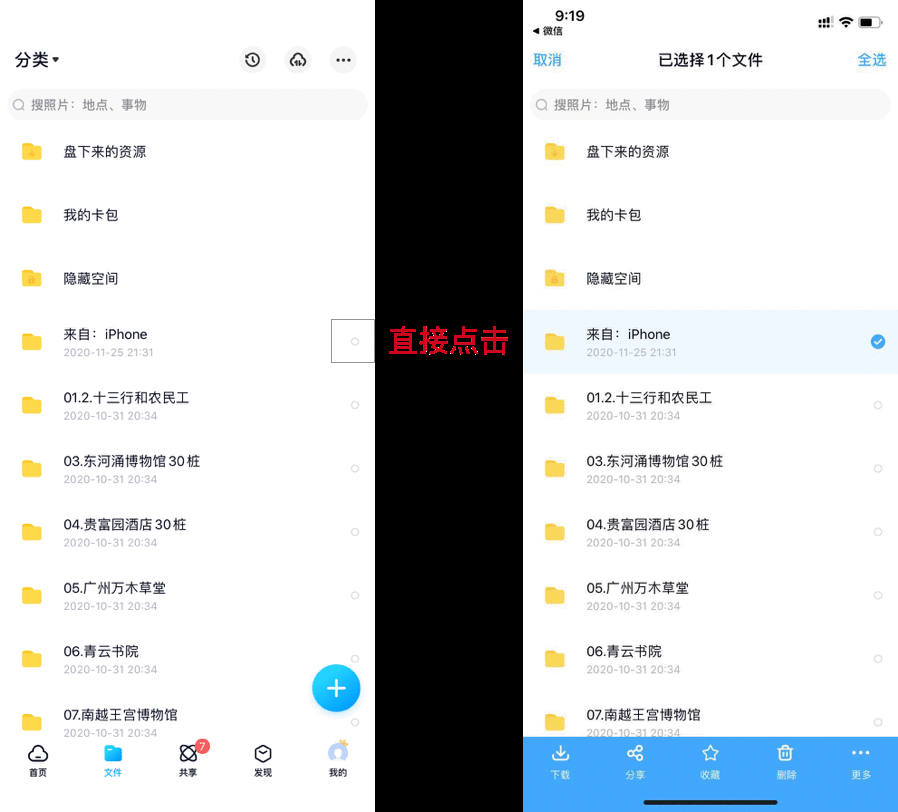
选取目标是进行操作的第一步,但是BAT三家云盘在列表中均采用点击选取,即单次点击选取或取消,但腾讯微云在切换成缩略图展示后,可以进行滑动多选,不是很明白为什么在默认列表显示中不使用滑动多选。
建议:直接显示选择圈或长按选择,滑动多选;在iPhone自带照片选取可以滑动多选或取消,iPhone点击右上角选择文字,(短快)点击进行单次选择,滑动进行批量选择,长按放大。
菲兹定律的核心应用:
降低操作复杂度——通过改变对象的尺寸;
提高效率——改变对象距离光标的位置;


上图均为百度云盘
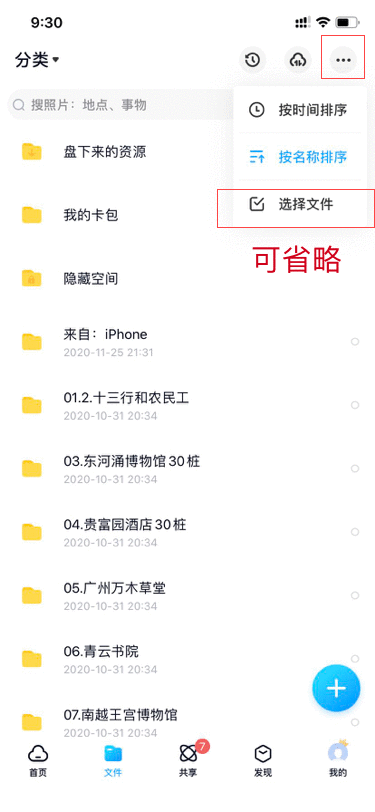
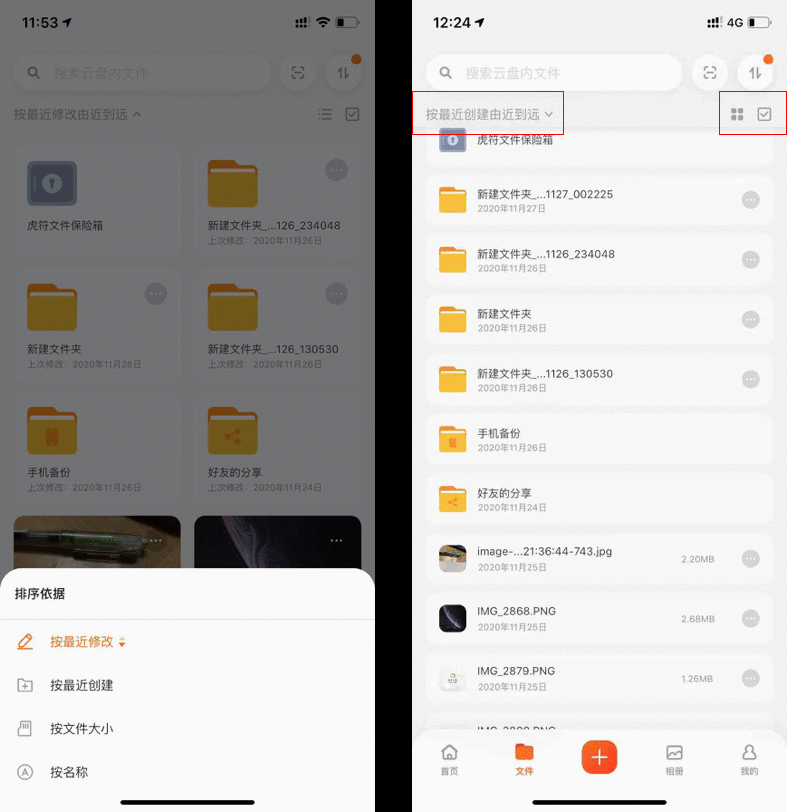
二、痛点2:排序展示上图百度云盘的排序是在三个点(一般代表更多,属于较弱的图标),还出现了选择文件的选择,不属于一个信息层,而且界面已经提供了表示可选择的小圈。
建议:【选择文件】这一项完全可以省略。
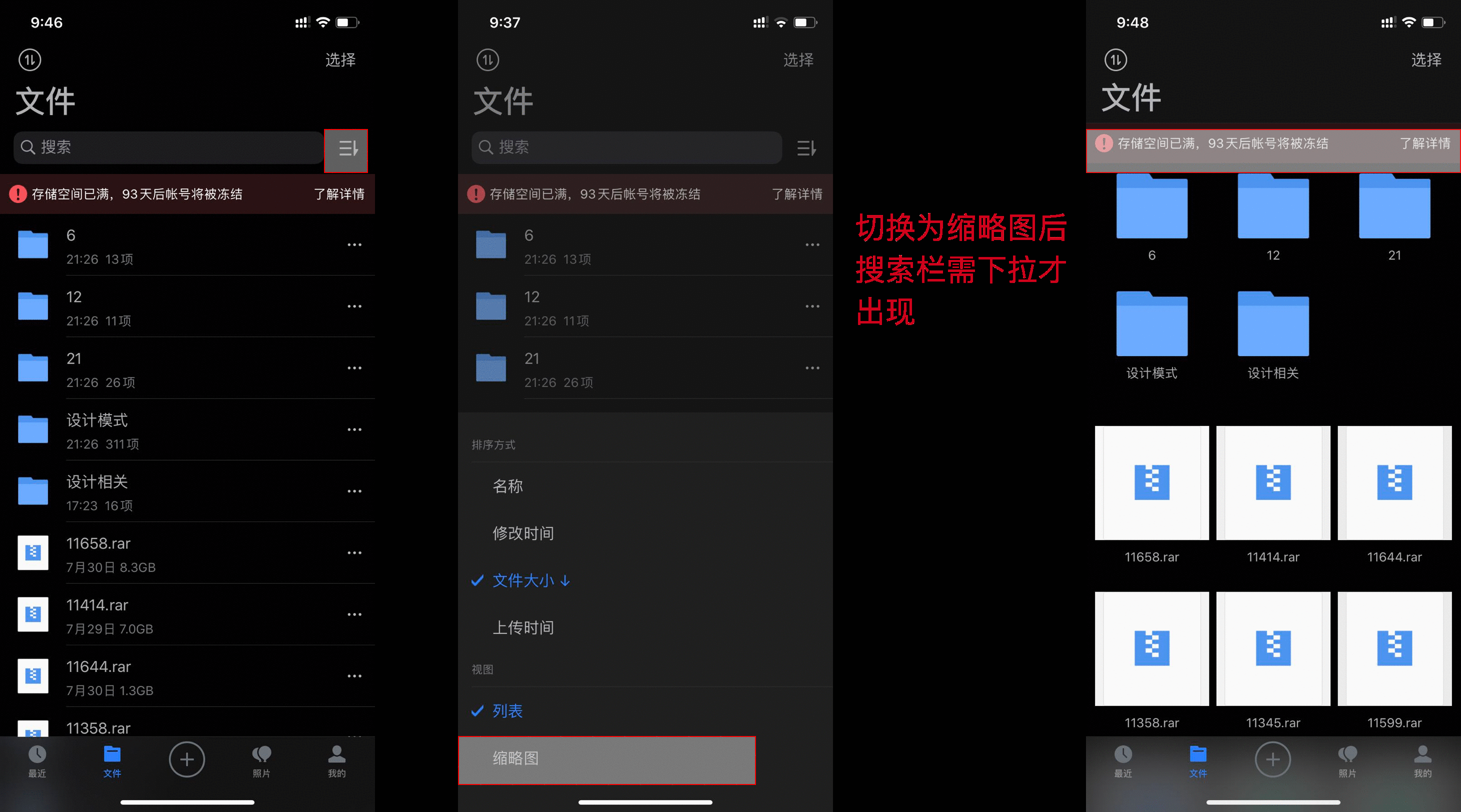
百度只有列表一个视图展示,一屏幕是十个文件,腾讯微云列表是九个文件,缩略图是最多是十二个,但从视觉上有些拥挤了;且切换视图后,搜索栏自动上移,是否是为了留出更多文件展示空间。
但值得注意的是,排序的图标也随之上移,是否会让用户产生迷茫的体验,建议:搜索栏应停留在原位。
排序方面:

上图均为腾讯微云
阿里云盘启动进入后是“文件”界面,而不是“首页”这里不知道是主动引导用户,还是设置出了问题,暂且不提。
但在文件界面,排序按钮放在左上角,选择菜单是从左下角出现,也就是说用户视线要来回切换,腾讯微云也是一样的问题;而阿里云盘较大的问题在于设置了从高到低/从低到高,那选择菜单命名就可以是【修改时间】【创建时间】减少理解时间。
而右上角视图和选择按钮很小,给人一种不想点击的感觉,且阿里云盘,列表和缩略图每屏均是十个,就功能而言设置切换视图似乎可有可无。

上图均为阿里云盘
三、痛点3:反馈交互设计三个基本要求是:
操作前可以预知;
操作中有反馈;
操作后可撤销;
三个云盘均有移动文件到另一个文件夹到操作,但百度云盘和阿里云盘在操作中会有进度条反馈;但无法取消,移动后均无操作提示可撤销。
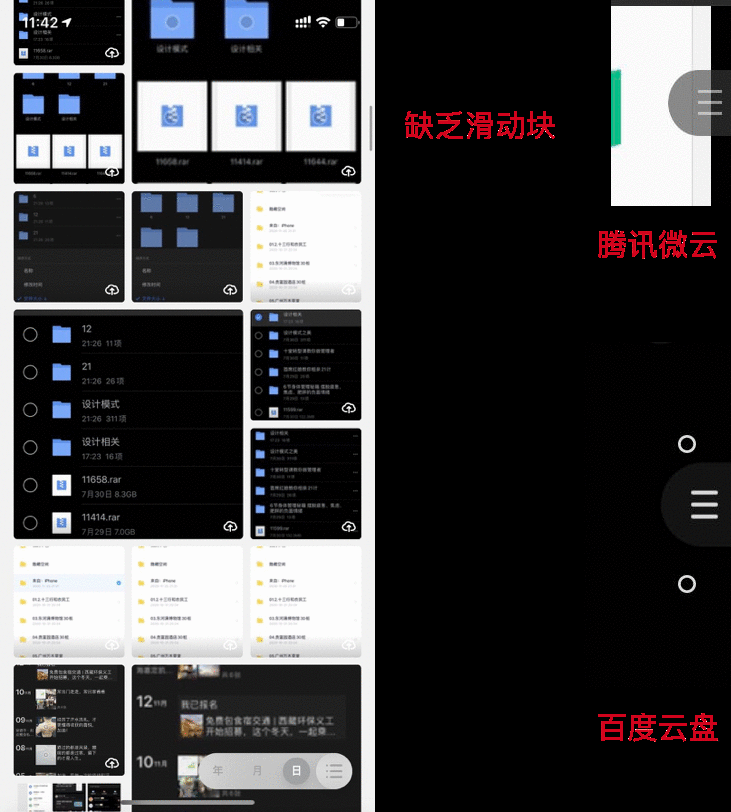
阿里云盘(下图)在文件和照片页面缺乏滑动块,且右侧滚动进度条无法调整位置。

Copyright © 2018 DEDE97. 织梦97 版权所有 京ICP